SBT シニアコーポレートアーティストの岸です。前回は PowerPoint でオリジナルの図形を作成しましたが、その際に応用として、厚みを付けたレリーフ状の立体もご紹介しました。この奥行きのある表現には多くの設定が用意されているため、単に厚みを持たせるだけでなく、使い方次第で立体的なイラストとして活用することができます。 そこで今回は、システム構成図などでよく使われる IT 機器のアイコンの作り方をご紹介したいと思います。
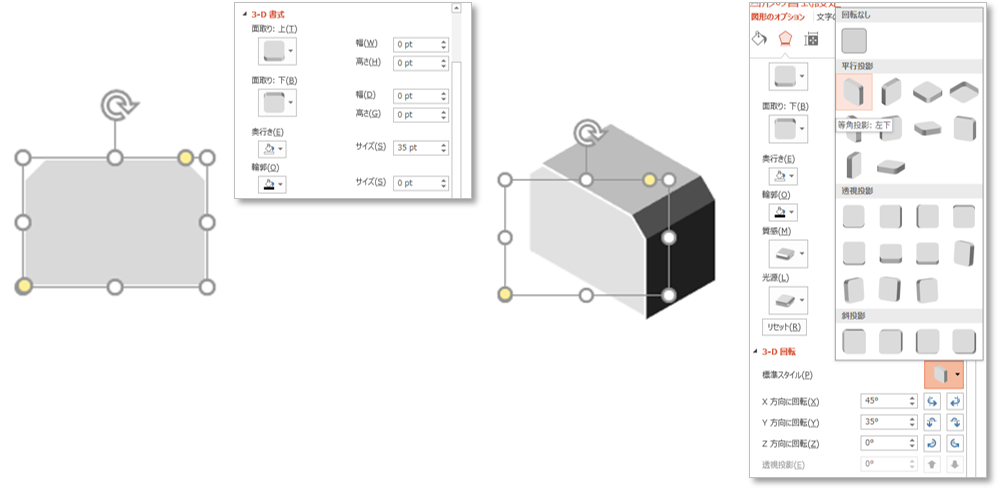
実際にアイコンを作成する前に、まず線画イラストのように見える 3D 書式の設定を探してみましょう。 ここではテストとして、図形オブジェクト「四角形:上の2つの角を切り取る」を使います。単純な四角形よりも面構成が複雑なので、陰影の様子が確認しやすくなります。 とりあえず単純に、3D 書式の「奥行き」を35pt、3D 回転の「標準スタイル」から平行投影の等角投影:左下を適用してみました。

適用前が左側、そして適用後が右側の図形です。これだけでも十分立体には見えますが、全体的に影が多いためイラストというより写実的な印象を受けます。
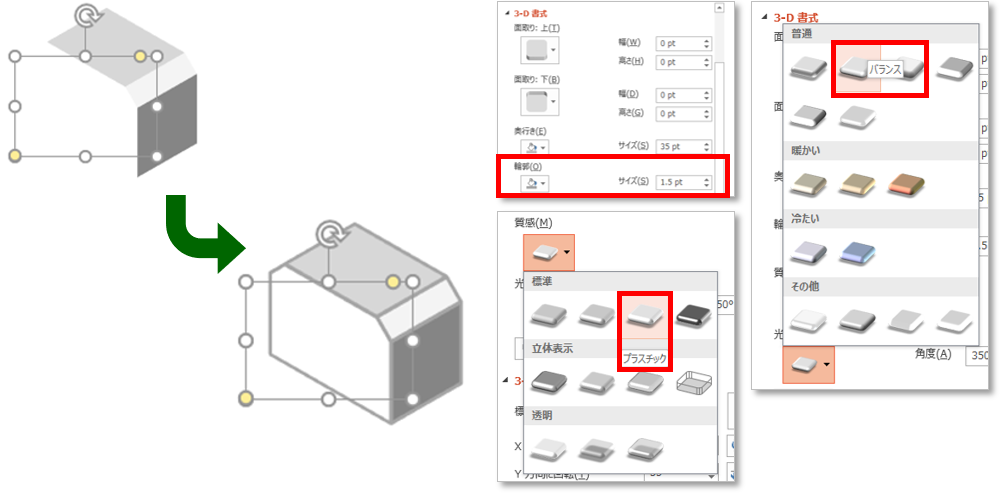
塗りつぶしの色を白にすると、全体的に明るくなりました。IT 機器の色は白をイメージしていたのでこれでよいのですが、今度は背景との境界がわからなくなってしまいました。 そこで 3D 書式の「輪郭」で、グレーの線を設定します。 これでかなりイラストのような質感になってきました。 なお、「質感」は標準カテゴリのプラスチック、「光源」は普通カテゴリのバランスを使用しています。

なお、「光源」の角度プロパティを変更すると、光の射す方向を変えることができます。今回は340°に設定していますが、お好みで変更してもよいでしょう。

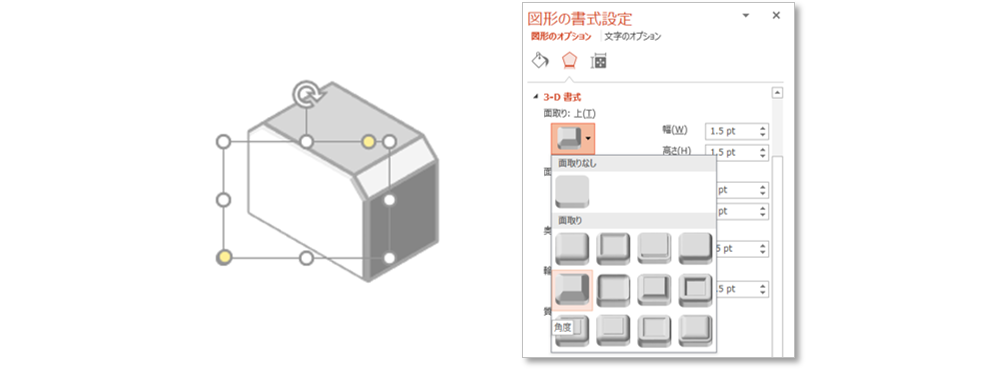
これまでの調整でほぼ完成なのですが、立体の面情報を増やして密度感を出したかったため、前面のみ面取りをしてみました。面取りの角度を選択し、幅と高さをそれぞれ 1.5pt に設定しました。 このような調整は手を入れ始めるときりがありませんが、とりあえずこれで完成とします。

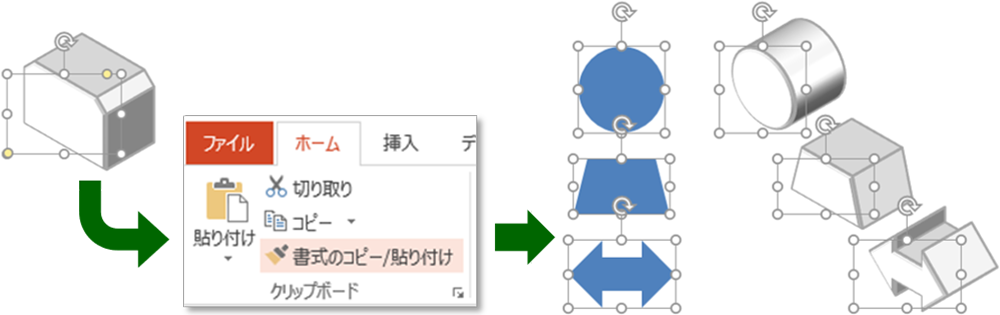
一度設定した質感を他の図形に適用する場合は、また同じ数値を入力することなく、「書式のコピー/貼り付け」という機能を使う事ができます。まず書式をコピーしたいオブジェクトを選択した状態で、ホームメニューの「書式のコピー/貼り付け」をクリックします。するとカーソルがハケの形になるので、そのまま書式を貼り付けたいオブジェクトを選択すると、同じ質感になります。

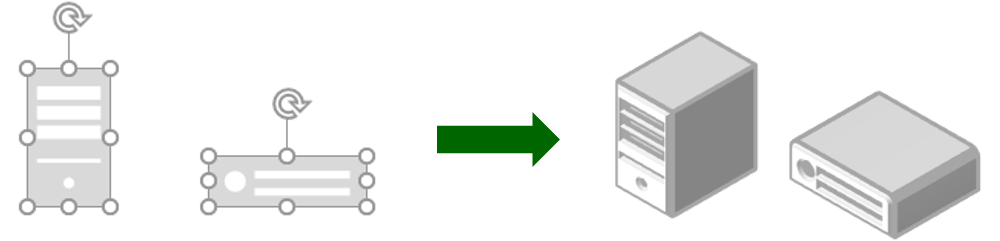
前回のオリジナル図形作成と同じ方法で、パソコンやサーバーをイメージした図形オブジェクトを作成してみました。ここに先ほど設定した線画イラスト風の質感を適用させてみましょう。一瞬で立体的になる様子はまるでマジックを見ているようです。

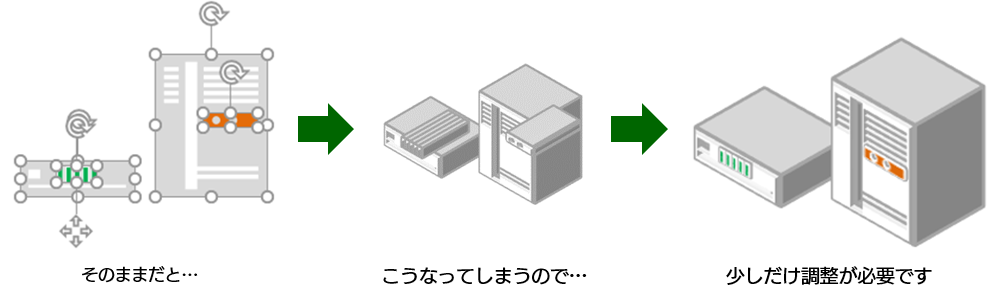
同様に、別色のオブジェクトが組み合わさっている場合でも、立体的に変形させることができます。ただし、この場合はただ適用しただけではボタンやランプの部分も立体的に伸びてしまうため、角度や質感の設定はそのままに、奥行きや色の設定などを調整してなじませる手間が必要です。

実際に立体の CG モデルを作成するわけではないので表現にはある程度の制約があるものの、PowerPoint の図形オブジェクトだけでもこれだけの表現が可能です。PowerPoint で色を変えたり、角度を変えたりできるのも大きな利点だと思いますので、皆さんもぜひ図形オブジェクトの新しい使い方を考えてみてください。
