
SB テクノロジー CX ユニットの児玉です。
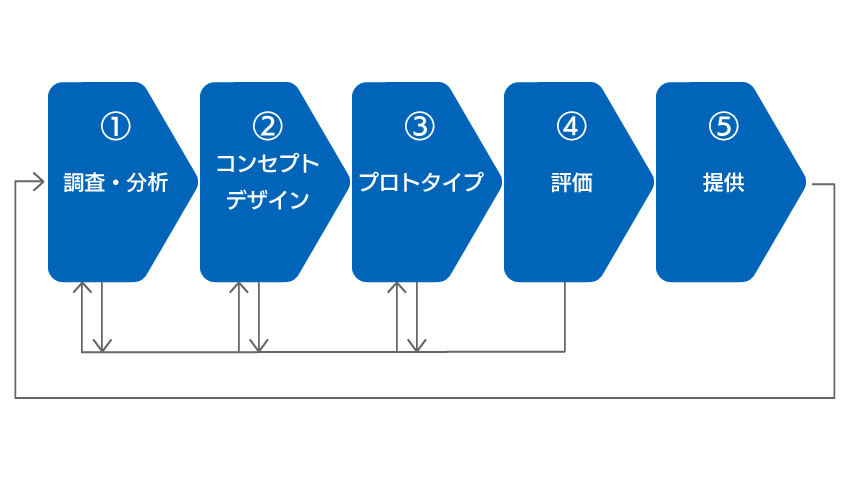
前回では下図の①調査・分析についてご説明しました。 今回は②コンセプトデザイン、③プロトタイプについて書かせていただきます。

コンセプトはいろいろな場面で使われる言葉です。もはや日本語に訳すよりも「コンセプト」の方が正確なニュアンスが伝わるのでは、と思えるくらいよく使われる言葉ですので、皆さんご存知の通りかと思います。 ただ、「コンセプトデザイン」というとあまり身近に感じられない方も多いのではないでしょうか。この記事ではコンセプトデザインがどういったものか、どういう役割を担い、どのようなメリットをもたらすか、またプロトタイプを作成するメリットについて記載させていただきたいと思います。
まずはデザインの性質に関してひとつお伝えしたいことがあります。
「あざとくて何が悪いの?」というテレビ番組に代表されるように、計算して可愛さやいい人ぶりをアピールする男女を「あざとい」と揶揄する傾向があるようです。計算された行動、立ち振る舞いを「あざとい」というなれば世のデザインはすべて「あざとい」です。なぜならデザインはすべて特定の相手に特定の感情を喚起させようと計算して作られているからです。
デザインには基本的に目的があります。例えば目的が「安心感があるものにしたい」ということであれば、デザイナーはそのデザインを目にした人が安心を感じるように計算して作成します。この時の「安心を感じるようにする計算」の計算式を形にしたものがコンセプトデザインになります。
コンセプトデザインを明示的に形にしておくとデザイナーはもちろんプロジェクトメンバーも共通の認識が持てるというメリットがあります。例えば「安心感を喚起するために青をメインカラーにしよう」と定めておくと、共通のゴールが明確になりますし、急に「ここのページは赤を基調にしよう」と計算からずれているアイデアがプロジェクトメンバーから出ることもなくなります。これがコンセプトデザインを定めると商品、サービスに一貫性が出るひとつの理由です。

また、コミュニケーションコストが削減できるというメリットがあります。デザイン面で悩んだ時に人に聞くのではなくコンセプトデザインに立ち返ることができます。またコンセプトデザインをプロジェクトメンバーが理解することで「なぜ青なのだろう?」などの疑問を抱かずに済みます。
コンセプトデザインの次はそれをもとにワイヤーフレーム、デザインカンプなどを経て、プロトタイプを作成します。

プロトタイプは多くの場合、ビジュアルと簡単な動作の確認のために作成します。例えばカーソルをボタンに合わせた時、クリックした時の動作、スマホで実際に見た時の見栄え、タップやスワイプした時の動作を確認できます。
プロトタイプを作成することで、完成時のイメージをプロジェクトメンバーはもちろんユーザーとも共有しやすくなりますし、実際の使い勝手を確認することで課題の洗い出しも早期に行うことができ、結果的に工数削減につながります。
プロトタイプがプロジェクトにもたらす恩恵は非常に大きいことがわかっていただけると思います。
この記事では UX デザインの「コンセプトデザイン」「プロトタイプ」のステップについて記載させていただきました。どちらもプロジェクトを進行するうえでリテイクを少なくし、成果物の精度を上げるステップになります。
次回は UX デザインプロセスの評価、提供についてご紹介します。
CX ユニットでは UI / UX / CX の改善や支援など行っています。ご相談がありましたら、是非お問い合わせください。
関連ブログ記事
真のニーズを導く!評価・分析で用いる手法とは。 UX デザインプロセス①
|
関連ページ |