SBT シニアコーポレートアーティストの岸です。前回は文字のプロパティを色々調整した表現について試してみました。そこで今回は、その文字表現も活用してバナー画像を作ってみたいと思います。
サイトの運用などで、日常的に Photoshop を使うほどではないけれど、ちょっとしたバナーを作成したいと思ったことはありませんか。フリーソフトでもグラフィックソフトは優れたものがたくさんありますが、ここでは PowerPoint と Windows に付属しているペイントのみを使って作業を行ってみましょう。

作り始める前に、まず前提として確認しておかなければならないのは、PowerPoint はオブジェクトのサイズを cm で管理しているということです。バナー画像はピクセル指定で作成するため、サイズの単位が異なっています。
そこで PowerPoint 上ではピクセルの計算は敢えて行わず、Windows ペイントでサイズの調整をしたいと思います。
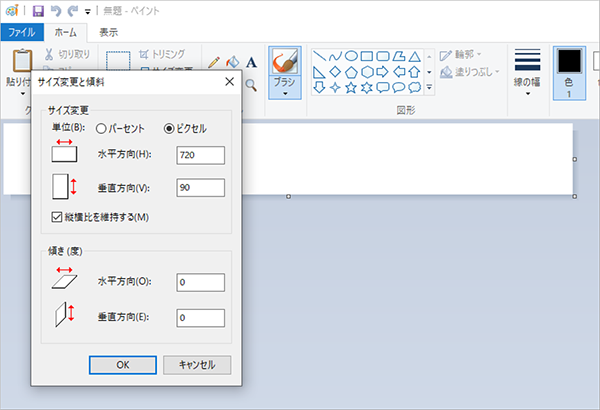
今回は720 x 90ピクセルの横長バナーを作成してみます。Windows アクセサリにあるペイントを起動したら、サイズ変更をクリックして単位はピクセルを指定します。そして縦横比を維持するのチェックを外し、水平方向720ピクセル・垂直方向90ピクセルに設定しましょう。これを「名前を付けて保存」で jpeg 画像として書き出し、PowerPoint 上でのガイドに使います。
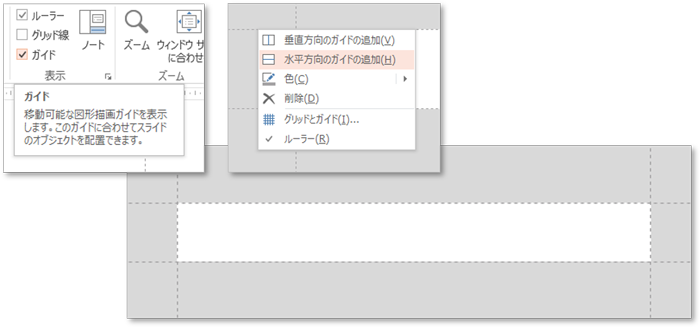
次に PowerPoint を起動し、作成した白の jpg 画像を挿入します。そのままではどこに画像があるのかわからないので、背景をグレーに設定しました。また、作業で上にオブジェクトを配置してもガイドが分かるよう、表示タブにある「ガイド」にチェックを入れ、ガイド線を表示するように設定します。ガイド戦はドラッグで移動、alt キーを押しながらドラッグで微調整、右クリックのメニューから追加や削除ができます。

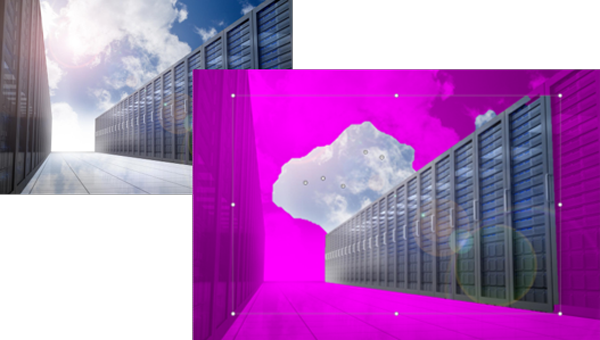
バナーにサーバーの画像を入れようと思い、次のようなイメージを用意しました。背景を切り抜くには「図ツール>書式>背景の削除」を通常使用しますが、今回のイメージでは背景が均一の色ではないため、範囲選択が難しくなっています。

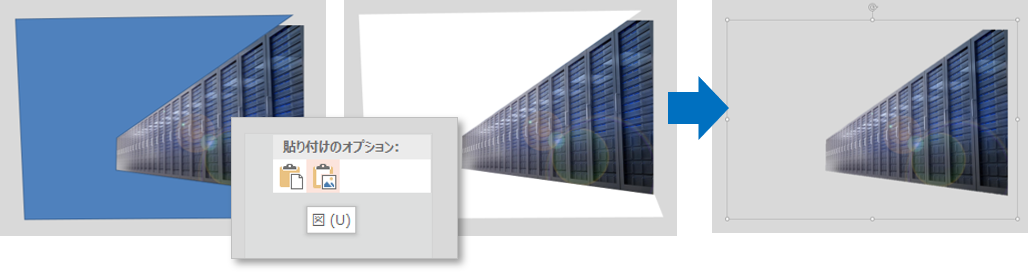
そのような場合は、まずフリーフォームで余分な個所を囲みましょう。そしてフリーフォームを「塗りつぶし白・線なし」の状態にして写真ごとコピーし、右クリックメニューから「図として貼り付け」を選びます。これで先ほどの「背景の削除」もきれいにできるようになります。この方法であれば、半透明の切り抜きはできませんが、そこそこ細かい輪郭を持つオブジェクトでもきれいに切り抜くことができるでしょう。

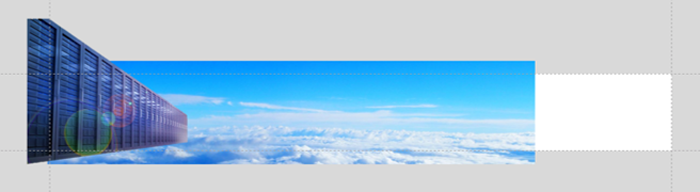
切り抜いたサーバーを反転して置き、背景に雲海の画像をレイアウトしました。ベースの白い jpeg 画像は埋もれてしまいますが、ガイド線が見えるので仕上がりサイズを確認しながら作業することができます。要素ごとの色味の違いなどがあれば、「図ツール>書式>修正・色」などのツールで調整しましょう。

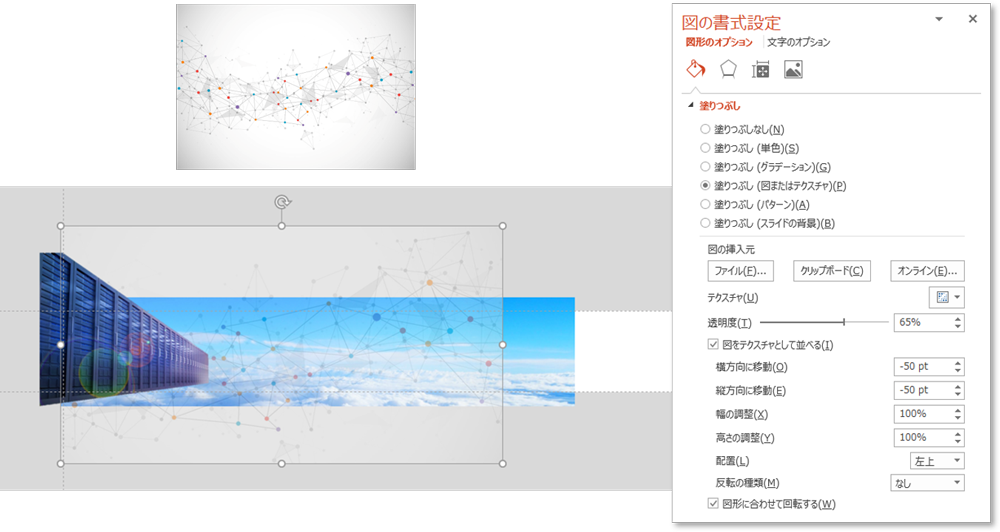
雲海にネットワークのイメージを合わせたいと思い、次のような抽象的な画像を用意しました。画像オブジェクトはそのままでは半透明にできませんが、図形オブジェクトの塗りつぶしに設定すれば、その塗りつぶしの透明度を変更することで、背景が透けて見える設定にできます。
正方形/長方形オブジェクトを作成し、塗りつぶし方法で「塗りつぶし (図またはテクスチャ)」を選択します。「図の挿入元」から先ほどのイメージを選択し、サイズや位置を調整したら、透明度を変更して雲海の上に薄くイメージがのるようにします。

キャッチコピーやサブキャッチ、ボタンなども置きましょう。テキストには「PowerPoint でできる様々な文字表現」でご紹介したような、グラデーションや光彩を設定しました。
これでオブジェクトの配置自体は完了です。

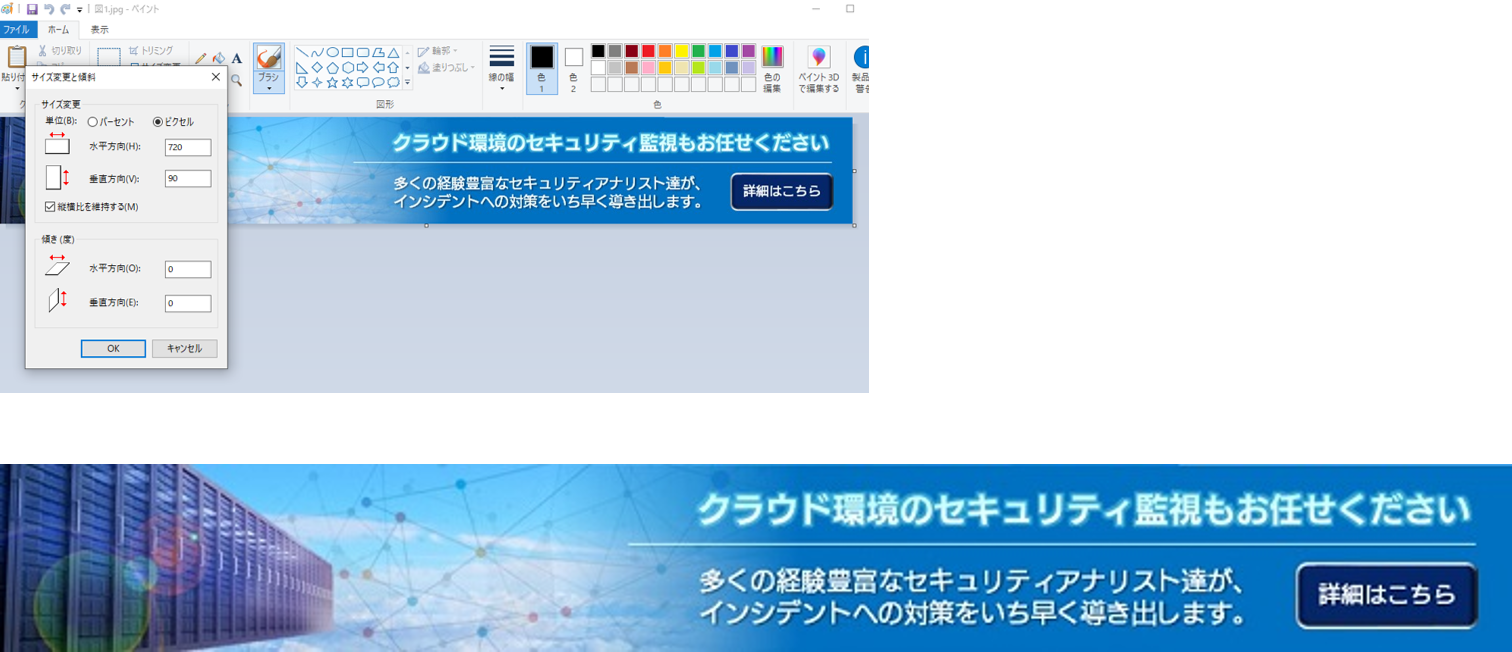
バナーサイズからはみ出た、余分な画像を削除します。全体をコピーして「画像として貼り付け」を行い、トリミングすれば、きれいなバナーの形状に成形できます。そして右クリックメニューの「図として保存」から jpeg 画像として保存しましょう。

Windows ペイントで画像を開くと、おそらく当初設定していたバナーサイズより大きくなっていることと思います。最初の手順と同じように、「サイズ変更」で横720ピクセル、縦90ピクセルにしましょう。今回は縦横比率がぴったりだったのですが、もし比率がずれてしまった場合は、「ファイル>プロパティ」から仕上がりのピクセル数を指定して調整しましょう

PowerPointはグラフィックソフトではないので1ピクセル単位での繊細な作業には向きませんが、ある程度割り切って考えればむしろ効率的に作業ができますし、プリセットの設定もそのまま使えるような優れたものが揃っています。
イメージ制作を無理に PowerPoint 内で完結させる必要はありませんが、他のグラフィックソフトと合わせて使うことで、より豊かなイメージを手軽に表現することができると思います。