こんにちは。SBT の富田です。
前回(第2回)では、DAM の要の機能である「メタ情報管理」「検索機能」について、Sitecore Content Hub の実際の画面で解説させていただきました。
「こんな感じで管理できるんだ~」というのがイメージできるかと思いますので、まだご覧になられていない方がおられましたら以下リンクからアクセスしてみてください。
DAM の理解度がアップすること間違いなしです!
管理や検索がら~くらく!~ DAM を使ってみよう 基礎編(1)~
さて、第3回である今回はアセットを管理する際に便利な機能を Sitecore Content Hub の画面でご紹介していきます。
例えば、WEB サイトでキャンペーンを実施する時に、「この画像使っていいよ!」と関係者の合意が得られるまで、
コミュニケーションエラーや認識齟齬などで不用意に時間を取られたり、単純作業に時間を取られたりとモヤモヤすることも多々あると思います。
最近は物理的に離れた場所で作業をする機会も多くなり、より一層コミュニケーションに難しさを感じている方も多いかと思います。
そんな方々にうってつけの、かゆいところに手が届く、と~っても便利な機能をご紹介しますので、最後まで読んでいってください!
まずは、アセットが承認されるまでのコミュニケーションや、変更点の確認などに役に立つ機能をご紹介いたします。
Sitecore Content Hub には、アセットの特定の場所をマークしてコメントを残せる機能「アノテーション」というものがあります。
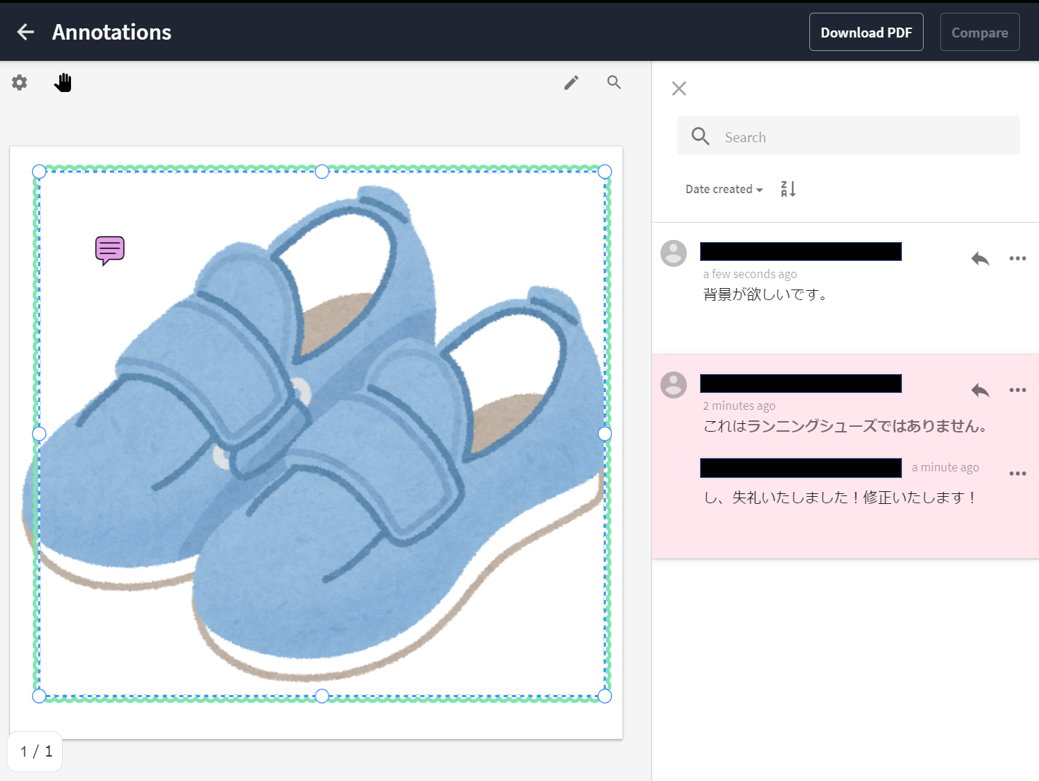
下図の例では、画像内の靴全体を括っている緑の四角(画面左側)と、それに連動するコメント(画面右側)が表示されています。
このようにして、Sitecore Content Hub 上で指摘したい場所にコメントを残すことができます。
指摘事項が明確になり、コミュニケーションエラーを減らすことができそうですね!

アセット修正時に、どんな変更を加えたのか前のバージョンと比較できると嬉しいですよね。
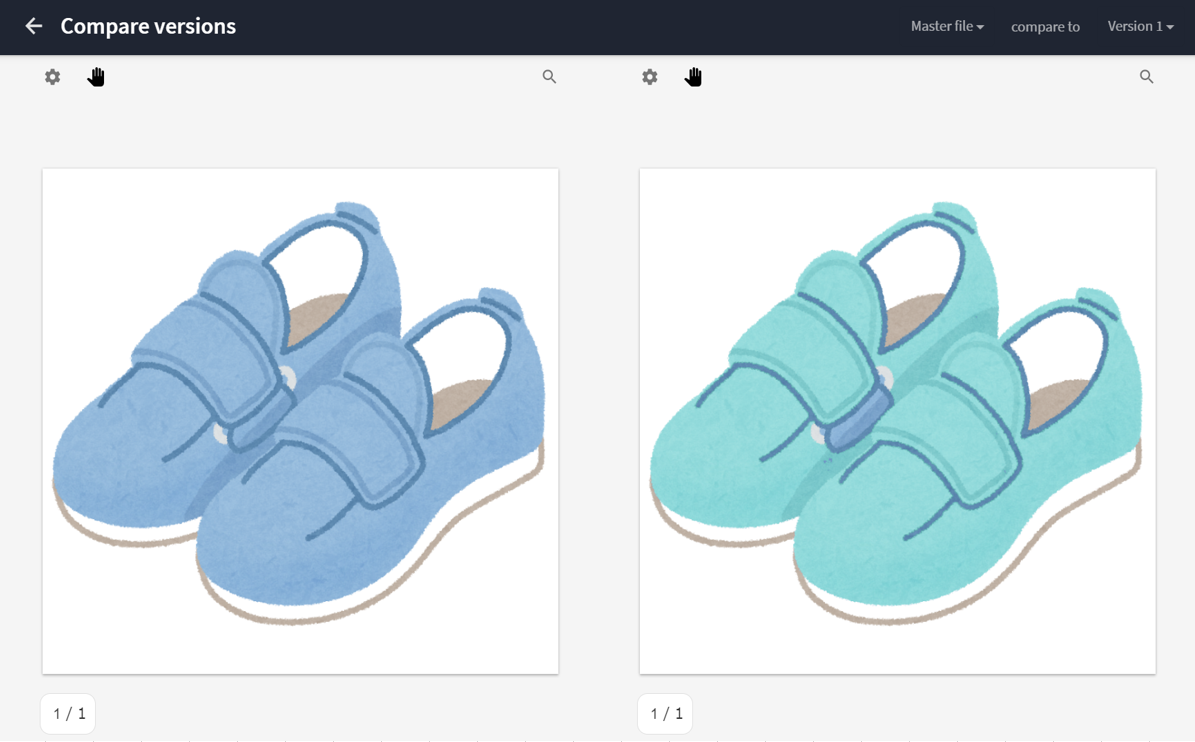
Sitecore Content Hub では、以下のようにバージョン間でアセットを横並びにして比較することができます。

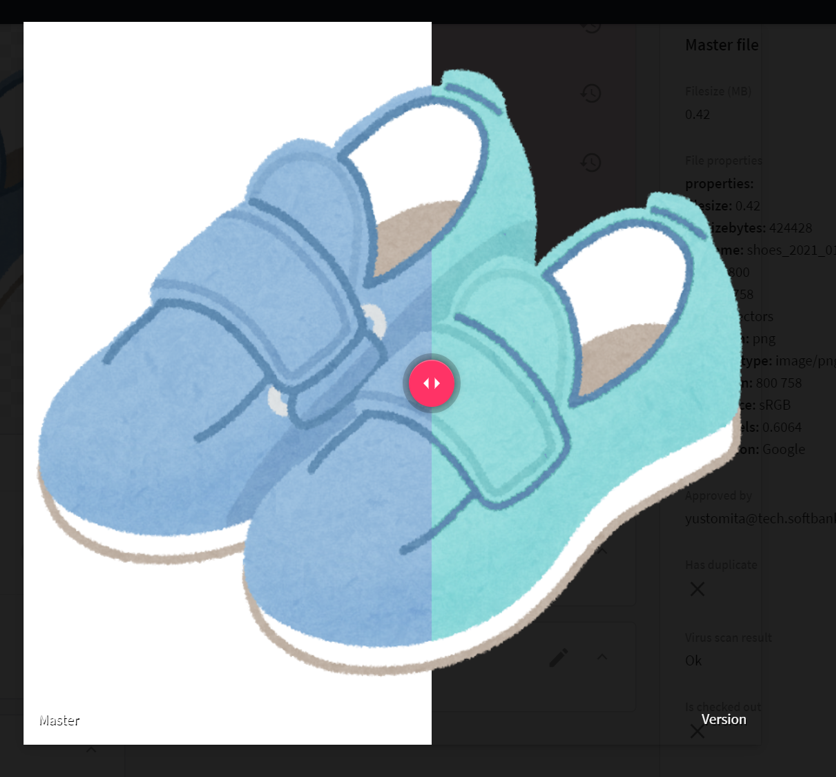
また、以下のようにバージョン間で画像を重ねて表示することもできます。
真ん中のピンクのバーを左右にスライドすることで、左右の画像の表示比重を変えることができます。
左にスライドすれば右側の画像がより多く表示され、右側にスライドすれば左側の画像がより多く表示されます。
徐々にスライドしていくことで、些細な違いにも気づくことができそうですね。

チェックしたい内容や変更点によって、横並びで確認するか重ねて確認するかを選ぶことができるので、レビュー前やレビュー中の変更点確認で重宝しそうですね。
導入からデジタルマーケティングのコンサルティングまでご支援 - Sitecore on Cloud 詳細はこちらさて、続いては自動化により作業を省略できてしまう作業効率化機能のご紹介です。
各 SNS 用の画像、記事のサムネイル画像などのような、必ず作成するしサイズ仕様も決まっているものって結構ありますよね。
これらを毎回手動で作成、チェック、管理している方々にとっては非常に朗報です。
これらを全部自動化する機能が Sitecore Content Hub にはあります!
オリジナルのアセットに対して、「別の拡張子のファイルを生成する」「サイズ違いのファイルを生成する」「PDF を生成する」などの処理を登録できる機能「Media Processing」というものがあります。
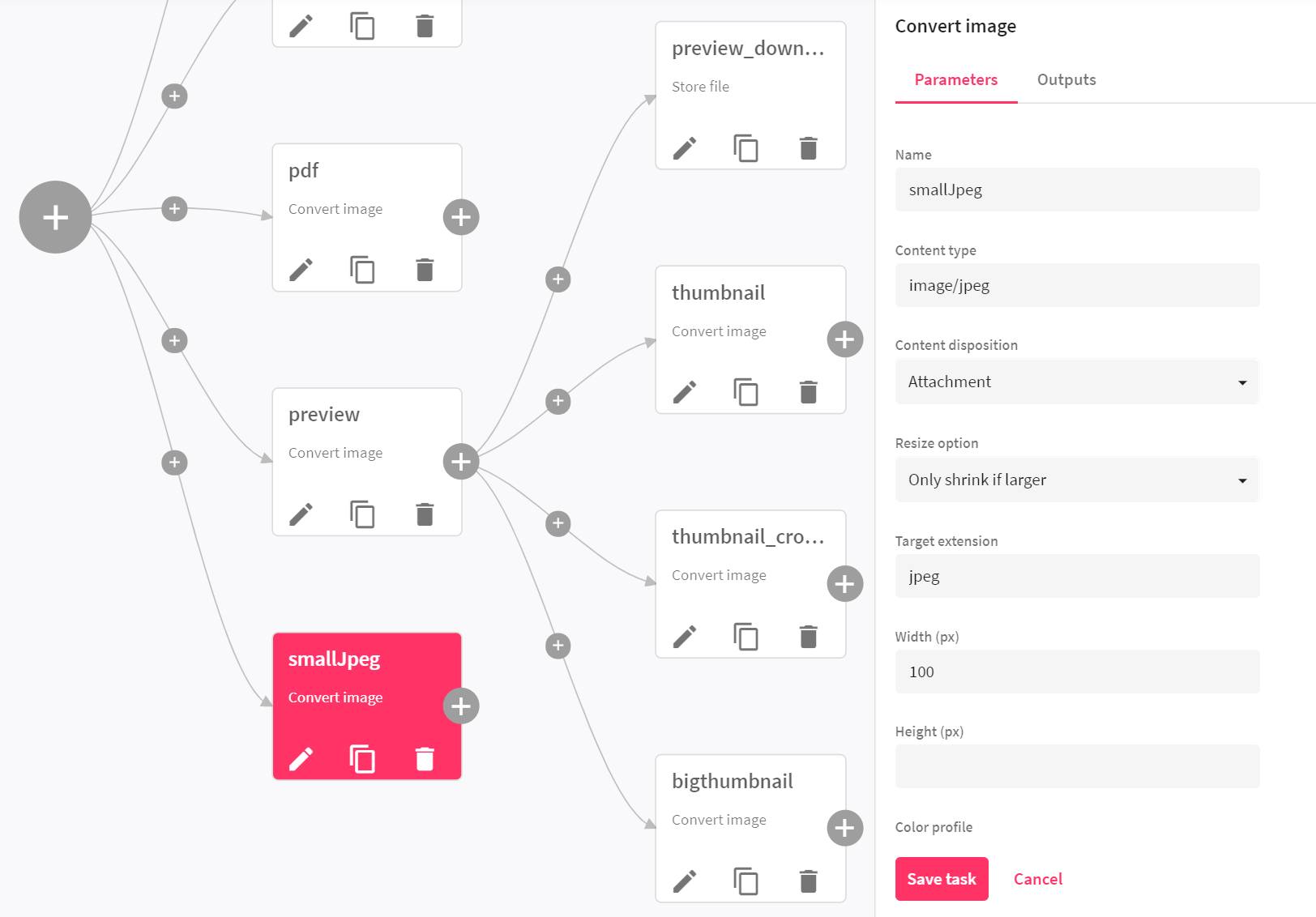
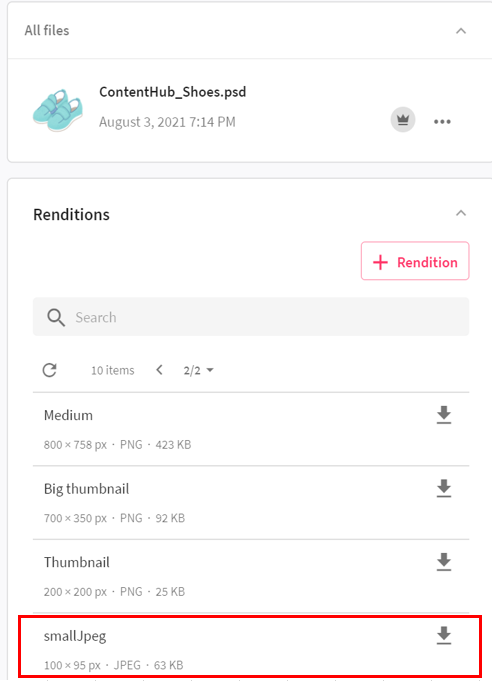
この機能を使って、例えば下図では「smallJpeg」というものを登録し、
という設定をしています。

上記設定を行ったうえで、例えばランニングシューズの psd データ(Photoshop のデータ)をアップロードしたとします。
すると、アップロード後に先ほどの「smallJpeg」を含む、予め登録しておいた変換処理が実行されます。
アップロードしたアセットの詳細画面を見てみましょう。(下図)
「Renditions」タイルに、登録した「smallJpeg」が表示されているのが分かると思います。横のダウンロードボタンをクリックすれば、「100 × 95 px の jpeg」のファイルを手に入れることができます。

他にも必要なファイル形式を生成するように「Media Processing」に設定しておけば、手間もかからず、仕様間違いもなく欲しい画像を手に入れることができます!!
画像を管理する際、どんな画像なのかをタグ付けして見つけやすくしますよね。
情報管理の鉄則ともいえるこのタグ付けですが、なんと Sitecore Content Hub では、画像を AI が識別して自動で画像の特徴をとらえてタグ付けしてくれるのです!
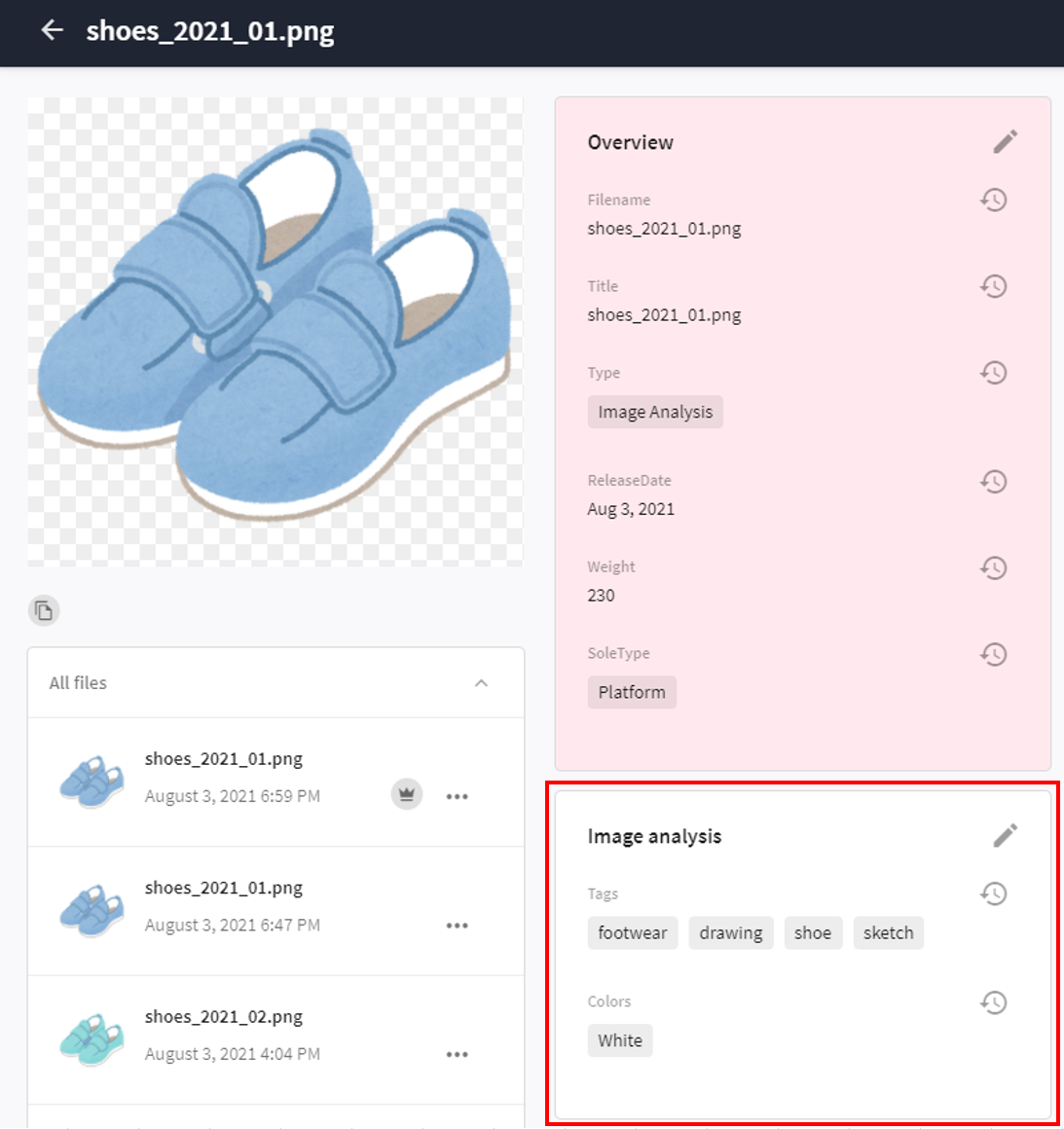
下図は自動タグ付けされた画像です。
赤枠の「Image analysis」タイルに表示されている「Tags」と「Colors」のタグですが、これらは AI が自動で識別してタグを付与してくれたものです。靴を示す「footwear」「shoe」、手書きっぽい画像の特性を表す「drawing」「sketch」などがタグ付けされているのが分かるかと思います。
なんてお利口さんなんだ!!
※Colors が「White」なのは議論の余地がありそうですが。

いかがでしたでしょうか。
Sitecore Content Hub にはこのように効率化のための機能がたくさん用意されております。
他にも AI を使った機能として、
という非常に魅力的な機能もあります。
機会があれば是非本ブログで紹介させていただきたいと思います。
今回は第3回「かゆいところに手が届く!~ DAM を使ってみよう 基礎編(2)~」をお届けいたしました。
次回は、応用編としてスクリプトを使って Sitecore Content Hubをもっと便利にしていく方法をご紹介していく予定です。
お楽しみに!!
本ブログで 「もっと Sitecore Content Hub について知りたい!」「私たちの会社に合うかな?」などございましたら、お気軽に以下リンクよりお問い合わせください。
関連ページ
導入からデジタルマーケティングのコンサルティングまでご支援 - Sitecore on Cloud
|