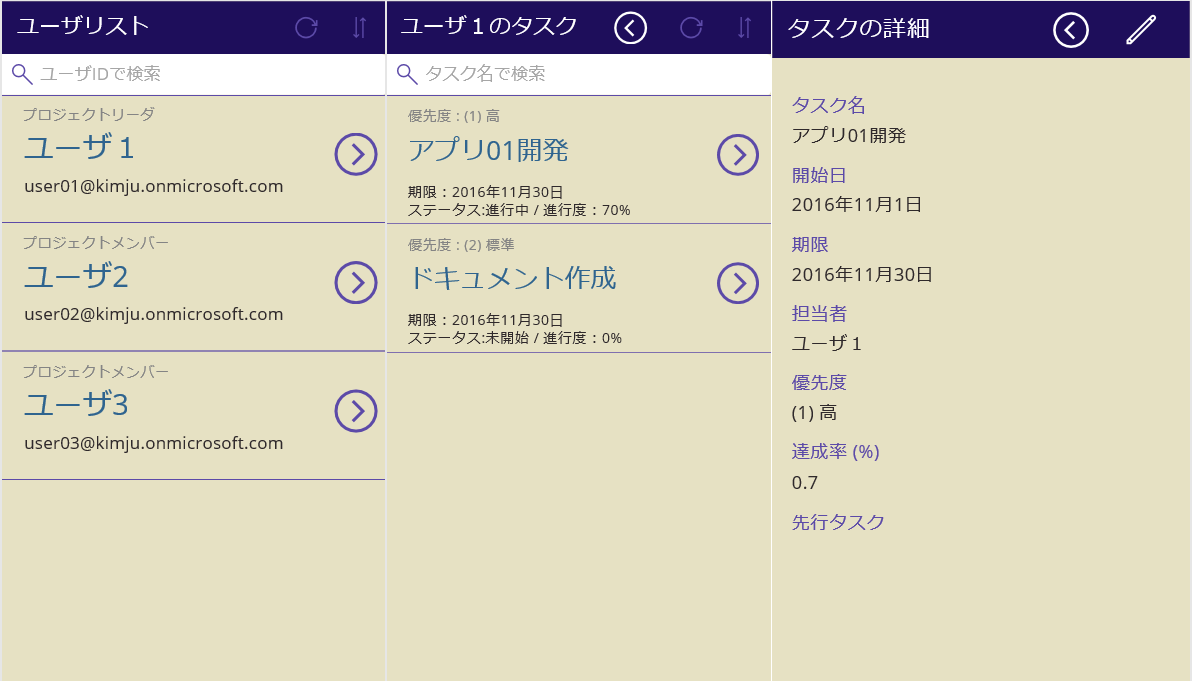
今回は前回のシナリオをもとに、SharePoint のリストを閲覧するアプリを作成します。アプリは、デフォルトでプロジェクトメンバーをユーザリストとして表示します。ユーザリストからユーザを選択すると、ユーザが担当しているタスクが表示されます。ユーザのタスクリストからタスクを選択すると、タスクの詳細内容が閲覧できます。以下の3画面は完成されたアプリの実際の画面です。

本記事で使用した SharePoint リストの構成は以下となります。
1. プロジェクトメンバー一覧
| 列名 | フィールド名 | 列の種類 | 必須 |
|---|---|---|---|
| ユーザ名 | username | ユーザまたはグループ | ◎ |
| 役割 | Position | 選択肢 | ◎ |
| メールアドレス | address | テキスト | ◎ |
2. タスクリスト
| 列名 | フィールド名 | 列の種類 | 必須 |
|---|---|---|---|
| タスク名 | Title | テキスト | ◎ |
| タスクの状態 | TaskStatus | 選択肢 | ◎ |
| 開始日 | DateStarted | 日付と時刻 | ◎ |
| 完了日 | DateCompleted | 日付と時刻 | |
| 期限 | TaskDueDate | 日付と時刻 | ◎ |
| 達成率(%) | PercentComplete | 数値 | |
| 担当者 | AssignedTo | ユーザまたはグループ | ◎ |
| 優先度 | Priority | 選択肢 | ◎ |
| 先行タスク | Predecessors | 参照 |
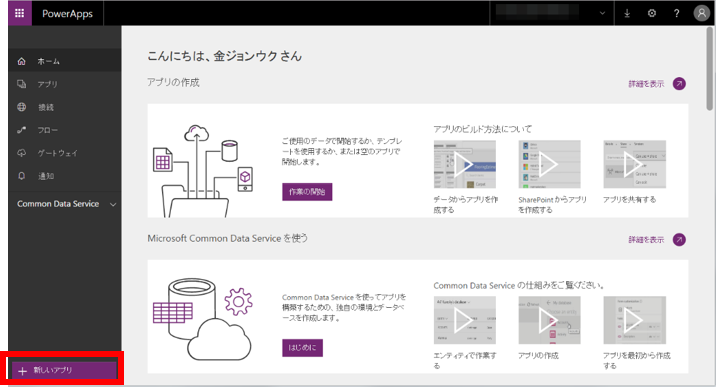
まずは PowerApps の公式ページへ接続して、Office 365 または Dynamics 365 等 PowerApp が利用可能なアカウントでログインします。PowerApps のダッシュボードが表示されると、画面左下の[新しいアプリ]をクリックすると、新しいアプリ作成ができます。

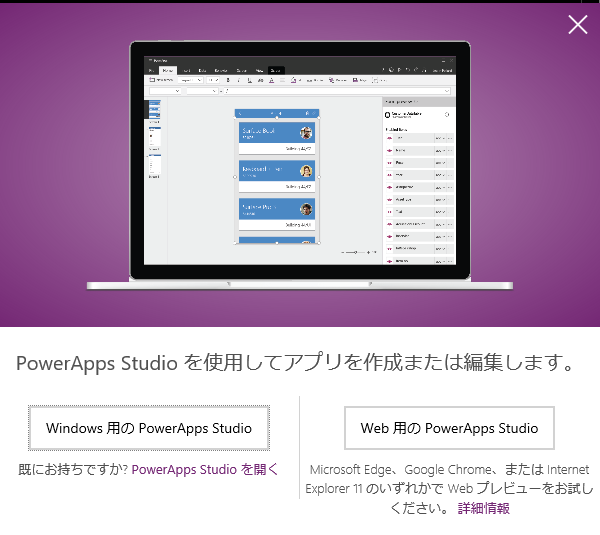
アプリ開発は Windows 用と Web 用の PowerApps Studio が用意されております。
Web 用では、Microsoft のワークフロー自動化サービス Microsoft Flow との連携等一部機能制限があります。本記事では Web 用を使用します。※1

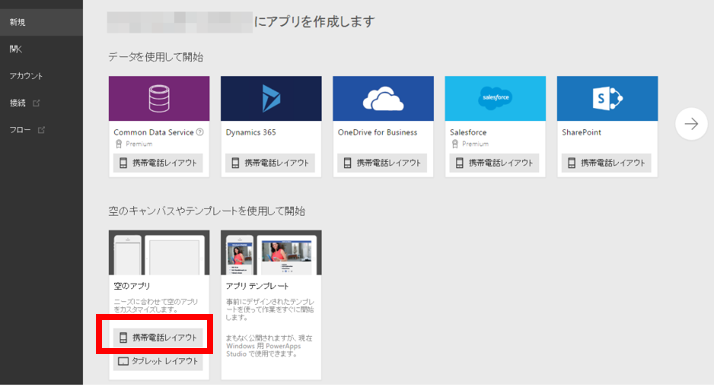
新規アプリを作成画面が表示されると、[空のアプリ] の [携帯電話レイアウト] を選択します。

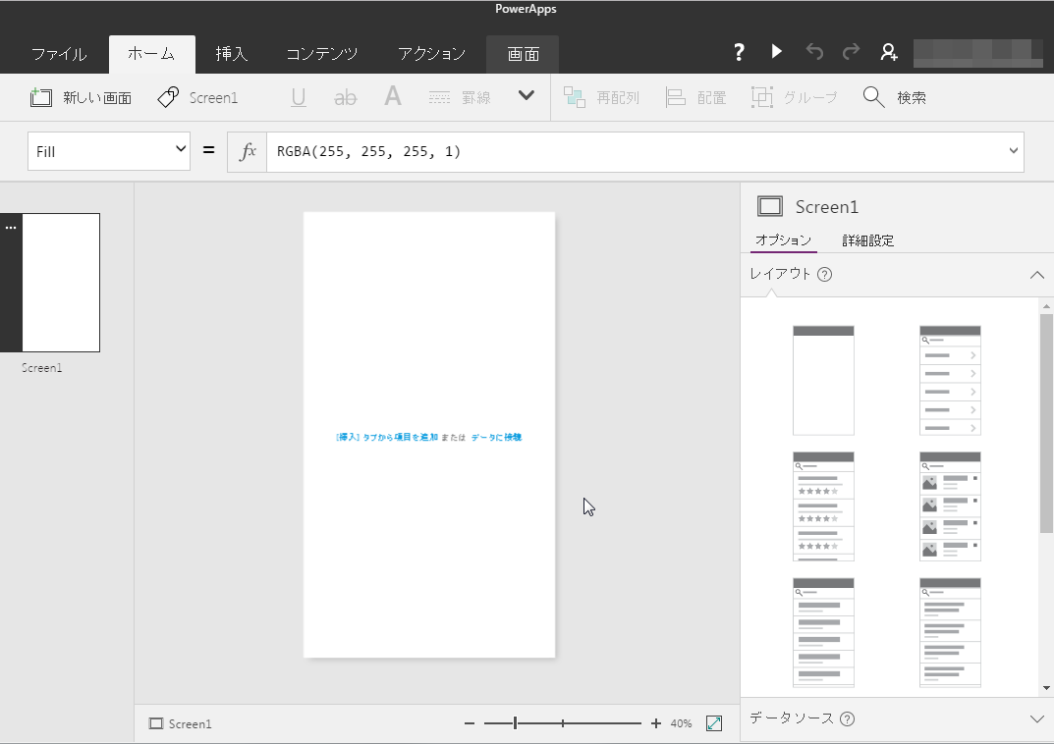
次に表示される画面がアプリ作成用のワークスペースとなります。

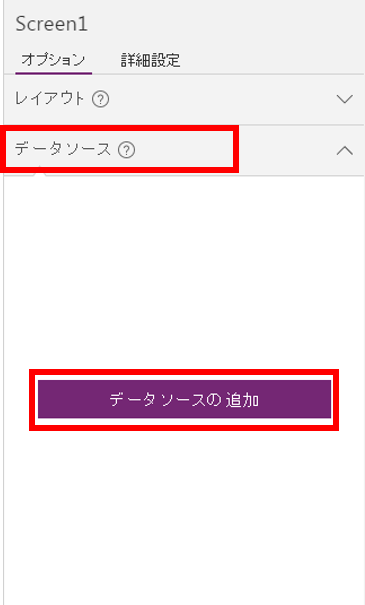
今回は SharePoint リストをデータソースとして使用し、リスト一覧を表示させるアプリを作成します。右側メニューは現在選択されたオブジェクトの設定メニューです。アプリに使用するデータソースを選択するために、[オプション] - [データソース] タブを選択し、[データソースの追加] をクリックします。

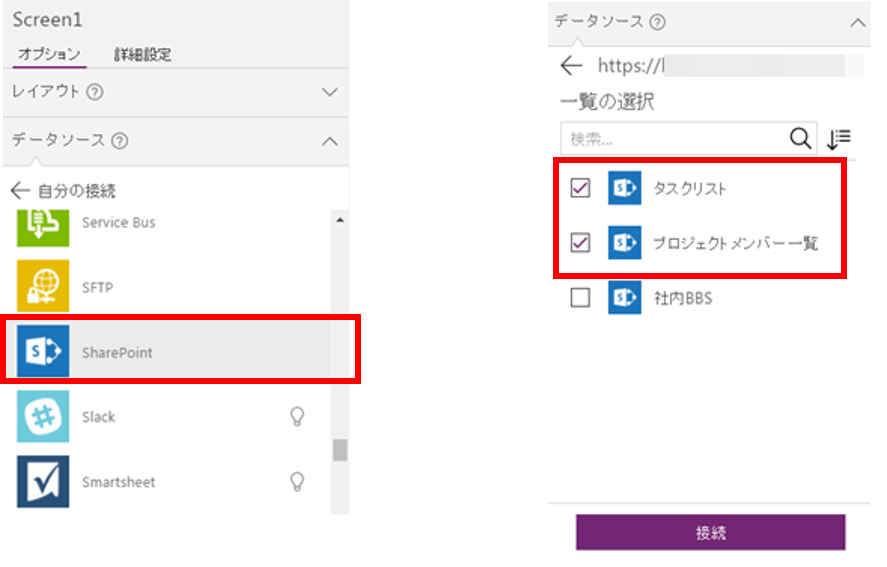
新しい接続として SharePoint を選択し、SharePoint サイトのアドレス(SharePoint Online の場合、https://<ドメイン>.sharepoint.com/<サイト名>)を入力すると、サイト内のリスト一覧が表示されますので、アプリで使用するリストを選択します※2 。本記事では冒頭で説明しました<プロジェクト一覧>、<タスクリスト>リストを選択します。

データソースに追加したリストをアプリに表示させます。最初に表示されている画面にはユーザリストを表示させますので、画面の名前をUserListとします。画面や各要素の名前は画面上部の[ホーム]メニュー下のタグアイコンを選択すると変更できます。

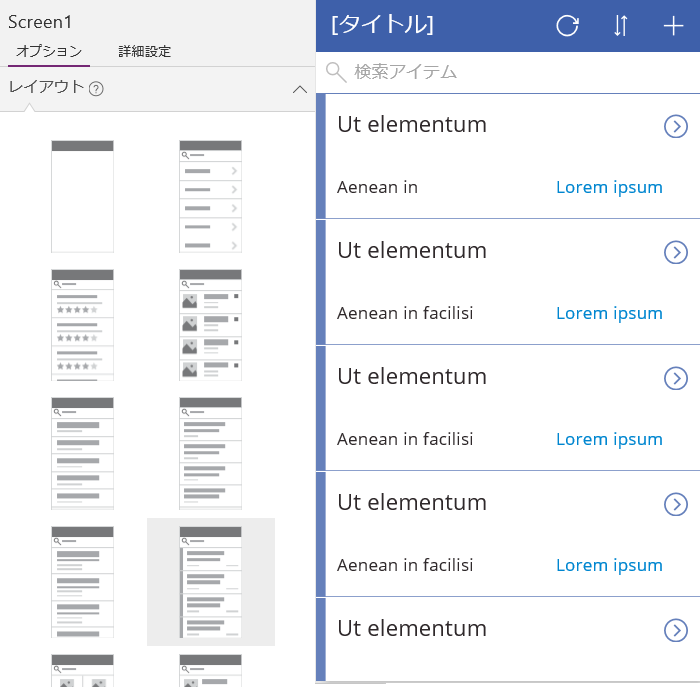
リストのアイテムを表示するには右のメニュー画面より [オプション] - [レイアウト] よりレイアウトを選択します。レイアウトを選択すると、デフォルト状態のアイテムが表示されます。

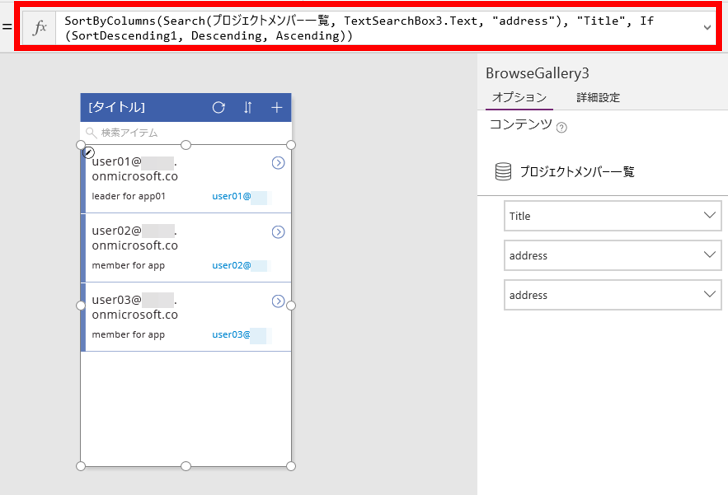
アプリに使用するリストのアイテムを表示させるため、画面上のリストを選択し、上部メニュー画面に表示されるプロパティと関数入力欄を編集します。リストのアイテムを表示するためのプロパティ Items には、以下の関数が入力されております。
| SortByColumns(Search(ImageGallerySample, TextSearchBox3.Text, "Body"), "Body", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending)) |
ここで、<ImageGallerySample>はデフォルト表示用のサンプルデータソースであるため、ここを追加したリスト名に、<ImageGallerySample>の列名<"Body”>をリストの列名に書き換えます。記事の例だと、リスト名は<プロジェクトメンバー一覧>、列名<username>となります。

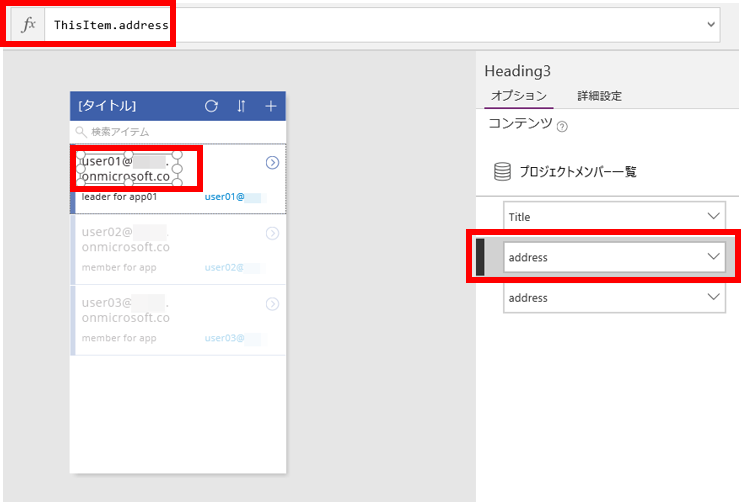
次にリストに表示されている内容を変更するため、画面上に表示されているテキストボックスを選択すると、右側の設定メニューに現在選択されているテキストボックスが参照している列が表示されます。列はメニューに表示されるドロップダウンから選択できますが、上部の関数入力画面からも指定できます。プロパティ Text が選択されていることを確認し、関数の中身を ThisItem.<列名>に書き換えます※3

テキストボックスで設定可能な主なプロパティは以下となります。
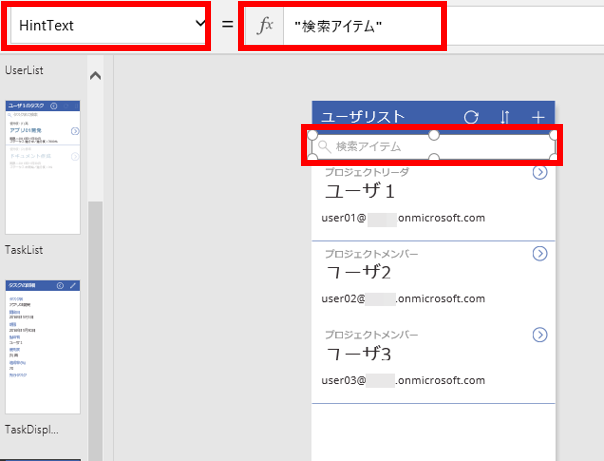
次に、アプリ画面上部のタイトルと検索欄の文字を変更して最初の画面を完成させましょう。タイトルはテキストボックスですので、<[タイトル]>の文字を適切に変更しましょう。検索欄に表示されている<検索アイテム>の文字はプロパティ HintText を書き換えることで指定できます。記事の例では列を検索対象としているため、<検索アイテム>を<アドレスで検索>に書き換えました。

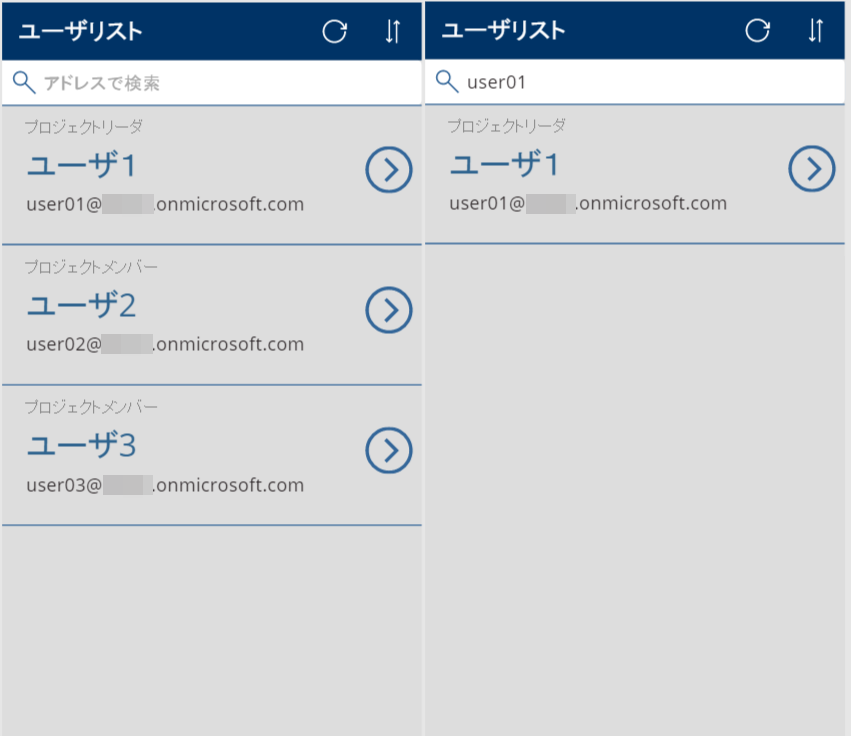
以上でアプリに SharePoint のリストを一通り表示できました。画面上部のプレビューアイコンまたは F5を押して、プレビュー画面で作成したユーザリスト画面を確認してみましょう。

プレビュー画面の検索欄にてユーザのメールアドレスを入力し、正しい検索結果が表示されるか確認してみましょう。

次回は、今回作成しましたユーザリスト画面に加え、ユーザのタスク及びタスクの詳細画面を作成してアプリを完成させます。
※1 Windows 用 PowerApps Studio は Windows ストアアプリとして提供されており、Windows 8.1以上が必須となります。
※2 SharePoint のリストをデータソースに使用する場合、アプリ作成ユーザに該当リストに対する編集権限が必要となります。また、現時点ではカスタムリストのみが使用可能であり、別途アプリとして提供されるリスト-タスク、アドレス帳-などは使用できません
※3 SharePoint リストの場合、列に入力する属性にテキスト以外に、ユーザ/グループ、選択肢があります。これらの属性を持つ列は列選択ドロップダウンに表示されないため、関数入力で指定しますが、そのとき列名だけではなく列下の属性値を指定する必要があります。例えば、ユーザの表示名を指定する場合は ThisItem.<列名>.DisplayName、選択肢の中身である場合は ThisItem.<列名>.Value となります。
「Microsoft Azure の導入・構築・運用」に関する資料請求・お問い合わせはこちら
次回予告