こんにちは。SBT の富田です。
早いもので、今回で DAM に関する連載は最終回を迎えました。
余すところなくランニングシューズ DAM の良さを伝えてきたわけですが、これまでの記事をまだ読まれていない方は、是非ご一読いただければと思います。
今回のブログの面白さと理解度がぐ~んと上がりますよ!
さて、最終回である今回はちょっと技術者寄りのお話になります。
これまでにご紹介してきた機能でアセット管理をだいぶ効率化できる状態ではありますが、Sitecore Content Hub はスクリプトを使うことでさらに便利に、効率的に管理することができるようになるのです。
本記事を読んでいただくことで、「Sitecore Content Hub って、結構なんでもできちゃうんだね」という感想を持っていただけるようになるかと思いますので、是非とも最後まで読んでいただければと思います。
Sitecore Content Hub の検索機能は強力ですが、例えばランニングシューズの画像を取り扱う際に、同じシューズの他の画像を確認するために、毎回「商品名」で検索していたとします。
毎回検索するのであれば、いっそのことアセットの詳細画面に同じ「商品名」のアセットリストを表示しておくことができれば、検索の手間が省けて助かりますよね。
はい、そんなことができちゃいます!!
っとその前に、重要な機能「API」と「コンポーネント」について紹介いたします。

「API」と「コンポーネント」の紹介は以上です。
「API」と「コンポーネント」を組み合わせ、以下を行うことで、「アセットの詳細画面に同じ商品名のアセットリストを表示させておく」といったことができるようになります!
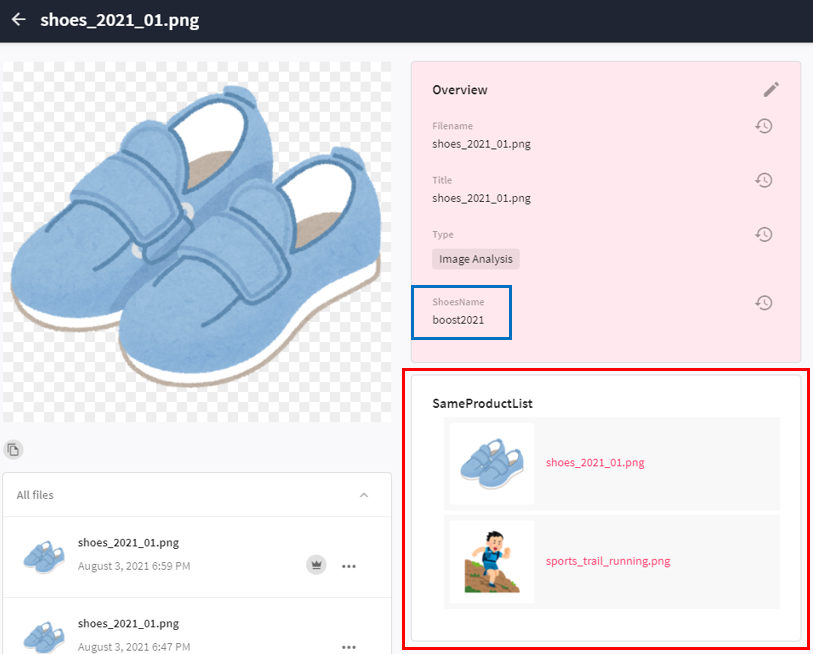
上記を実際に設定し、ランニングシューズ「boost2021」という商品名であるアセットのサムネイルとリンクリストを表示した例が下図です。

詳細画面の赤枠内「SameProductList」タイルにサムネイル画像とファイル名のリストが表示されているのが分かるかと思います。
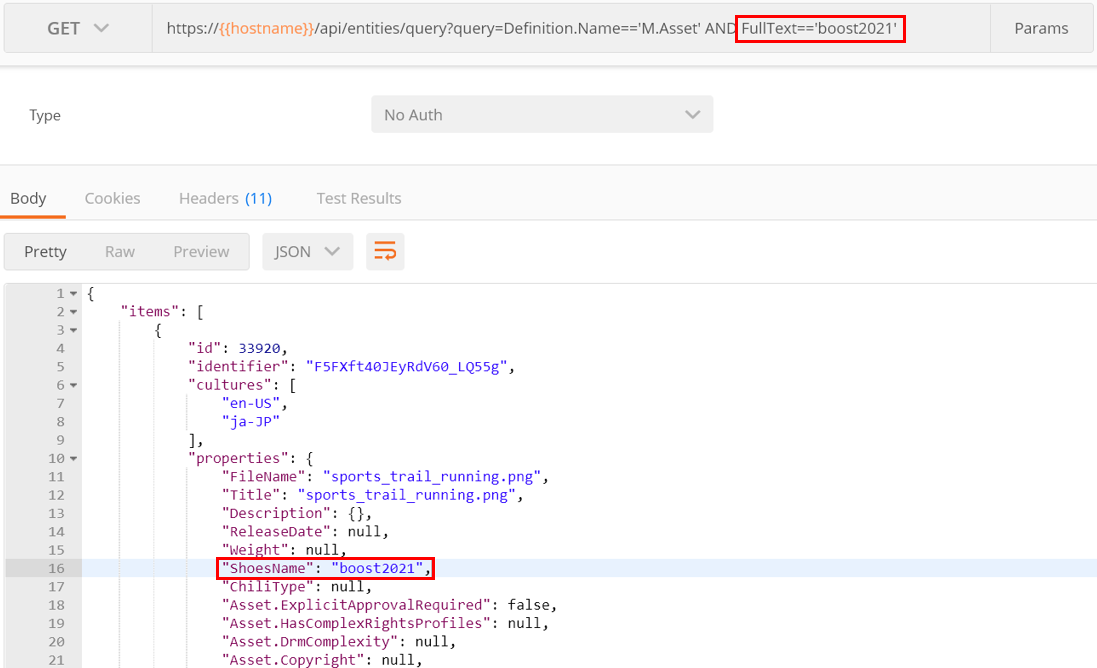
これらのアセットは、事前に「ShoesName」に「boost2021」を設定してあるものです。(上図の青枠の個所です。)
「ShoesName」に「boost2021」がセットされているもののみリストとして表示するように JavaScript で実装しております。
このように、「API」と「コンポーネント」を使うことで、得たい情報をあらかじめ用意しておくことができてしまいます。
じゃあ例えば、同じキャンペーン用に作っているアセットで、まだ未承認であるものを表示させておきたいな、とかは?できちゃいます。
じゃあ、一世代前のモデルの画像リストを表示させておきたい、とかは?できちゃいます!
色々と効率化の妄想が膨らんでしまいますね!
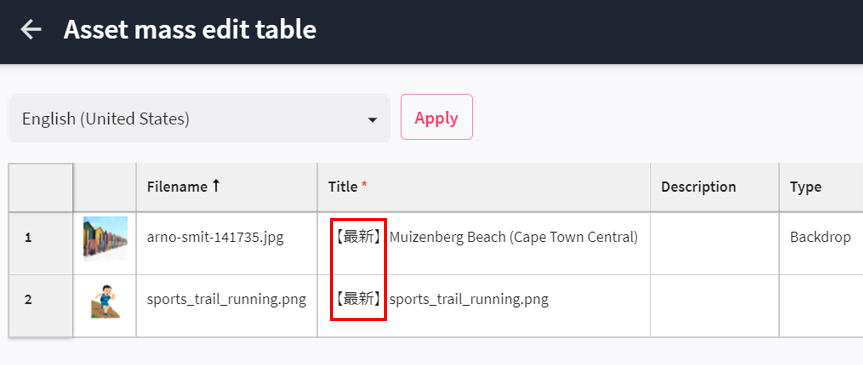
例えば、3か月ごとに新作モデルを出すランニングシューズメーカーがあったとして、最新モデルのアセットの Title には「【最新】」と付けておくといった運用があったとします。
手動で修正するとなると大変だしミスも発生しそうですよね。
Sitecore Content Hub では、このような処理を予め組んでおき、必要になったら実行することができます。
しかもボタンとして追加することもできますので、毎回スクリプトを作って実行する、といったような煩雑なオペレーションではなく、画面からボタンをポチっとするだけで処理を終えられるようにできます。
具体的に見ていきたいのですが、その前に!
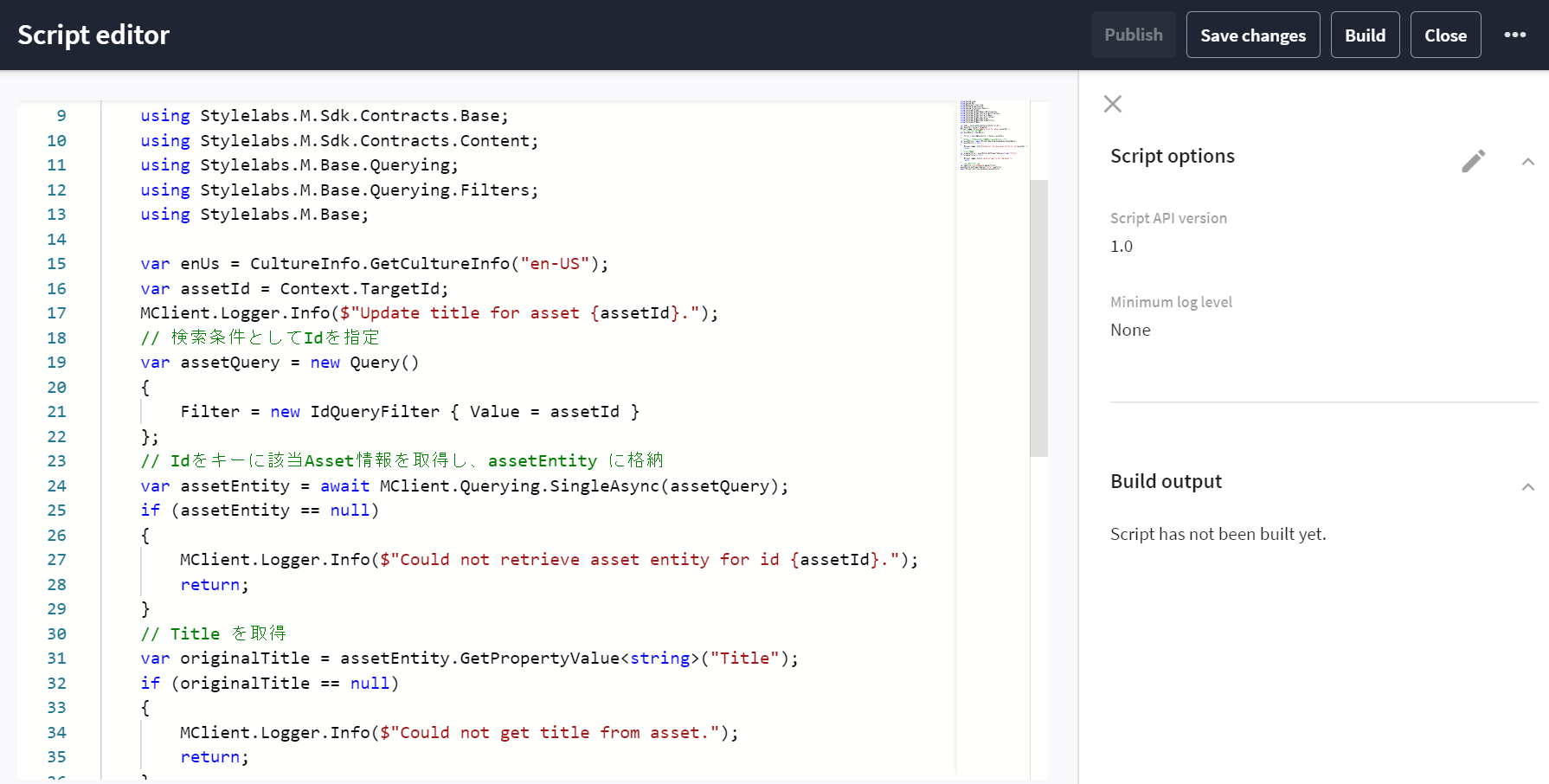
ここでも重要な機能「スクリプト」と「アクション」を紹介いたします。


「スクリプト」と「アクション」の紹介は以上です。
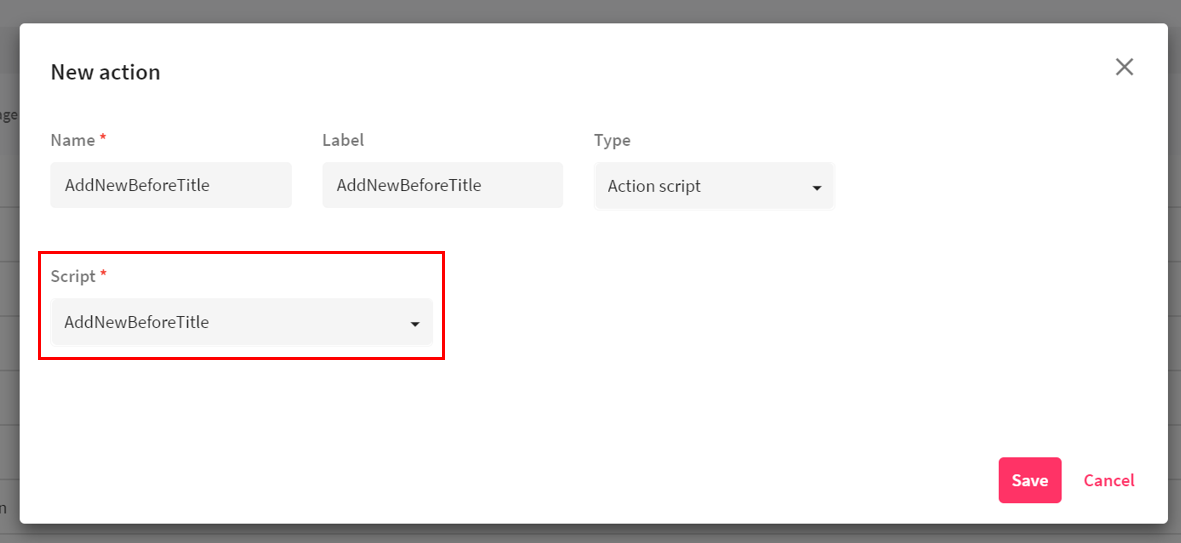
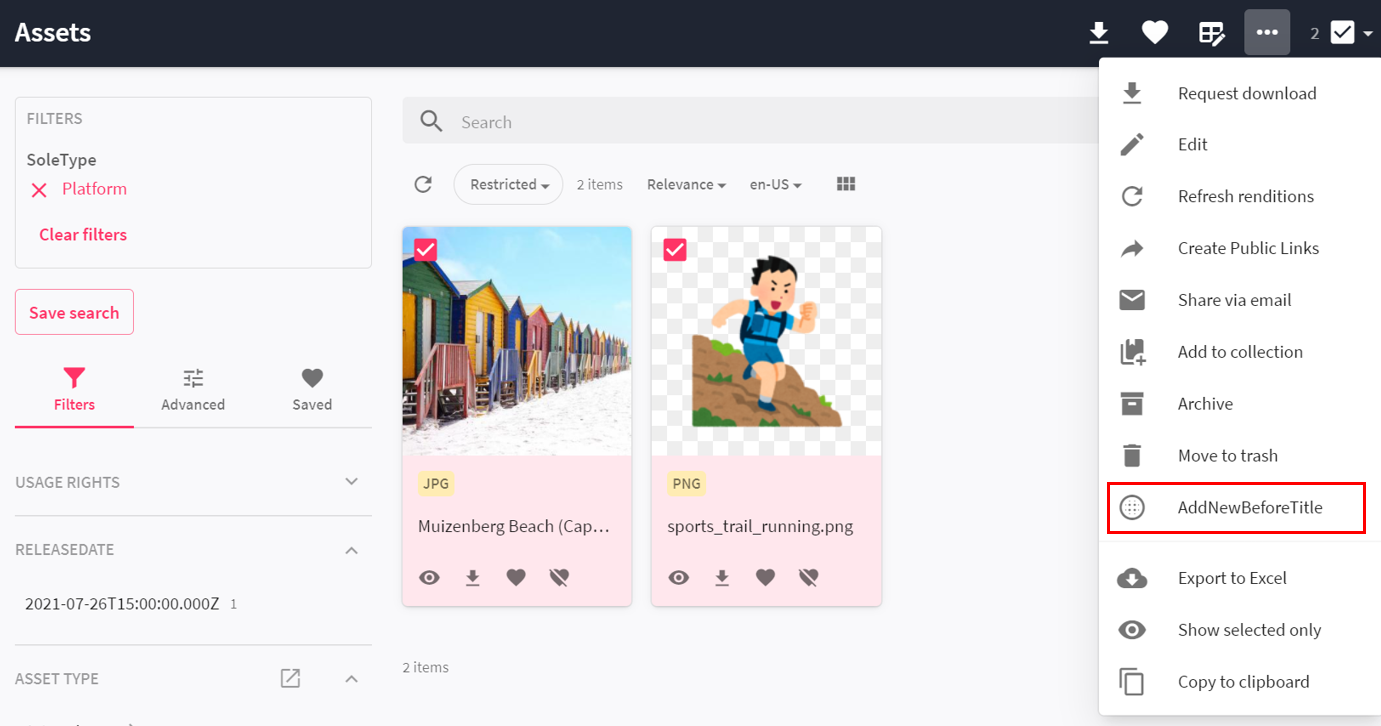
「スクリプト」と「アクション」を登録したら、あとはアクション「AddNewBeforeTitle」を呼び出すボタンを作って画面へ配置すれば出来上がりです。
ボタンの配置については、「【第2回】管理や検索がら~くらく!~ DAM を使ってみよう 基礎編(1)~」の「4. 検索機能を使って欲しい画像を入手しよう」にて、ファセット検索を設定する際に画面の表示を編集しましたが、それと同じ要領でアセット画面にボタンを配置できます。
アセット画面のヘッダー右側に、ボタン「AddNewBeforeTitle」を追加した例が以下です。

上図のように、画像を複数選択した状態で追加した「AddNewBeforeTitle」ボタンをクリックすると、Title の頭に「【最新】」が付与されます。

ちょっと例が微妙だったかもしれませんが、こんな感じで一括処理ボタンが作れてしまいますよ~、という紹介でした。
Tips
ここまでで、Sitecore Content Hub は色々と業務に合わせてカスタマイズができそうであることが伝わりましたでしょうか。
もう一つ、Sitecore Content Hub で重要な機能である「トリガー」を紹介いたします。
え、もうお腹いっぱいですって?
これが最後ですのでもう少々ご辛抱を…。

「トリガー」の紹介は以上です。
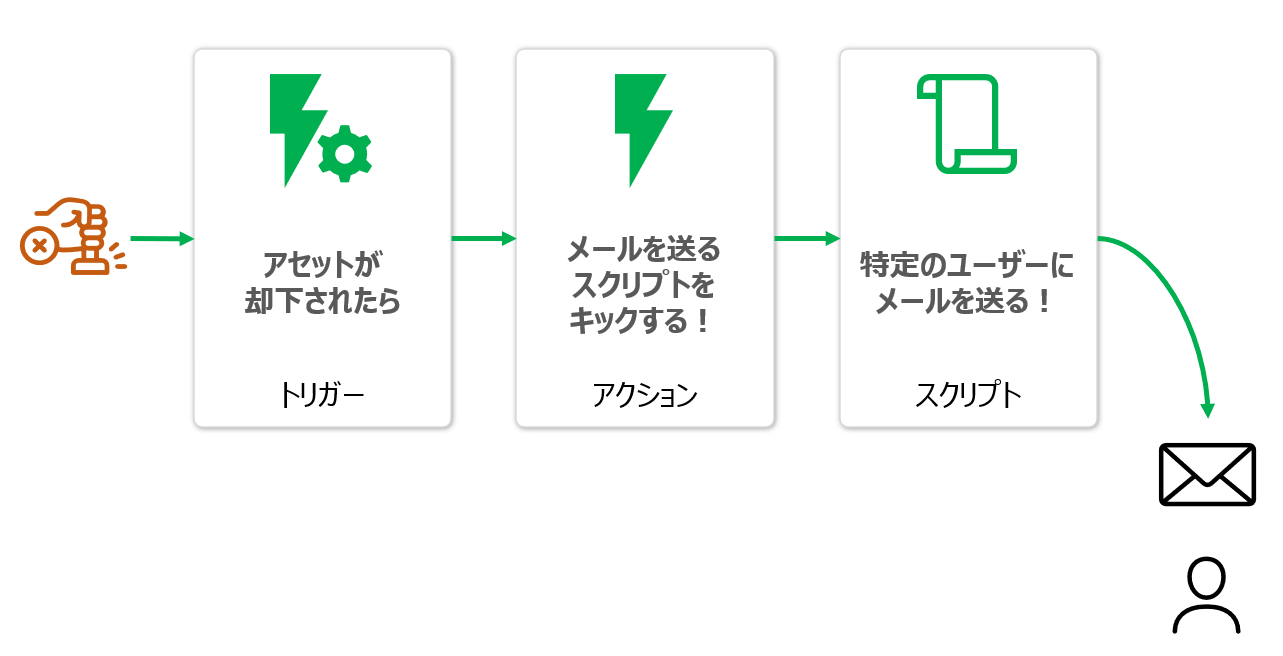
「トリガー」から「アクション」を通じて「スクリプト」を呼出し、ユーザーにメールをする処理(前述いたしましたが、C# でコーディングします)を実行させれば、アセットが却下されたときに特定の人にメールを送る、というシナリオができあがります。
「スクリプト」は前述の通り自作可能ですので、「トリガー」を使って Sitecore Content Hub を利用時に起きうる色々なイベント(アセットが登録された、価格が変更された、アセットが消された、など)をフックして、お好きな処理を実行することができそうですね。
いや~、ここまでで紹介させていただいた「API」「コンポーネント」「スクリプト」「アクション」「トリガー」を駆使すれば、様々な処理を自動化することができそうですよね。
是非皆さまも自動化の鬼になってみてはいかがでしょうか。
いかがでしたでしょうか。
「我々のこの業務は自動化できるな!」とイメージが湧いた方が少しでもおられましたら大変嬉しいです。
そして、Sitecore Content Hub を導入いただくことで制作効率が上がり、ランニングシューズのキャンペーンコストが抑えられることで、消費者に「値下げ」という形で還元されたら嬉しいですね!(切望)
以上、全4回に渡って DAM について、さらには DAM の機能を有する Sitecore Content Hub の実際の画面を用いて具体的に何ができちゃうのかをご紹介してきました。
今回紹介し切れなかった機能はまだまだたくさんあります!
「他にどんなことができるのだろう」「私たちの業務にはマッチするかな」などと疑問を持たれたり、「もうちょっと詳しい情報が知りたい!」などと思われた方は、お気軽に以下リンクよりお問い合わせください。
約1ヵ月の連載でしたが、ここまで読んでくださり大変感謝申し上げます。
近々また別のお題でブログを掲載させていただく予定ですので、その時は「あ、また変なやつがしゃしゃり出てきたな」と失笑してあげてください。
それではまた!
関連ブログ記事
【第1回】DAM?なにそれ美味しそう ~ デジタルアセット管理システムとは? ~
|
関連ページ |