SBテクノロジー CX ユニットの児玉です。
アクセシビリティ対応が義務化。聞くだけで恐ろしい響きを持った言葉です。私は実はウェブアクセシビリティの資格を取得しており、ある程度の知識は持っているのですが、それでもこのニュースを聞き「アクセシビリティ対応してないと公開できないってこと!?」「今ある全ページアクセシビリティ検査して改修するの!?」と戦々恐々としておりました。
調べていくうちに、ここがわかりにくいから不安になるのだ、というふたつのポイントが見えてきました。まず障害者差別解消法改正の経緯や、施行に向けたスケジュールがつかみにくいことです。そしてここが最大のポイントなのですが、Web サイトにおいて何をどの基準で対応すればよいかがわかりにくいです。このふたつがわかると今の状況がつかめ、安心感が生まれます。そうするとアクセシビリティ対応にも落ち着いて取り組めると思いますので、この記事ではこのふたつのポイントを整理しお伝えできればと思っております。


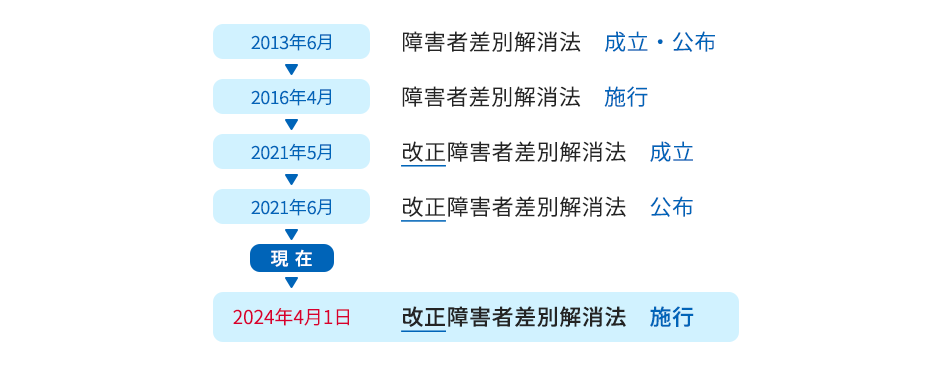
平成25年(2013年)に制定された障害者差別解消法ですが、障害を理由とする差別の解消の一層の推進を図るため、令和3年(2021年)に改正法が成立、公布されています。現在は改正法の効力が一般的、現実的に発動し、作用することになる施行に向けた準備期間にあたります。ではこの改正法の施行によりいったい何が変わるのでしょうか。
最も大きな違いは、改正前は行政機関等にのみ義務化されていた「合理的配慮」の提供が、事業者にも「努力義務」ではなく「義務」として課されるようになることです。
では「合理的配慮」の提供とはいったい何でしょうか?内閣府によるリーフレット「令和6年4月1日から合理的配慮の提供が義務化されます!」 では下記の通り説明されています。
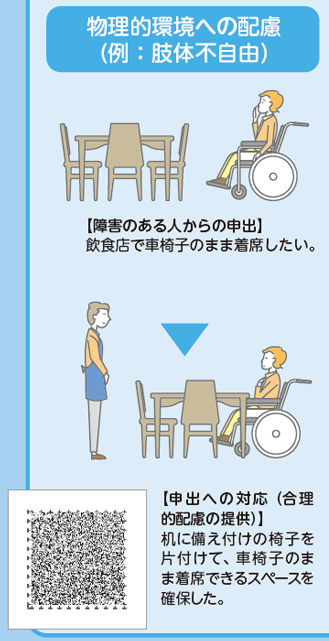
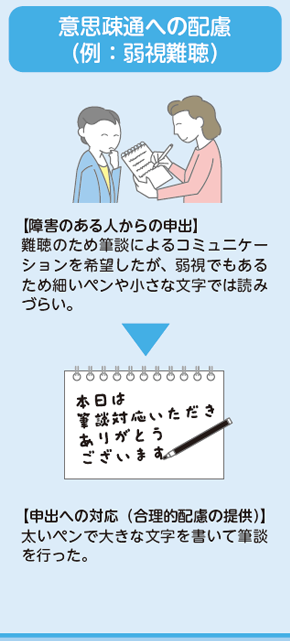
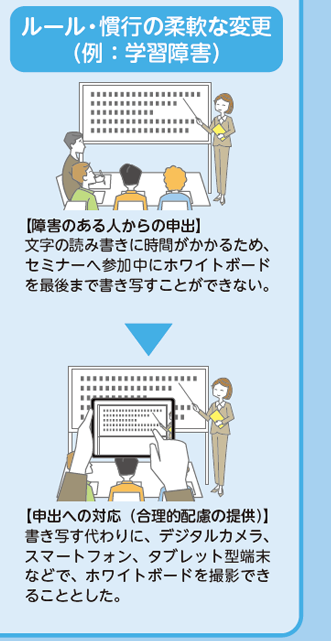
また「合理的配慮」の提供の具体例として、下記のようなケースが紹介されています。
 |
||
 |
 |
 |
出典:「令和6年4月1日から合理的配慮の提供が義務化されます!」|内閣府|P4
ウェブアクセシビリティを含む情報アクセシビリティも、「合理的配慮の提供」を的確に行うために必要となる「環境の整備」として位置づけられています。改正法施行後は、障害のある人から何らかの申出があったときには、事業者であっても負担が重すぎない範囲で対応することが求められます。行政機関等及び事業者は、事前的改善措置として計画的にアクセシビリティ対応を推進することが求められています。
改正法は令和6年(2024年)4月1日から施行されます。期日までかなり迫っていることが実感できると思います。

参考:
障害を理由とする差別の解消の推進|内閣府
「障害を理由とする差別の解消の推進に関する法律の一部を改正する法律の概要(令和3年法律第56号)」|内閣府
「令和6年4月1日から合理的配慮の提供が義務化されます!」|内閣府
「公的機関に求められる ウェブアクセシビリティ対応」|総務省
法律ができるまで|内閣法制局
スケジュール感をつかんだところで、では Web サイトの何をどう整えればよいのでしょうか。スクリーンリーダーで情報が伝わるようにする? キーボードだけで操作できるようにする?ぼんやりとしたイメージはあっても、対応事項は多く、規格も複雑…。実際に何をどのレベルで対処すればいいのか、不安に思う方も多いのではないでしょうか。
結論から言いますと Web サイトなどの対応基準は現時点(2023年5月22日執筆時)で明確に定められていません。ガイドラインとしては世界で標準的に使われている WCAG と、その一致規格の JIS 規格があります。総務省による手順書「みんなの公共サイト運用ガイドライン(2016年版)」では、公的機関の Web サイトは JIS X 8341-3 の適合レベル AA に準拠することが目標とされています。WCAG 2.1や 2.2などのより新しい基準に対応することも検討しておく必要はありますが、ひとまず自治体と同等の AA 基準を目標とするのがよいと思います。
参考:
「みんなの公共サイト運用ガイドライン(2016年版)」|総務省
「ウェブアクセシビリティ 導入ガイドブック」|デジタル庁

デジタル庁「ウェブアクセシビリティ 導入ガイドブック」によると、ウェブアクセシビリティの恩恵を受ける人は、日本だけで少なくとも428万人以上と言われています。障害者や高齢者はもちろん、「電車内で動画を見たいのにイヤホンを忘れた」「利き手を怪我してマウスが使えない」というような方も、一時的に障害がある状態として、ウェブアクセシビリティの考慮の対象とされています。アクセシビリティ対応は少数派のための特別な措置とはもはや言えないでしょう。
「アクセシビリティ対応が義務化、達成基準の必達」と聞くと達成基準をクリアすることが目標と感じてしまいますが、不自由な状態にある方に Web サイトをどう快適に使ってもらえるか、どう情報を届けることができるか、ということにフォーカスしてみてはいかがでしょうか。そういった気持ちで取り組めば、気負わずとも自ずと達成基準をクリアすることができるかと思います。
私がアクセシビリティの資格を得てアクセシビリティについて考える中で得た感覚ではありますが参考にしていただけますと幸いです。
参考:
「ウェブアクセシビリティ 導入ガイドブック」|デジタル庁

まとめますと、改正された障害者差別解消法は2024年4月1日に施行される。Web サイトにおいて、何をどの基準で対応すればよいかはまだはっきりとした指針はでていないが、公的機関の Web サイトは JIS X 8341-3 の適合レベル AA に準拠することが目標とされている。
これだけ覚えていただければ現状できることは理解できるかと思います。今後の動向にアンテナを立てておくのも大切になってきます。
CX ユニットでは資格保有者によるウェブアクセシビリティ検査を行っております。他にもヒューリスティック調査や Web サイトのデザイン制作など、UI / UX / CX の改善や支援を行っています。ご相談がありましたら、是非お問い合わせください。
本記事は、執筆者の私見によるものであり、SBテクノロジー株式会社の会社としての見解を代表するものではありません。実際の解釈適用に当たっては、ご本人の責任においてご確認ください。
関連ページ
サイトの改善点を明らかにする - ヒューリスティック調査
|