PowerApps を使ったアプリ開発第3回では、複数のアプリ画面を作成し、それらを連携させます。
「Microsoft Azure の導入・構築・運用」に関する資料請求・お問い合わせはこちら
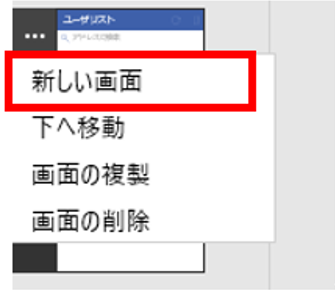
アプリ作成画面の左側のネビゲーションに表示される[・・・]を選択すると、画面のアクションメニューが表示されます。新しい画面を選択して新規の画面を作ります。

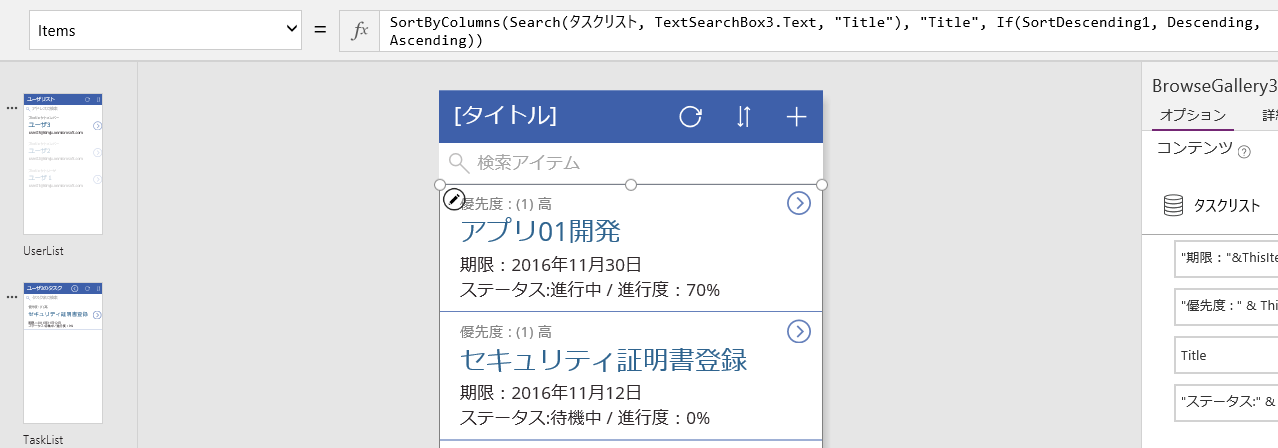
画面が生成されると、画面の名前を TaskList とします。前回作成しました UserList 画面同様、データソースに登録されたリストを使用してタスクリストのアイテムを表示させます。テキストボックスの文字列は”<文字列>” & ThisItem.<列名>のような書き方でカスタマイズすることができます。

次に、表示されたアイテムを UserList で選択するユーザのみ表示されるようフィルターリングをかけます。記事でアイテムを表示させるために使用した関数は以下となります。
| SortByColumns(Search(タスクリスト, TextSearchBox2.Text, "Title"), "Title", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending)) |
この関数の中に記述されている Search 関数の検索対象となっているリスト<タスクリスト>を以下のような関数で記述します。
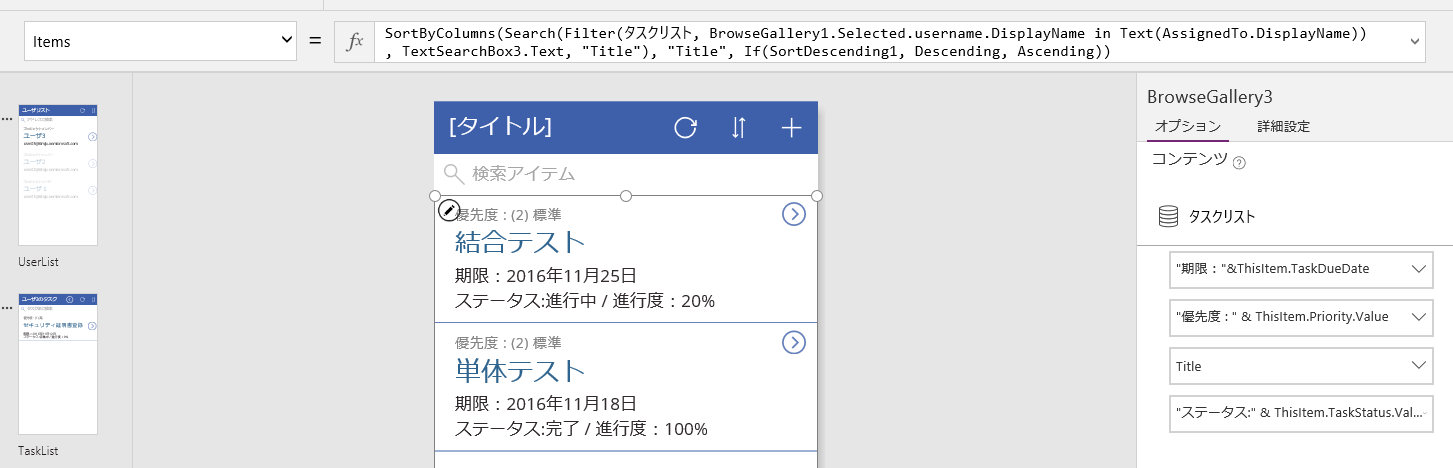
| Filter(タスクリスト, BrowseGallery1.Selected.username.DisplayName in Text(AssignedTo.DisplayName) |
この関数はタスクリストの担当者列をユーザリストで選択したユーザ名でフィルターをかけます。フィルターを適用した画面が以下となります。

後はテキストボックスを調整して画面を完成させます。
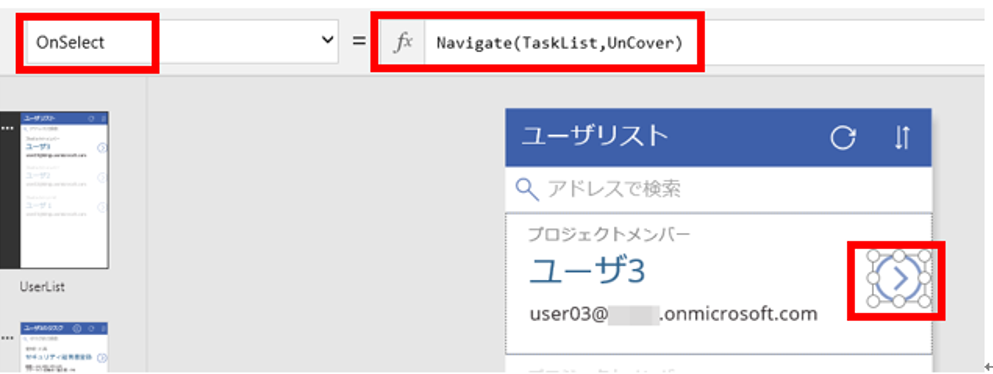
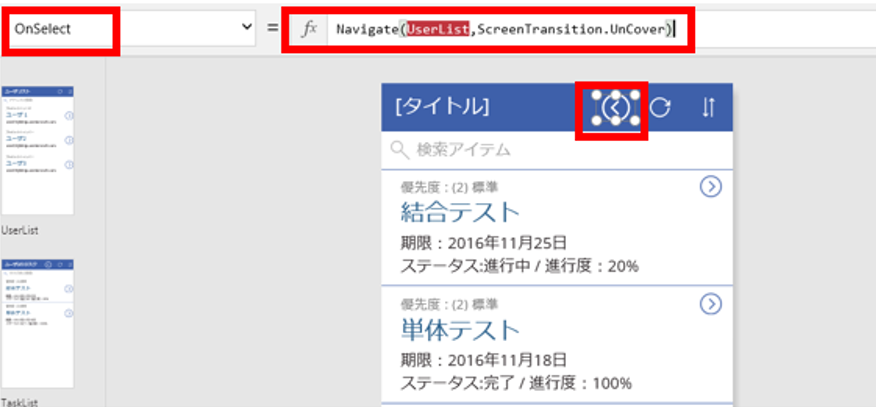
UserList 画面と TaskList 画面間の遷移できるようにナビゲータボタンを追加します。UserList 画面に表示されている次への矢印ボタンを選択します。画面上部の関数入力欄にプロパティ OnSelect が false となっていますので、これを「Navigate(TaskList, UnCover)」と書き換えます。TaskList は遷移する画面の名前、UnCover は画面の切り替え方法です。切り替え方法はいくつか選択肢がありますのでどれを選んでも構いません。

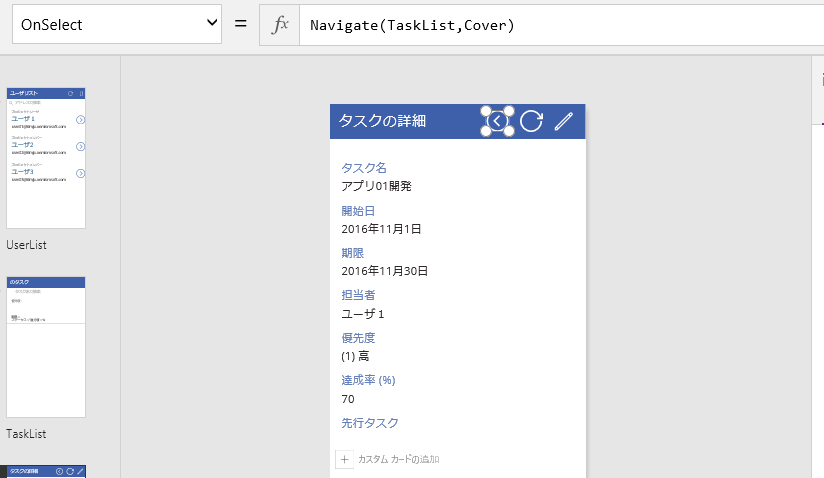
次に TaskList 画面から UserList 画面に遷移するボタンを追加します。TaskList 画面を選択し、画面上部の挿入メニューからアイコン-戻る矢印を選択します。画面上にアイコンが追加されたら、配置場所・大きさ・色を設定し、プロパティ OnSelect に関数「Navigate(UserList, UnCover)」を書き込みます。

これでナビゲーションボタンが完成しました。UserList 画面でプレビュー画面を表示させ、追加したナビゲーションボタンとフィルターの動作を確認しましょう。
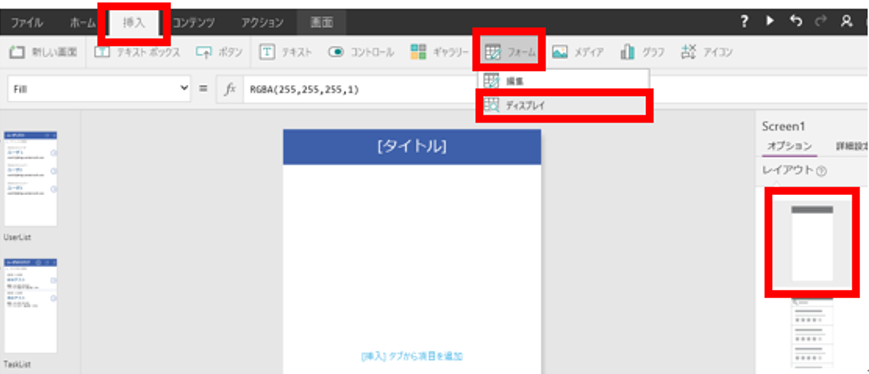
最後にタスクの詳細を表示する画面を作成します。画面の名前は TaskDisplay とします。新しい画面を作成し、空のレイアウトを選びます。次に、画面上部の挿入メニューよりフォーム-ディスプレイを選択します。

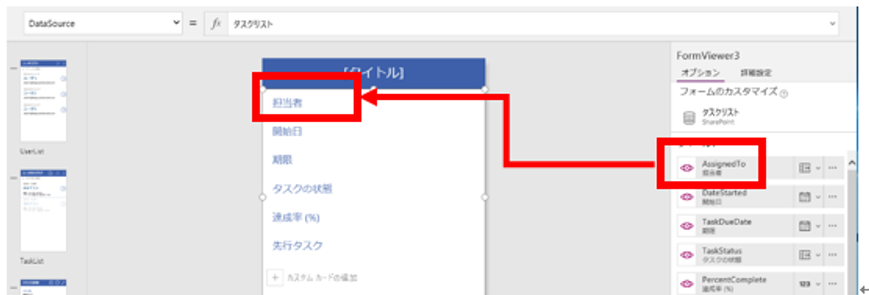
追加しましたフォームを選択すると、上部の関数入力欄にプロパティ DataSource が表示されますので、タスクリストと入力します。再度フォームを選択すると右側のオプションメニューにリストのフィールド名が表示されます。各フィールド名の左側にある目のアイコンを選択することで表示をオン/オフにすることができます。

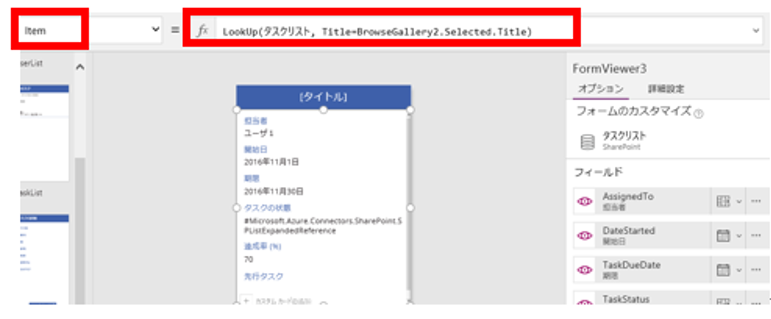
表示するフィールドを選択しましたら TaskList で選択したアイテムとフォームと連携します。フォームプロパティ Item を選択し、以下の関数を入力します。
| LookUp(タスクリスト, Title=BrowseGallery2.Selected.Title) |
LooUp 関数を使用すると、条件を満たすアイテムをリストから参照することができます。TaskList 画面で選択しましたアイテムのタスク名を条件と指定して TaskDisplay 画面にアイテムを表示させます。

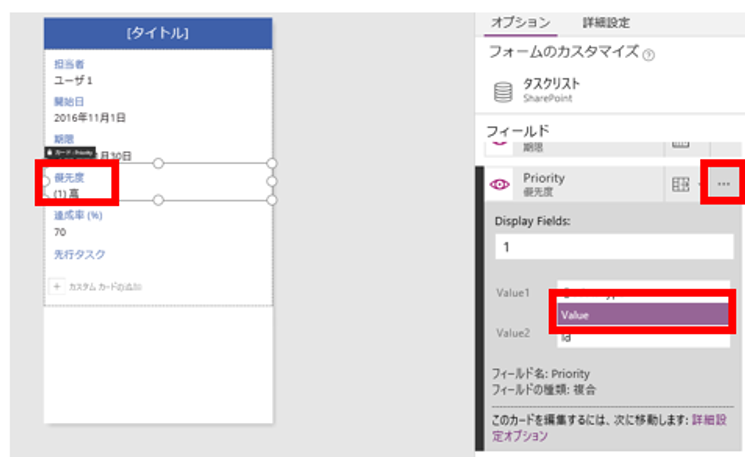
一部種類が選択式になっているフィールドの場合、参照値を指定する必要があります。フィールド名の右側にある[・・・]を選択すると、プロパティ[Display Fields]と[Value1]、[Value2]を設定することができます。フィールドの種類に合わせて変更しましょう。

フォームを作成しましたらナビゲータボタンとテキストボックスを追加して画面を完成します。プレビュー画面を表示して動作を確認しましょう。

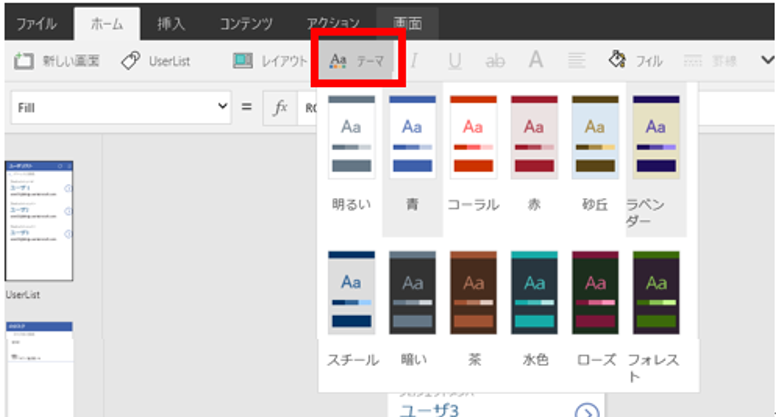
以上でアプリは完成です。最後にテーマを変更してアプリの雰囲気を変えてみましょう。ホームメニューのテーマを選択すると、用意されているテンプレートからテーマを選ぶことができます。

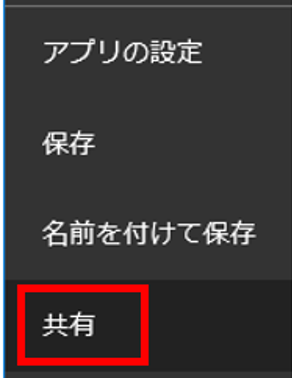
作成しましたアプリを共有して他のユーザに公開します。PowerApps Studio のファイルメニューを選択し、共有を選択します。

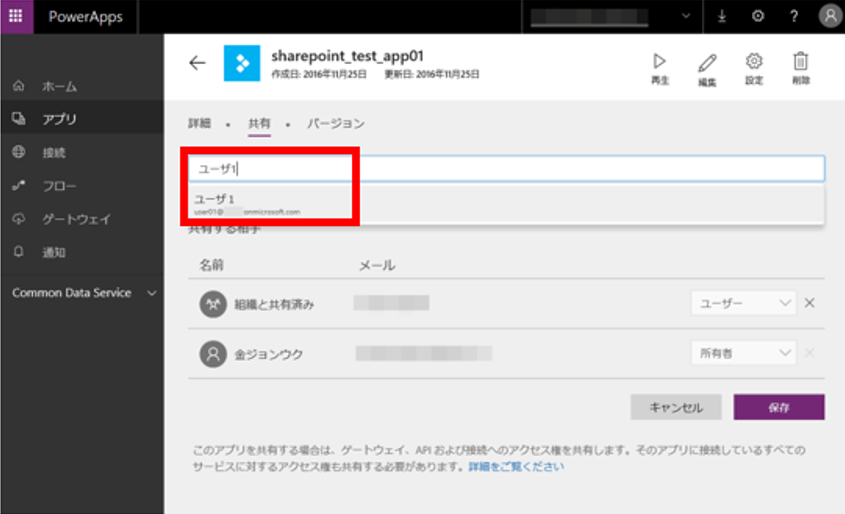
共有設定のウェブ画面が表示されると、ユーザ検索欄でユーザ名を検索し、選択します。

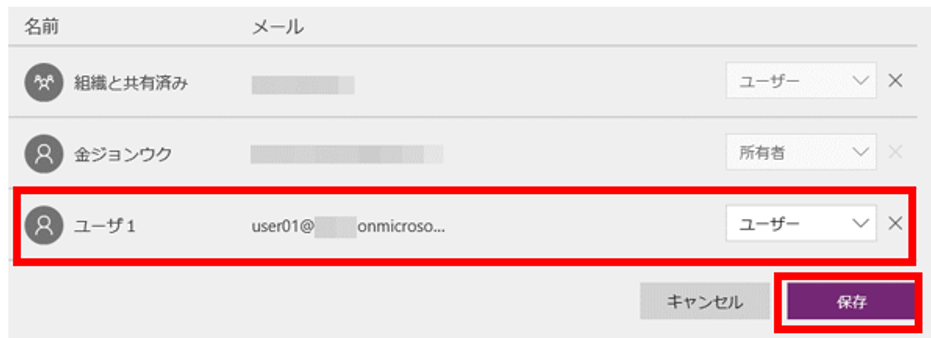
ユーザが選択されていることを確認して保存を選択します。これで共有完了です。

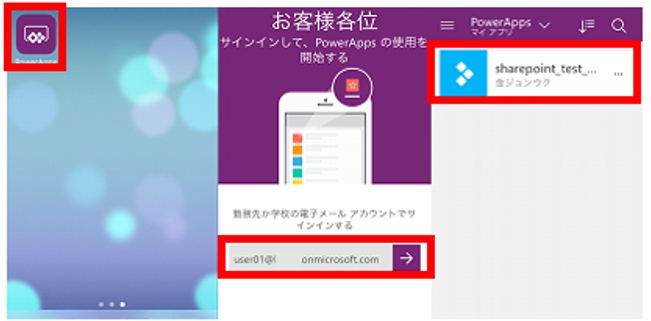
共有されたアプリを確認するために、モバイル版 PowerApps をダウンロードして、アプリ共有したユーザでログインします。共有されたアプリがあるが確認してみましょう。

以上で、PowerApps と SharePoint のリストを利用した基本的なアプリ作成を2回にかけて紹介しました。PowerApps では50種類以上のサービスからデータを繋げて迅速にアプリ開発に取り組むことができます。
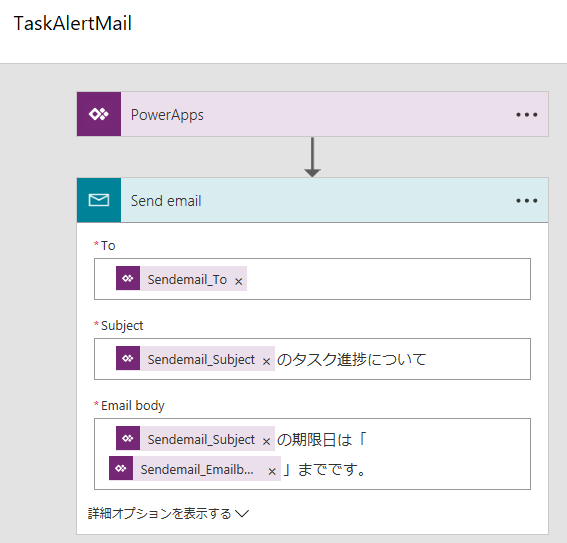
また、作成したアプリを Microsoft Flow に流して処理フローを自動化させることで多様な応用ができます。下図は PowerApps で取得した情報を元に自動メール送信を行うフローを作成して情報展開をする一例です。

上記の Flow を含む PowerApps のより詳しい使い方や応用方法は PowerApps の公式ドキュメントからも確認できます。これをきっかけに社内に役立つアプリの開発を始めるのはいかかでしょうか。
それでは!
「Microsoft Azure の導入・構築・運用」に関する資料請求・お問い合わせはこちら
次回予告