こんにちは! SB テクノロジー CX ユニットの岩永です。
今回は UI デザインのキホン中のキホンである「デザインの4原則」を中心にご紹介させていただきます。
ブログに UI / UX というタグがついていながら UI に関することは最初のブログで概要について触れた程度でしたので、ここでご紹介できればと思います。
デザインをかじったことがある方にとっては常識ですが、知っているだけで資料作成や画面レイアウトの検討など明日から役立つ知識ですので是非ご覧ください!
UI デザインを実施する上でレイアウトは最重要項目です。なぜならレイアウトはターゲットに情報を的確に伝えるための大きな手掛かりとなるからです。
レイアウトができていれば UI デザインは半分以上できた、といっても過言ではないでしょう。そんなレイアウトの中で最も重要な理論がデザインの4原則です。
デザインの4原則は「近接」「整列」「対比」「反復」の4要素から構成されます。
これを知っていると、本質的な構成とレイアウトの案出しを論理的に検討できるようになります。
論理的に検討できることで、会議の際にしっかり根拠をもってデザインを説明できますし、その後のデザイン作成でも迷わずに制作しやすくなります。

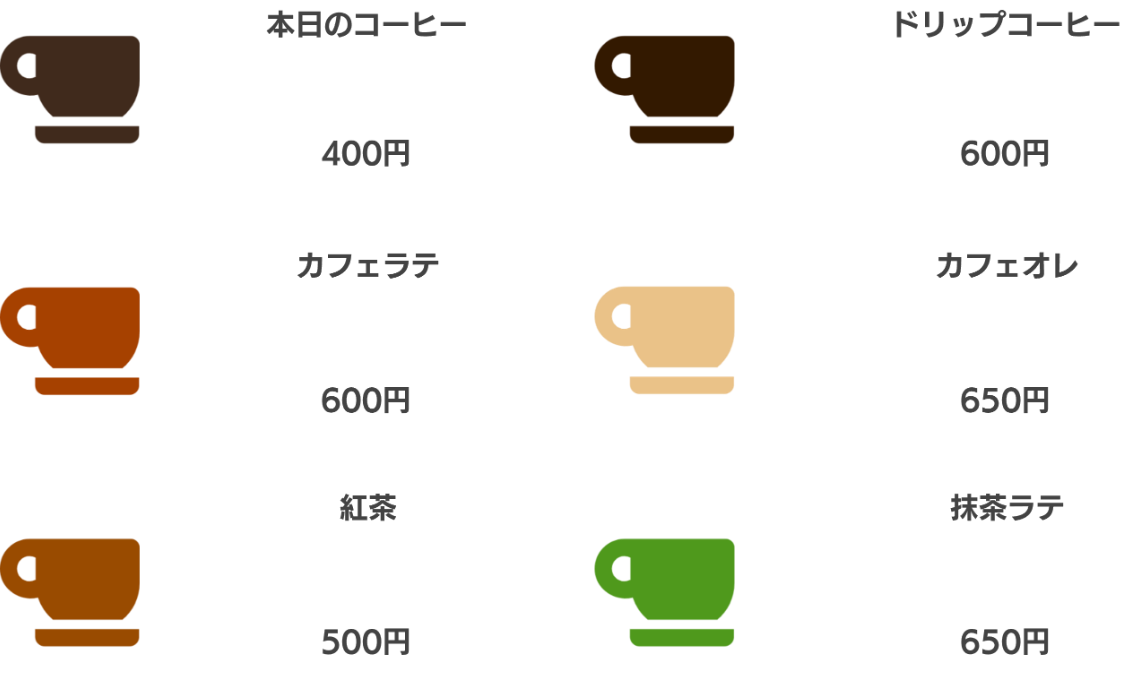
近接とは、関連性のある情報を近くに接して配置することです。 例えば、下の画像をご覧ください。

絵、商品名、価格がそれぞれどれと紐づいているのか、判別に迷いませんでしたか? これはオブジェクト間の距離が関連した情報とそうではない情報とで差が無いため、判別しにくくなっています。
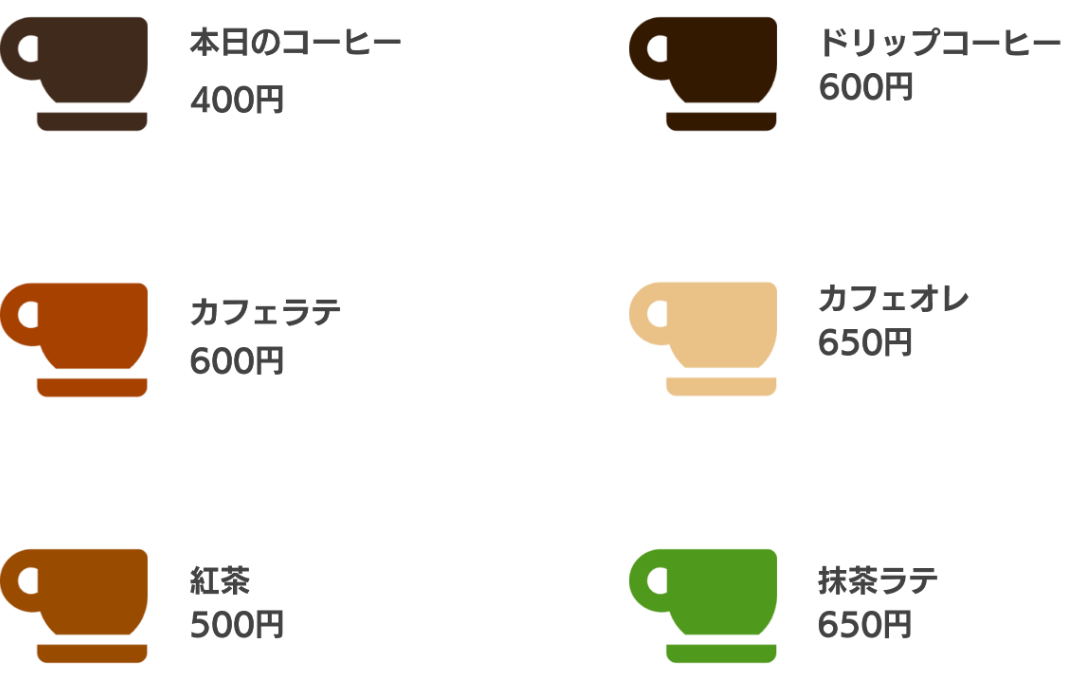
この画像に対して近接の概念を用いて各要素を近づけてあげるとこのようになります。

どの絵がどの情報と結びついているかわかりやすくなりましたね! 近接を行う際にはその意図やコンセプトを明確にすることが大切です!
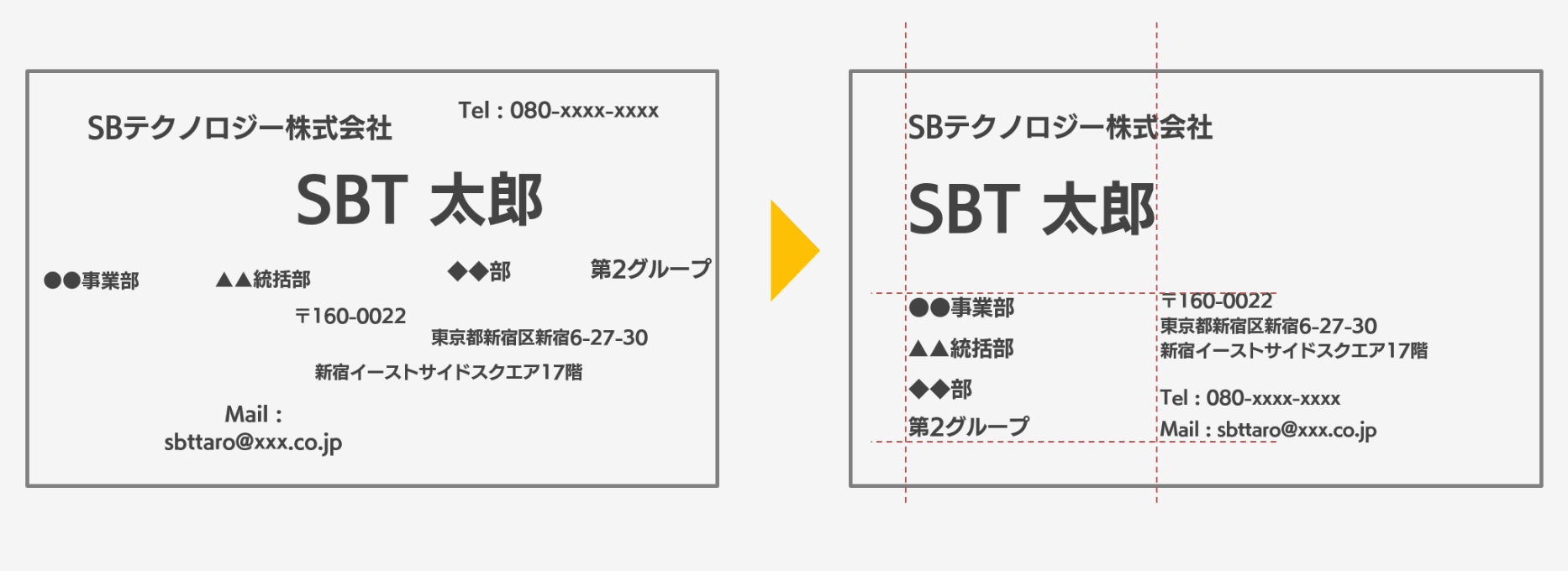
要素を意図的に配置してページ上に関連性や統一感を持たせること、それが整列です。 以下の名刺の例をご覧ください。

どちらも使用している情報は同じです。しかし、整列をすると統一感が生まれ、相手に情報が伝わりやすくなります。文字のサイズが異なる要素も関連性が生まれ、それぞれの情報が結びつきます。
普段、資料作成などで整列は無意識のうちに実践されている方もいらっしゃると思います。
この概念をしっかり意識したうえでデザイン制作することでより相手に伝わりやすく、まとまりのあるアウトプットができます!
対比は異なる要素間でサイズや色の強弱を強めます。これによって伝える情報に優先度をつけます。 優先度の高い要素はサイズを拡大したり、目立つ配色を施します。
例とともに解説します。 セールを訴求するバナーを作成するとします。 必要な情報はもらっているので要素をすべて書き出してみます。

これは、要素を書き出しただけで対比が無い状態です。 このバナーではセールをしていること、最大50%OFF であることを見る人に伝えたいです。なので、文字のサイズに強弱をつけてみます。

SALE と MAX50%OFF が目立つようになり、少しまともになりました。 ここでさらに以下のように情報の優劣を決めていきます。
以上のことを踏まえたうえで、レイアウトを整理すると以下のようになりました。

最初と比較してみてどうでしょう?伝えたい情報が最初に目に飛び込んでくるのではないでしょうか。 この例では文字の大きさ(ジャンプ率)のみで対比を利用しましたが、強調したいところとそうではないところの色の強弱をつけてあげる手法も有効です。
反復はデザインの要素を繰り返すことでそれぞれの関連性を作り出すことです。 デザイン要素を一定の間隔で並べることで見た目の統一感が強化され、見る相手に情報が伝わりやすくなります。 また、反復を繰り返すことで、ページをまたいで意味の一貫性も表現できます。
以下のプロフィールの例をご覧ください。

左のプロフィールはそれぞれの要素がばらばらでまとまりのないイメージを持ちます。 対して、右側のプロフィールはフォント、フォントサイズ、詳細情報の記載方法などを統一したことでまとまりのある見やすいデザインへと改善されていると思います。 この例では人物を判別する名前をメインに、それ以外の情報をその人物の詳細情報という括りに分けて反復を使用しているところがポイントです。 また、この形式で別の箇所に同じように情報が記載(反復)されていれば「あ、別の人のプロフィールだな」と見る人に詳細を見る前に認知してもらうことができます。 これが反復の大きな強みといえるでしょう。
デザインの4原則について、何となく理解できましたでしょうか? デザインの4原則を利用したコンテンツは身近にたくさん存在します。普段何気なく利用している Web サイト、スマホアプリ、通勤時に見ているポスター・・・などなど、これらをデザインの4原則の観点から観察してみるのも面白いです! 普段から意識しておくことで自分自身のデザイン力向上につながるのは勿論、そのコンテンツが何を伝えたいのか、そのためにどのような工夫をしているのかを読み解く力もつくかと思います。 デザインの4原則を体得すれば、作成する資料やバナーの質が飛躍的に向上します!ぜひこの記事を読み返して自分のモノにしていただければ幸いです。 CX ユニットでは UI / UX / CX の改善や支援など行っています。ご相談がありましたら、是非お問い合わせください。
関連ページ |