SBT シニアコーポレートアーティストの岸です。
4月になり新しい年度が始まったことで、会社案内や顧客訪問資料などを更新する企業も多いかと思いますが、そのような時にも活用できる「地図」に今回は挑戦してみたいと思います。
通常は Illustrator などのドローイングソフトで描画することが一般的ですが、ちょっとした案内であれば PowerPoint でも十分に対応ができます。
この作例では、SBT の本社がある東新宿近辺の地図を作成してみます。
準備
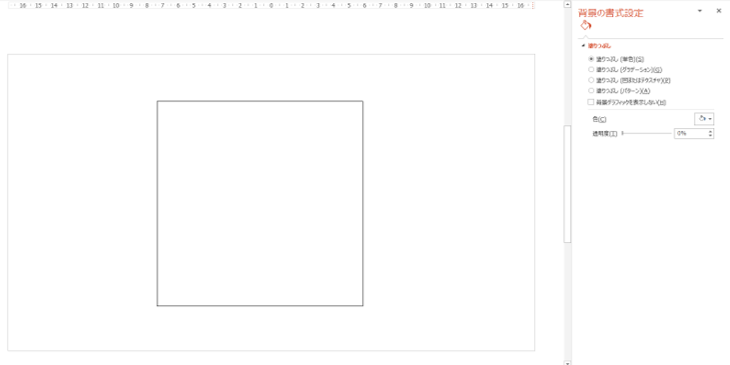
最初に大まかなガイドとして、作りたい地図の枠を作成します。サイズはあまり気にすることはありませんが、小さいと作業がしにくいのでなるべく大きく作ります。
もし下書きなど参考にするものがあればこの枠の中に入れておくのもよいかもしれません。

道を描く(直線の道)

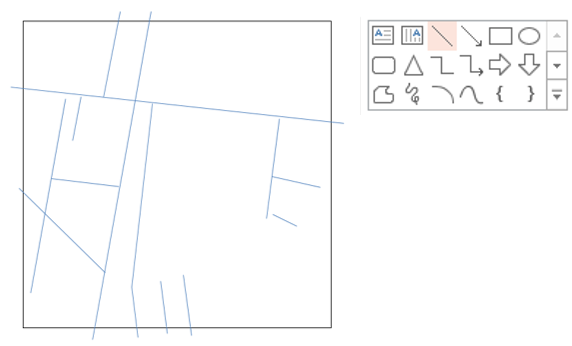
次に、「直線」ツールを使って目安となる直線の道を描きます。枠付近の処理は最後に行いますので、枠からはみ出していて構いません。
道を描く(曲がり角の道)

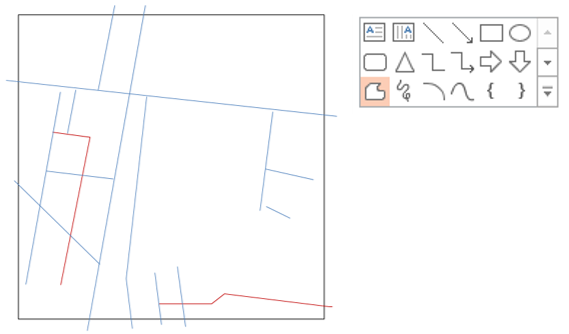
曲がり角も「直線」ツールで構わないのですが、「フリーフォーム:図形」ツールを使うと後で角の処理が美しくなります。
道を描く(曲線の道)

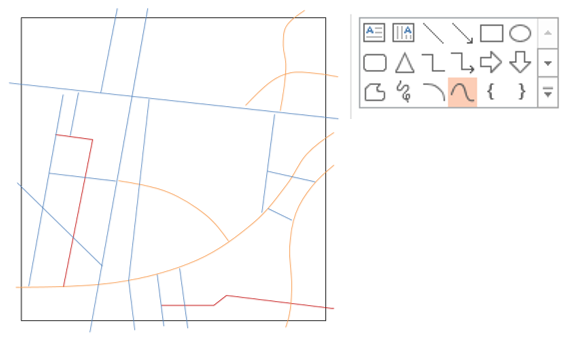
曲がっている道は、「曲線」ツールを使います。中間ポイントが1つだけだと曲がり方が急になりがちですが、あまり多すぎるといびつになってしまうので、2~3個程度のポイントで描くとよいでしょう。
道幅を調整する
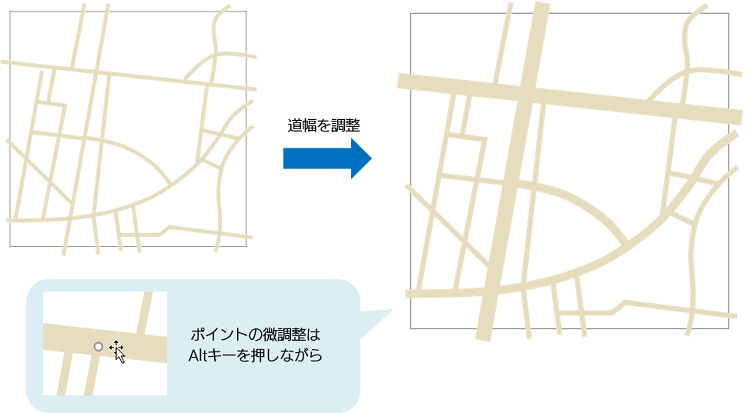
道を描き終わったら、幅を調整します。作例ではまず色を黄土色に指定した上で、全て 6pt の道幅にしてみました。そしてやや太い通りを 10pt、大通りを 18pt に変更しています。
もし道が接していない、道が飛び出てしまっているなどがあれば、この工程で修正しましょう。なお、線の端のポイントをドラッグする際、近接するオブジェクトやグリッドの影響で、うまく動かせずカクカクしてしまう場合があります。そのような時は、Alt キーを押しながらポイントを動かすと、微調整ができます。

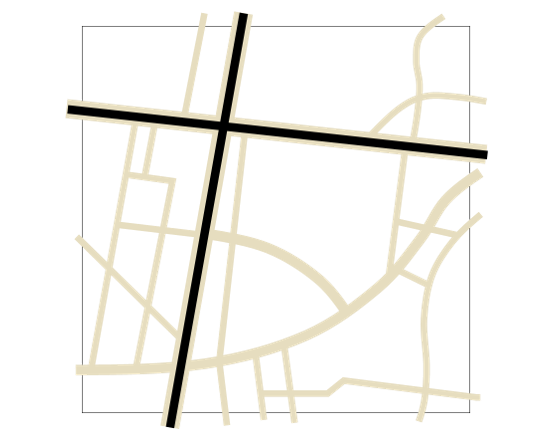
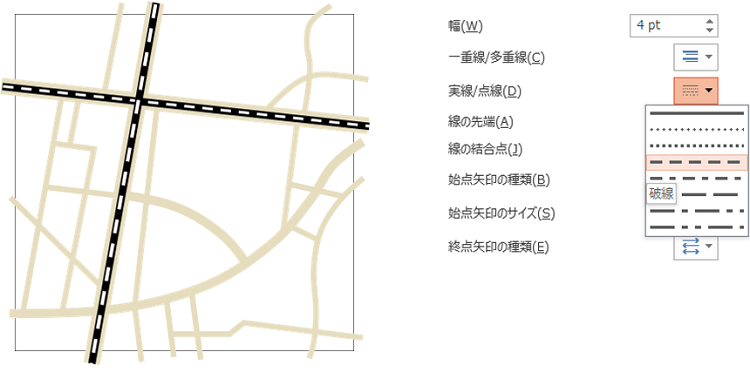
線路を描く

次に、地下鉄の線路を描きます。作例では道に沿って2本の地下鉄が通っています。まず道の直線をコピーし、真上にペーストします。道幅の 18pt に対して、線路は 8pt に設定しています。そしてさらにその真上にもう1つ同じ直線をペーストし、今度は 4pt の白い破線にします。
これで、道と同じ位置に線路が描画できました。

その他のオブジェクトをのせる
道と線路ができたので、地下鉄の駅や出口案内、そしてSBTの入っている新宿イーストサイドスクエアや、付近の目印である新宿文化センターなどを追加すれば、地図オブジェクトの出来上がりです。なお、地下鉄の駅を道に沿わせる場合など、角度の微調整が必要な場合は、「図形のオプション」>「回転」で数値を調節すると、きれいに合わせることができます。

仕上げ
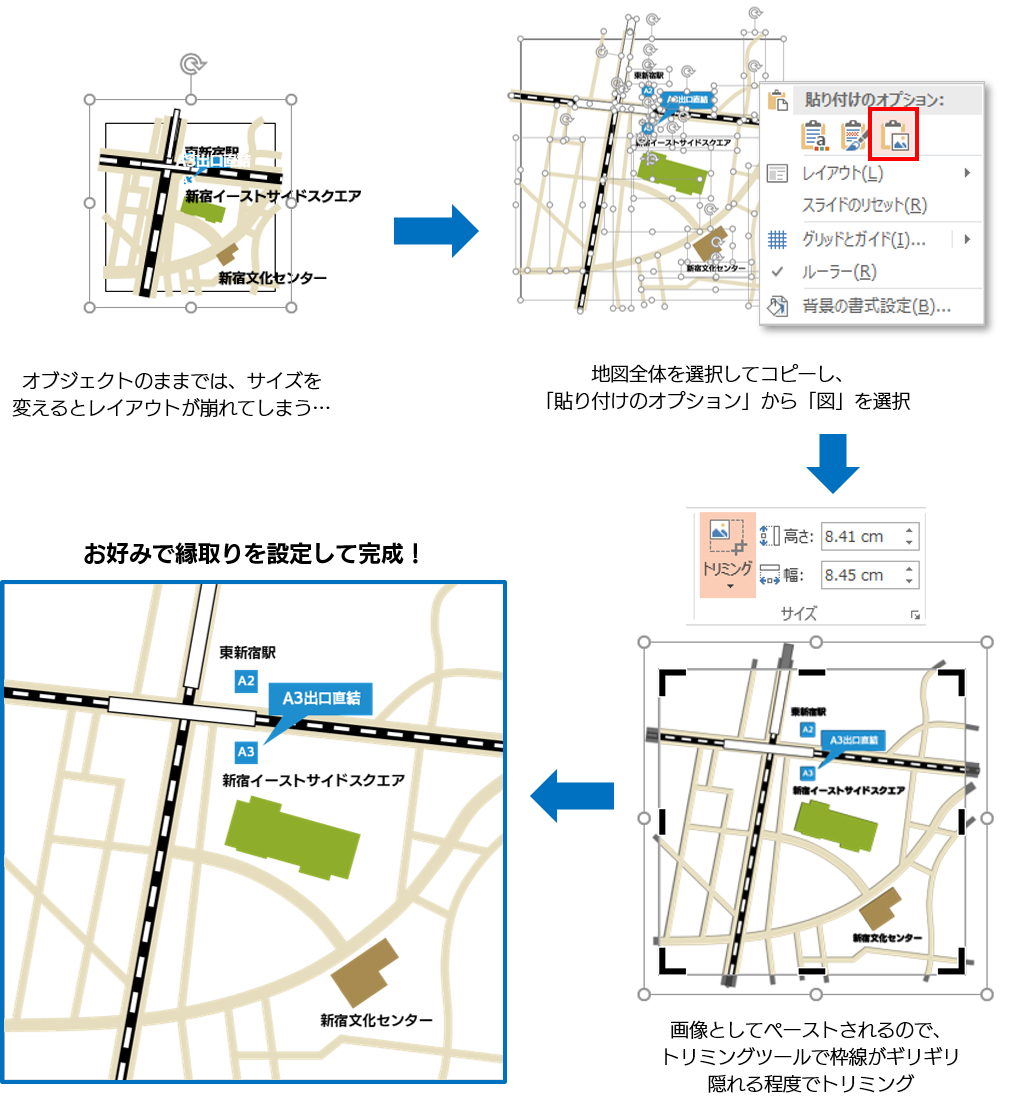
地図のオブジェクトは完成しましたが、まだ作図した道が枠からはみ出してしまっています。また、地図全体をサイズ変更した場合、オブジェクトのままでは線幅やテキストなどサイズが変わらない要素の影響でレイアウトが崩れてしまいます。
そこで、地図全体をコピーした上で、「貼り付けのオプション」から「図」を選んでペーストしてみましょう。すると描画オブジェクトのグループとしての地図ではなく、全体が1つの画像に変換されます。トリミングツールで最初の枠線が隠れる程度まで切り取れば、後は拡大・縮小してもレイアウトが崩れない地図の完成です。お好みで新たに縁取りを設定してもよいでしょう。

まとめ
各ステップはそれほど難しいものではありませんが、それなりに根気を必要とする作業ではありますので、どれだけコツコツ丁寧にできるかが、きれいな作図の決め手になるでしょう。皆さんもお時間のある時にぜひ挑戦してみてください。