みなさん、こんにちは。佐藤です。
本シリーズ過去2回では Power Apps ポータルでどのような情報を発信できるのか、そしてポータルアプリをどのように作成するのかについて紹介しました。
【第一回】Power Apps ポータルとは
【第二回】Power Apps ポータルを始めよう
Power Apps ポータルについてのシリーズ第三回目となる今回は、Power Apps ポータルのカスタマイズ方法について簡単に紹介します。
本シリーズは全3回に分けて Power Apps ポータルに関する内容をご紹介していきます。
【第三回】 Power Apps ポータルのカスタマイズ
Power Apps ポータルをカスタマイズするツールとして主に以下の2つがあります。


Power Apps ポータル studio で画面をカスタマイズする方法を、いくつか紹介したいと思います。
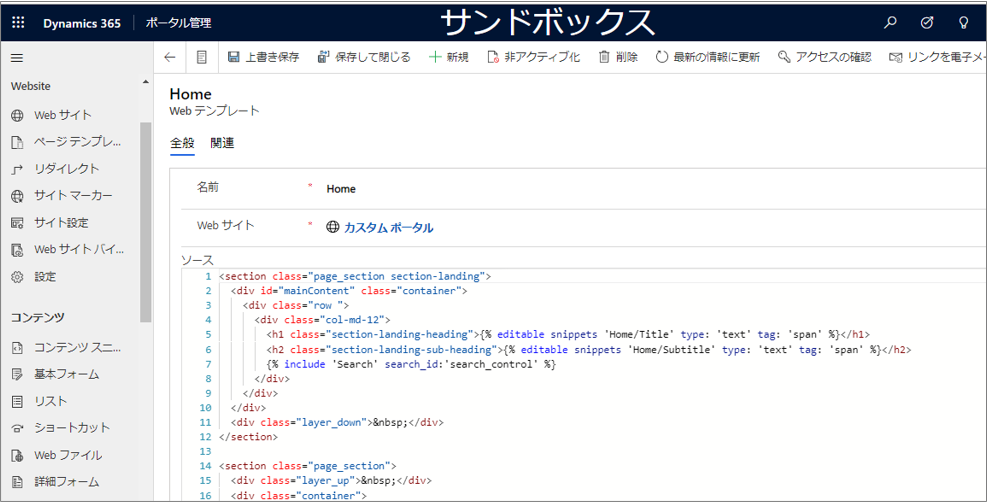
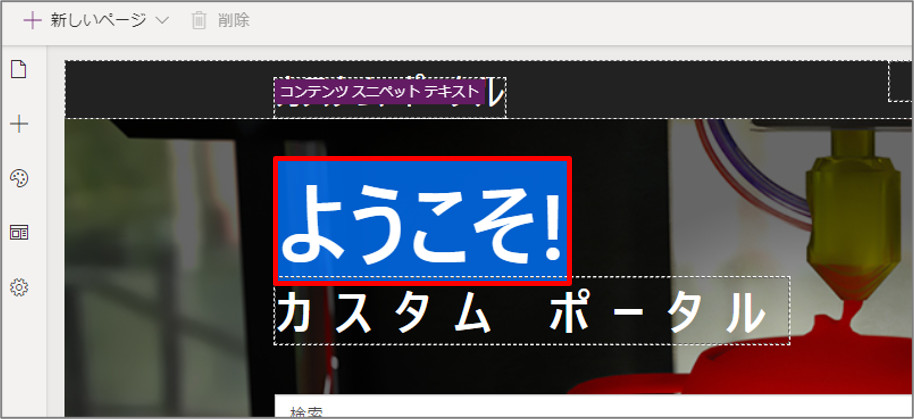
●タイトルの編集
画面上に表示された文字を直接書き換えることができます。
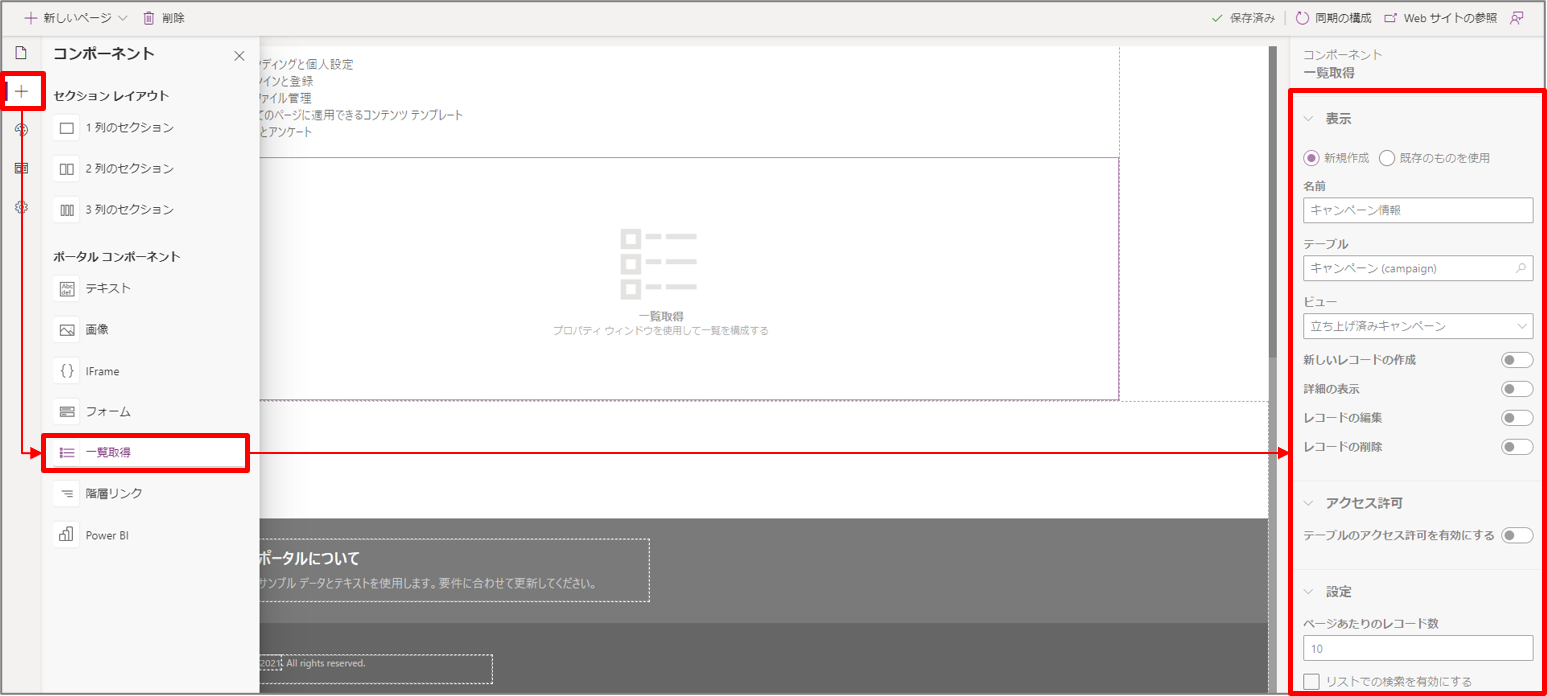
●ビュー(一覧)の表示
「一覧取得」コンポーネントを追加します。
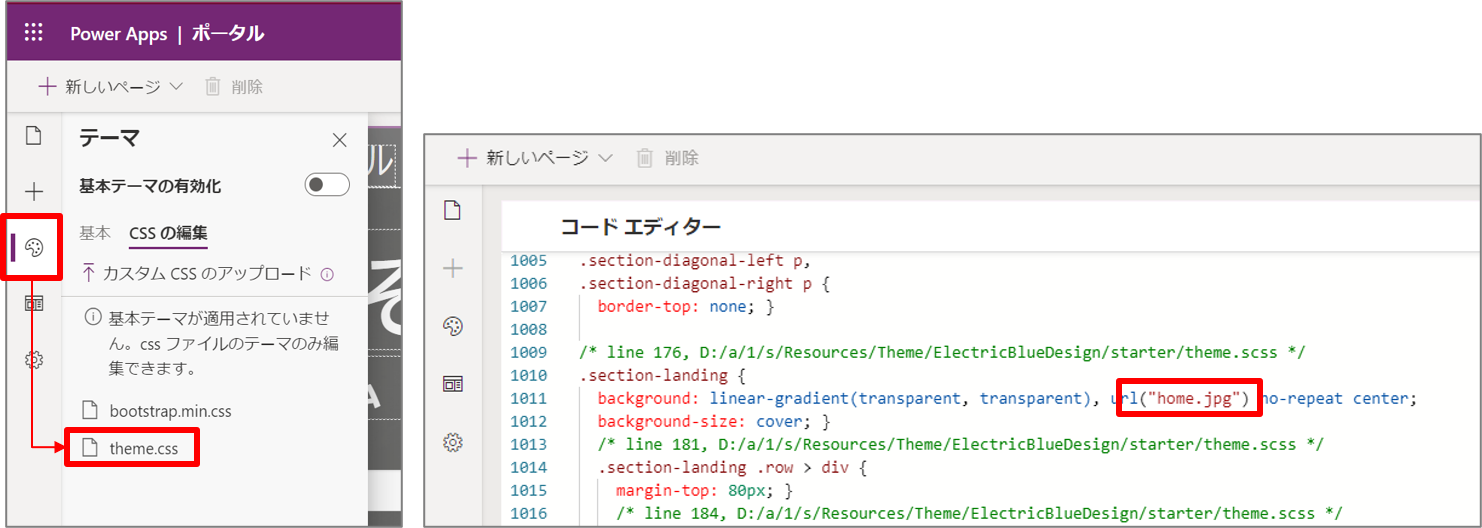
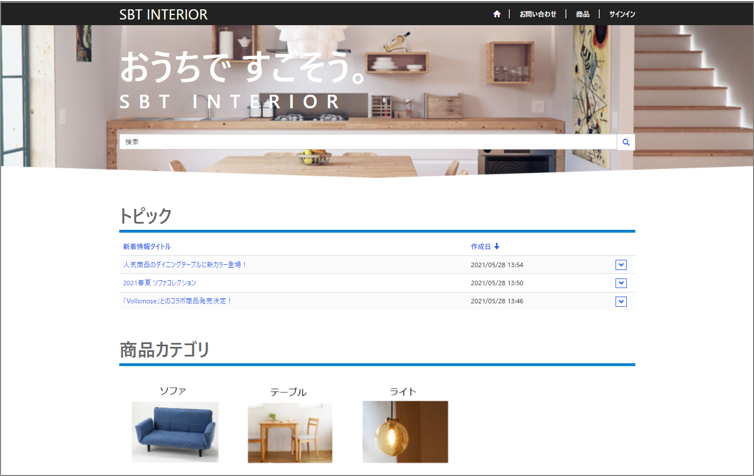
●背景画像の変更
背景画像の変更には、まず背景として使用する画像を Web ファイルとして登録します。


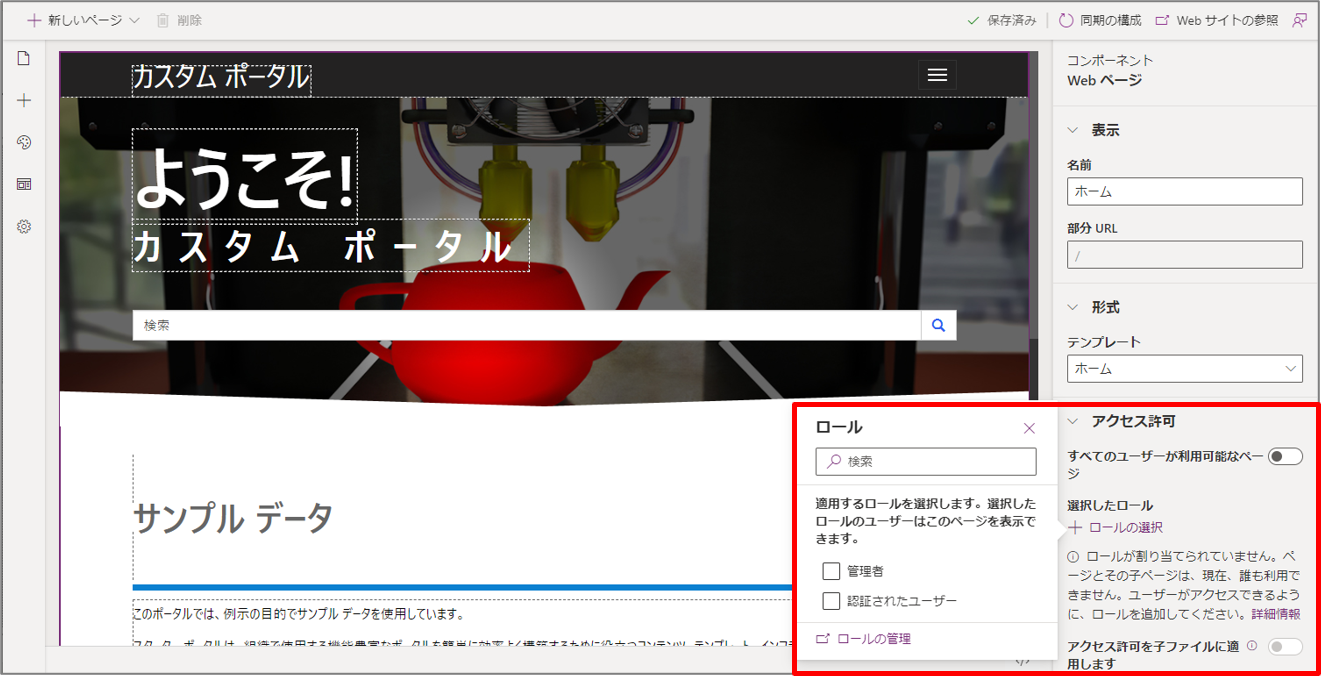
Power Apps ポータルでは、ログインしているユーザーの種類(Web ロール)によって、アクセスできる Web ページやアクセスできるデータを制御することができます。
デフォルトでは以下の3種類の Web ロールが用意されており、ポータルサイトを利用するユーザーの区分に合わせて Web ロールを追加・修正してアクセス権を設定していきます。

Web ロールによって、アクセスできるデータを制御する方法について記載します。
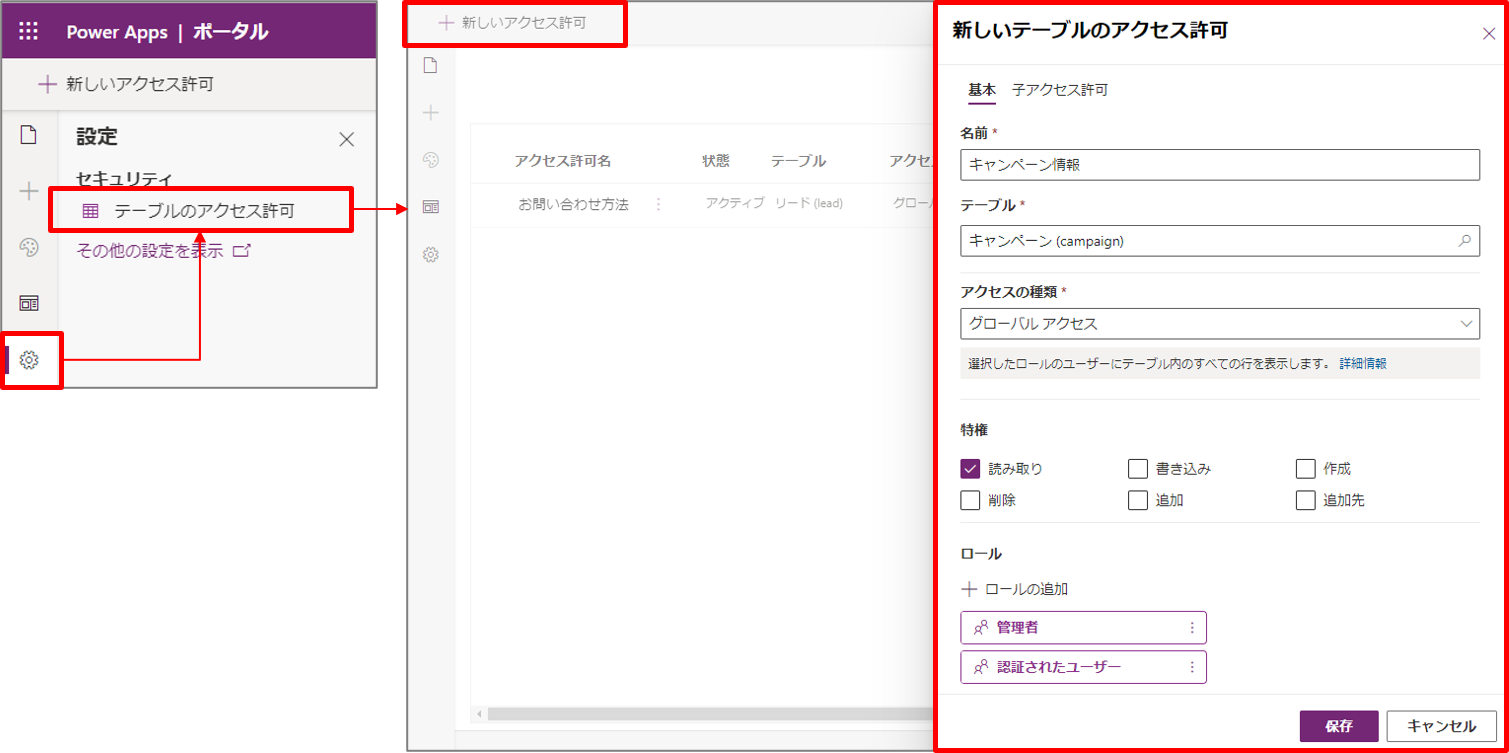
Power Apps ポータル studio の設定ボタンから開く「テーブルのアクセス許可」画面で設定します。
各テーブルへのアクセスの種類と特権、ロールを指定することで、テーブルのアクセス権限を指定します。

シリーズ第三回目の今回は、Power Apps ポータルのカスタマイズ方法について簡単な操作を紹介しました。
Power Apps ポータル studio でほとんどのサイトデザインをカスタマイズすることができるので、HTML や CSS の知識がなくても「簡単にサイトを作成できる」というちょっとした感動を共感いただけていれば嬉しいです。
今回触れなかった、サイトの動作設定やセキュリティ制御など、実際に運用するサイトの作成にはまだまだ考慮いただく事項があると思います。
導入したいけれど自社だけでは難しい!という場合は、是非お問合せください。