SBテクノロジー CX ユニットの児玉です。
モーダルやポップアップは多くの企業サイトで利用される一般的な手法です。しかし、ユーザーとしては操作の邪魔をされ、煩わしいと感じた経験がある方も多いのではないでしょうか。モーダルやポップアップは使用方法によっては UX を向上させることができますが、適切なタイミングやコンテキストで使用しない場合、ユーザーの利便性を損なう可能性もあります。今回の記事ではモーダルやポップアップの効果的な使い方や、注意点について取り上げていきたいと思います。

まず初めに、モーダルとポップアップの用語の違いを整理しておきたいと思います。モーダルもポップアップも Web サイトやアプリの最前面に表示されるコンテンツのことを指しますが、この二つの用語にはどういった違いがあるのでしょうか。端的に言うと、モーダルはウィンドウの機能面にフォーカスした用語であり、ポップアップはウィンドウの見た目にフォーカスした用語になります。
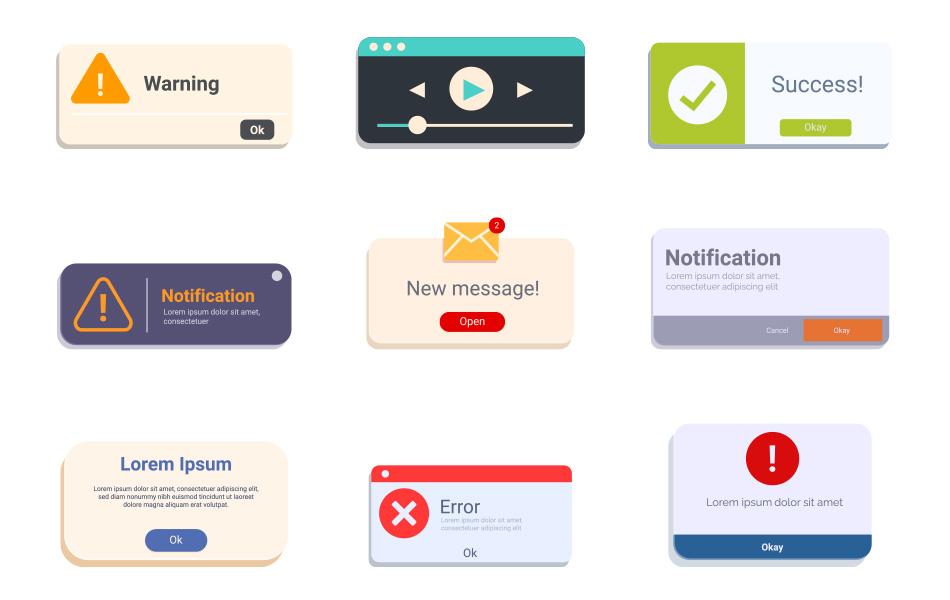
モーダル(Modal):
モーダル(modal)とはモードレス(modeless)と対になる言葉で、例えば「入力モード」や「編集モード」など特定の「モードがある状態」を指します。その特定のモードを除く他の作業に制限を加えることを意味し、最前面のウィンドウ以外の要素をユーザーが操作できない場合をモーダルウィンドウと呼びます。ログインフォームやアラートメッセージなどで用いられることが多いでしょう。見た目は同じであっても、最前面のウィンドウ以外の箇所をユーザーが操作できる場合は、モーダルウィンドウとは呼びません。
ポップアップ(Popup):
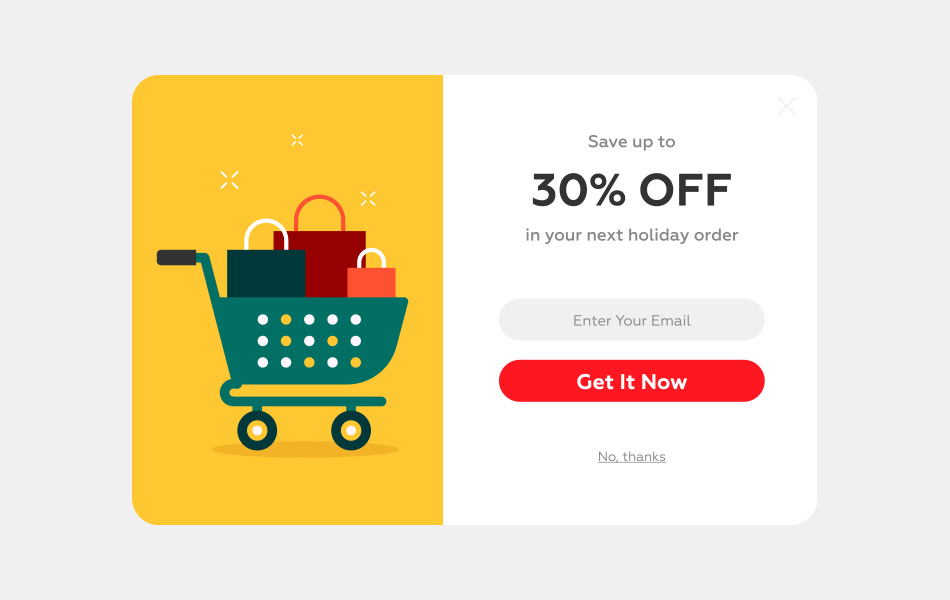
英語でポップアップ(popup)とは何かが飛び出したり現れたりする様子を指し、そこから画面に突然現れるウィンドウのことをポップアップウィンドウと呼ぶようになりました。通常はセールやキャンペーンの告知や、ニュースレター登録の案内などで用いられることが多いでしょう。
モーダルウィンドウやポップアップウィンドウは比較的実装が容易で、既存のデザインに大きな影響を与えず使用することができます。そのため付加情報も手軽に追加できますし、使い方によってはサイトオーナーが伝えたい情報に注目させることができるため、多くのサイトで目にするかと思います。
ただ、同じページに多数使用などしているとユーザーが目的の情報を探すためにウィンドウの開閉を繰り返すことになり、かなり煩雑な作業になります。
単体で使用していたとしてもユーザーはウィンドウに今までの操作を遮断され、別の情報の理解や操作を要求されるため、本来の操作をユーザーが忘れてしまうこともあり得ますし、ウィンドウを閉じた後も、ユーザーが本来探していた情報や商品への興味を持ち続けてくれる保証はどこにもありません。

それではモーダルウィンドウやポップアップウィンドウはどのように使用すればいいのでしょうか。ポイントはやはりユーザーのニーズを尊重しつつ控えめにということに尽きるかと思います。ユーザーが操作を行っている最中にどうしても表示が必要な場合は、目的達成をサポートする内容のみ、ツールチップや小さな非モーダルウィンドウなど、ユーザーの操作を遮断しない範囲で伝えたほうがユーザーの印象はよくなる可能性があります。
※ツールチップとはマウスカーソルを特定の要素(テキスト、画像、ボタンなど)の上に移動させると、その要素に関連する追加情報や説明が吹き出しなどで表示されるUIです。非モーダルウィンドウはポップアップのような形で小さな別窓で情報は表示するものの操作自体は邪魔をしないUIになります。
また、複数のウィンドウが積み重なって表示されることも避けたいところです。エラー防止など重要な情報を表示する場合は、必ず一度に1つのみ表示させるようにしましょう。またユーザーは読まずに閉じてしまうことも多いため、そもそもモーダルやポップアップウィンドウを使わずに伝える方法も検討したいところです。まずはサイトで表示されるモーダルウィンドウやポップアップウィンドウの状況を把握し、ウィンドウ同士が重なったり、同じウィンドウが何度もしつこく表示されたりすることがないよう確認しておきましょう。
さらにモーダルウィンドウについては、より場面を絞って使用することが望ましいでしょう。ユーザーに対する警告が必要な場面、ローディングなど処理に時間がかかる場面、エラー発生時など、極めて重要な情報にのみ使用することをお勧めします。本当にユーザーの操作を遮断して提供すべき情報なのか慎重に検討することが望ましいかと思います。

いかがでしたでしょうか。伝えたい情報を確実に届けることができるモーダルウィンドウやポップアップウィンドウは企業にとって便利なものではありますが、ユーザーの信頼を失う可能性もある諸刃の剣のような手段と言えます。短期的な指標の向上のために安易に使用するのではなく、長期的な視点で適切な場面を見極めることが必要になります。
CX ユニットでは UI / UX / CX の改善や支援など行っています。ご相談がありましたら、是非お問い合わせください。
関連ページ
サイトの改善点を明らかにする - ヒューリスティック調査
|