SBT シニアコーポレートアーティストの岸です。昨年のブログを見ると、年末に「PowerPoint でできる様々な文字表現 その3」という記事を書いていました。今年はまだ文字表現の記事がなかったので、今回は「その4」を行いたいと思います。
「Microsoft 365 を利用した働き方改革推進」はこちら
雷のような文字
以前、炎のような質感の文字をご紹介しましたが、同じような表現に手書きで線オブジェクトを追加すると雷のような文字になるので作ってみたいと思います。

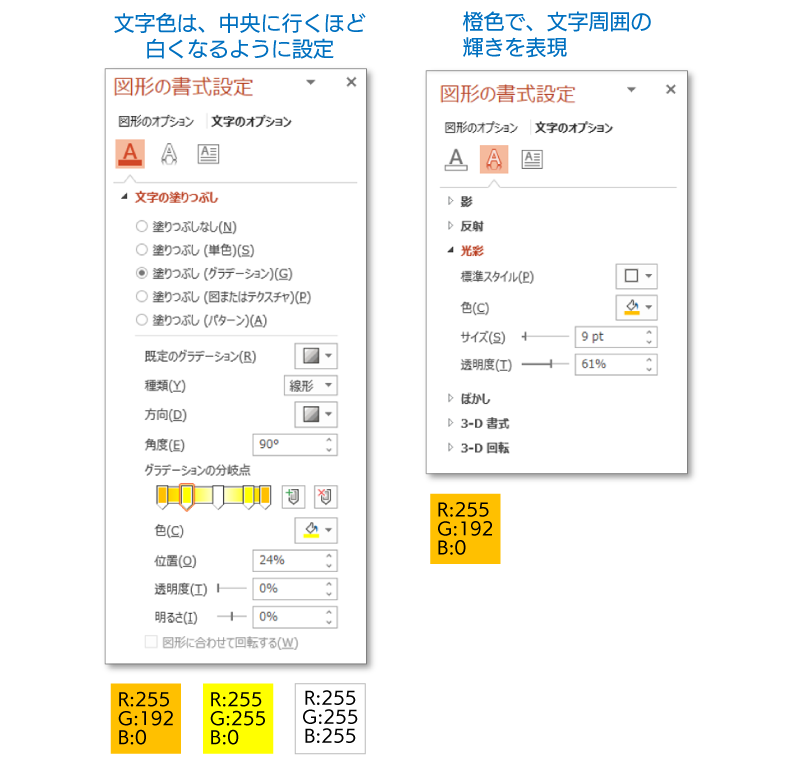
スライドの背景は、これまでご紹介した他の発光を表現した文字と同様、暗い色を設定するとよいでしょう。 背景色を決めたら、文字のプロパティを設定します。まず「図形のオプション>文字のオプション」にある「文字の塗りつぶし」で、黄色のグラデーションを作成します。3色使用し、中央に行くほど白くなるように設定してみました。「文字の輪郭」は、今回は線なしのままですが、細い線で黄色を指定しても、また違う印象になるかもしれません。
次に、「文字の効果」の「光彩」で、橙色の光を設定します。透明度が高すぎると効果が見えにくいのですが、あまり光彩の透明度を低くしすぎると今度は文字として読みにくくなるので、ほどほどにしておきましょう。

文字ができたら、稲光を書き足します。ここでは「図形描画ツール」の「フリーフォーム:図形」を使用しました。文字にまとわりつくようなイメージで、ランダムにカクカクした線を描きましょう。ところどころ、文字から大きく外れたラインがあると、よりよい雰囲気になると思います。

稲光の描画ができたら、プロパティを設定します。線の色を白、光彩を橙色にしています。

スケッチのような文字
次は、立体的な文字を鉛筆で描いたような表現を作ってみたいと思います。太めのフォントを使用しても重くならず、ちょっとおしゃれな印象です。

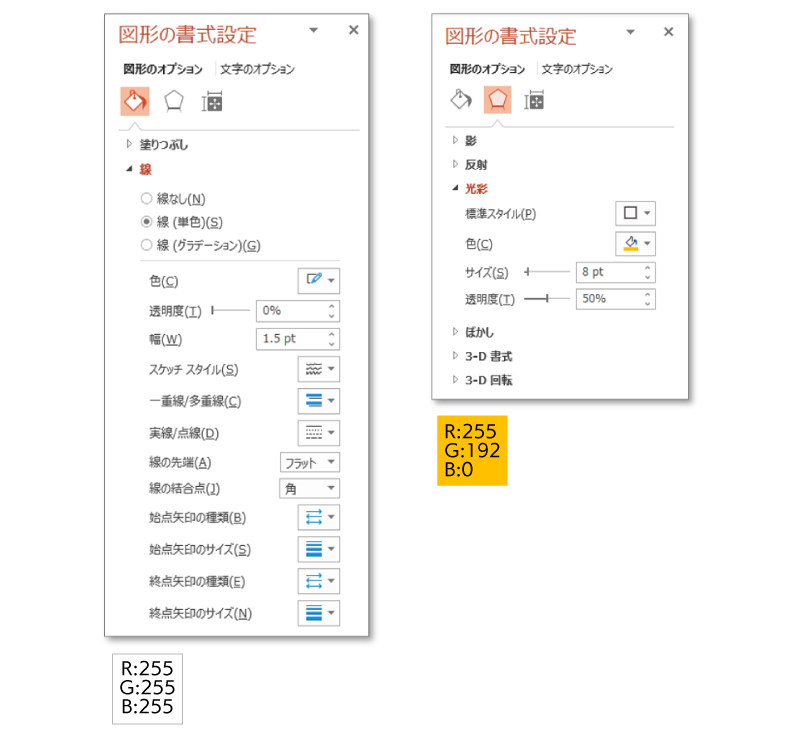
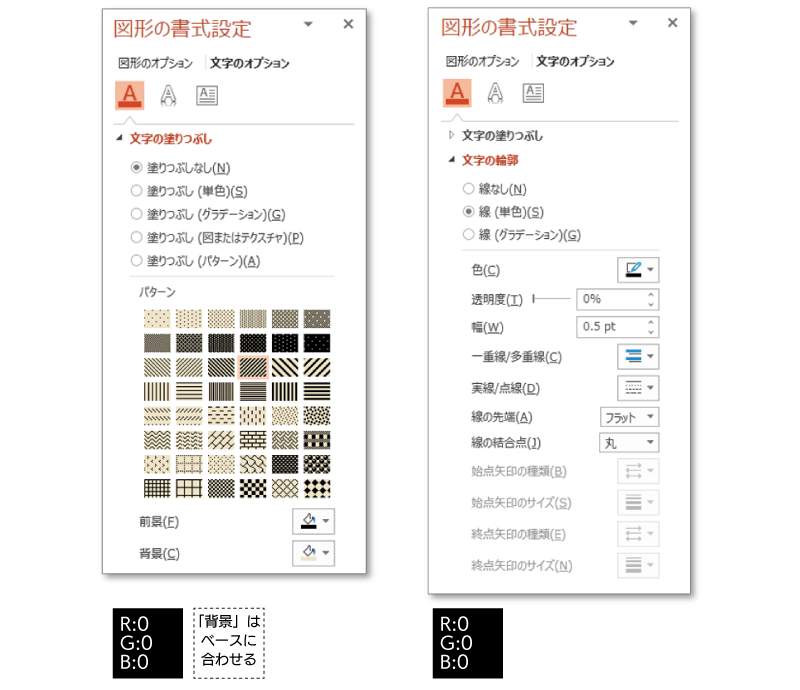
まず、影の部分から作ります。「文字の塗りつぶし」で「パターン」を選択します。今回は、「対角ストライプ:右上がり (反転) という」パターンを使用しました。前景に黒を設定し、背景には文字を置くベースの色を指定します。通常の白いスライドに置く場合は、白でよいでしょう。文字の周囲には、細めの0.5ptで黒い輪郭を設定しておきます。

影の部分ができたら、そのテキストオブジェクトをコピーして、斜め左上にペーストします。その後、「文字の塗りつぶし」を「塗りつぶし (パターン)」から「塗りつぶし (単色)」に変更し、色をベースに合わせて完成です。
「Microsoft 365 を利用した働き方改革推進」はこちらおもちゃのような文字
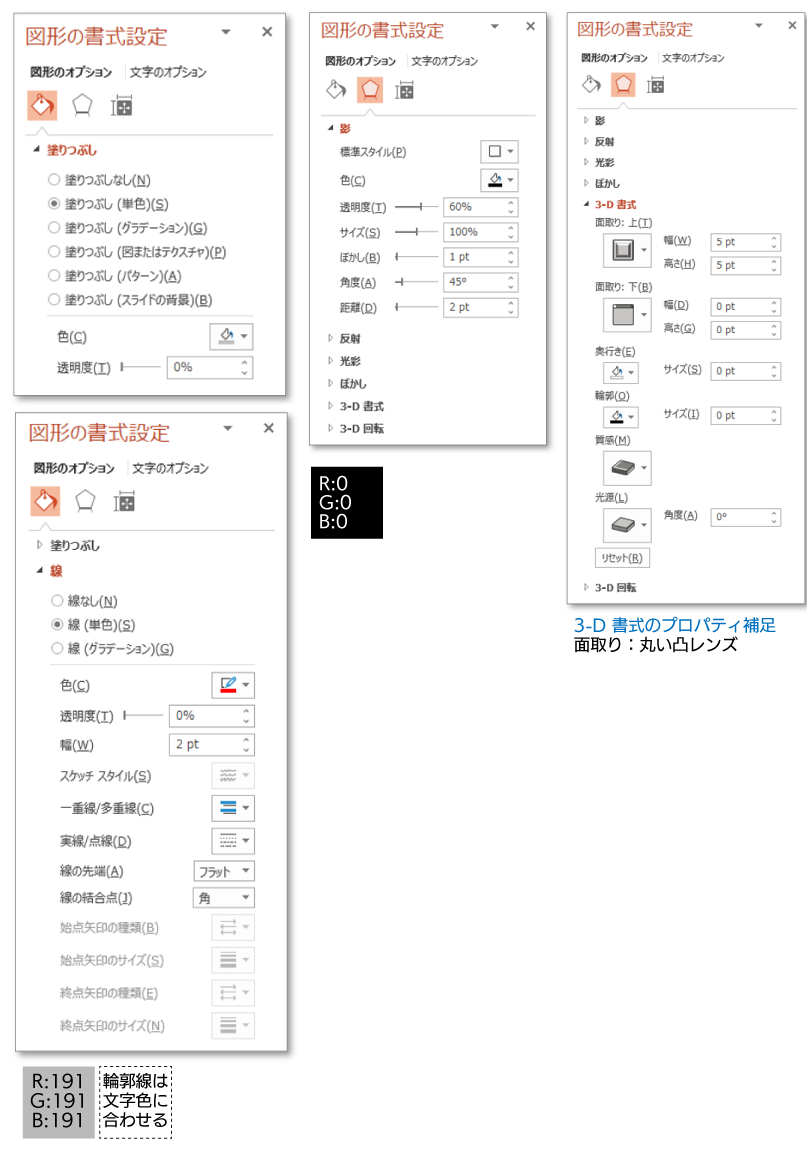
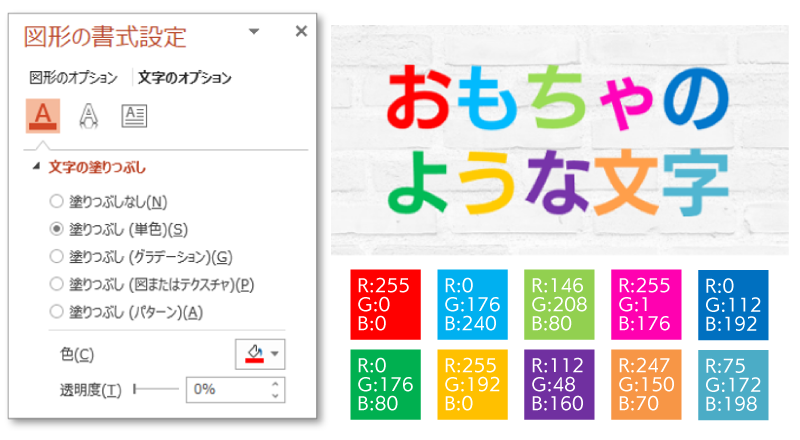
最後に、ブリキのロボットのような雰囲気の文字を作ってみます。文字の配色次第で違った印象になると思いますので、いろいろ試してみると面白いのではないでしょうか。

まずテキストを作成し、それぞれ違う色を設定します。

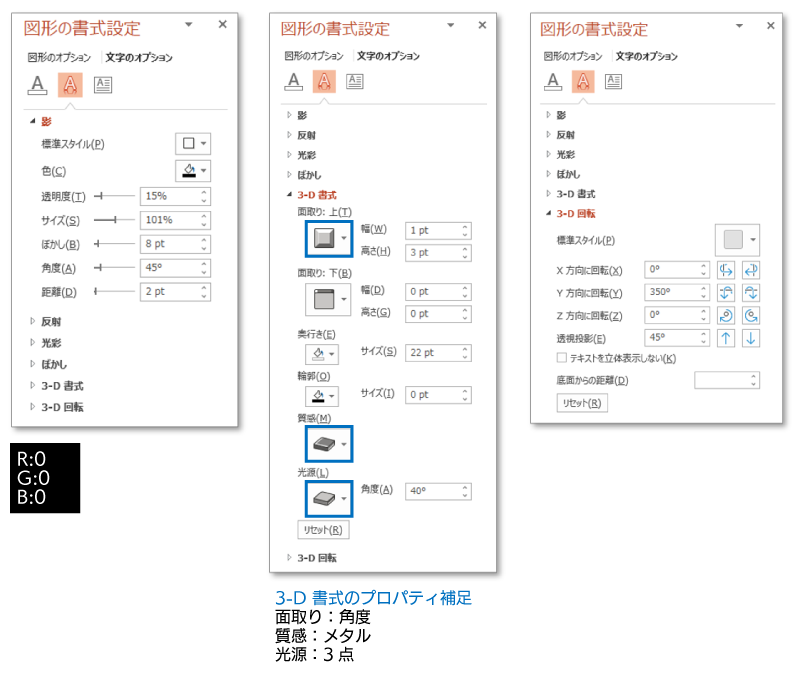
文字色の設定ができたら、立体的にするために「文字オプション」の「影」、「3-D 書式」、「3-D 回転」の調整を行います。質感はメタルを設定し、光沢でより立体感が出るようにしました。


まとめ
様々な効果を付けた文字は使いどころがなかなか難しいのですが、例えば資料表紙のタイトルや、キーメッセージなどのここぞという場所で使用すれば、読み手の印象に残ることと思います。単に奇をてらうのではなく、資料の内容に関連するモチーフで、効果的な演出ができるといいですね。
関連ページ
PowerPoint でできる様々な文字表現 |