こんにちは。SBT の富田です。
最近 Headless CMS って結構よく耳にしますよね。
そして、このブログにアクセスしてくれた物好きでおてんばなそこのあなた!
以下のような疑問をお持ちで夜も眠れないのではないでしょうか。私もその一人でした。(勝手に一緒にするなって?)
そんな疑問に、終止符を打ちましょう!
本ブログは、そんな感じのブログです。(どんな感じ!?)
前置きが長いと全人類に嫌われますね。さっそく行きましょう!
ずばり、Head(WEB サイトの見た目の管理)が less(無い)である CMS(コンテンツ管理システム)です!
はい、世界一わかりづらいですね!
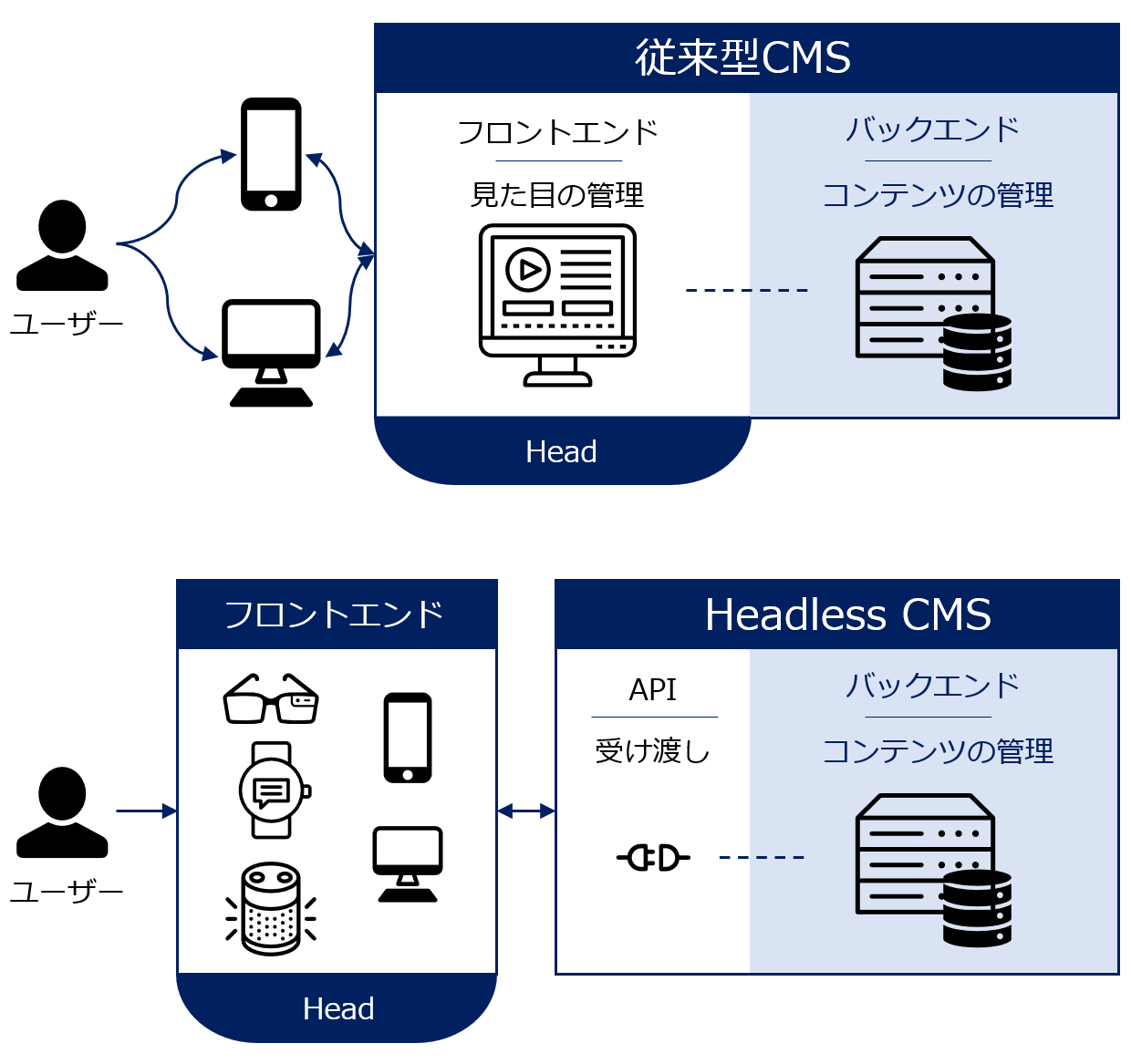
従来型の CMS と Headless CMS を並べて図にするとこんな感じです。

CMS(Content Management System)とは、WEB サイトの見た目や、画像やテキストなどコンテンツを効率よく管理・公開するためのシステムです。
大きく分類するとフロントエンド(Head)とバックエンドに分かれており、フロントエンド(Head)では、WEB サイトのレイアウトなどの見た目を管理し、バックエンドでは、WEB サイトに表示する画像やテキストなどのコンテンツを管理します。
従来型の CMS は、フロントエンド(Head)とバックエンドが一体となったものです。
作りとしても、サーバーサイドプログラムにフロントエンドの技術である HTML を組み込んで実装します。
それゆえに、WEB サイトの見た目と画像などのコンテンツを一緒に取り扱えるため、公開前のプレビュー表示や、公開される見た目そのままにページを編集できたりと、ページ編集が直感的であるのが特徴です。
一方 Headless CMS は、フロントエンド(Head)を CMS から切り離し、バックエンドで管理するコンテンツを API 経由で各デバイスに配信する仕組みを取ります。そして、フロントエンド(Head)はデバイスごとに作りこみます。
表現方法が WEB 前提で作られている従来型の CMS とは違って、自由にデバイスごとにコンテンツを表現できます。
例えば、見た目ではなく音声を提供する AI スピーカーなどの音声アシスタント端末や、スマートウォッチなどのウェアラブルデバイスなどにもコンテンツを配信できます。
なぜフロントエンド(Head)とバックエンドを切り離すという概念が生まれたのでしょうか。
結論から言うと、「表示デバイス、チャネルの多様化」「各デバイスにおける UX 最適化の重要度の向上」が加速したから、であると言えます。
近年、スマートウォッチや AI スピーカーなど、「ユーザーとの接点が WEB サイトではないデバイス」が登場してきました。
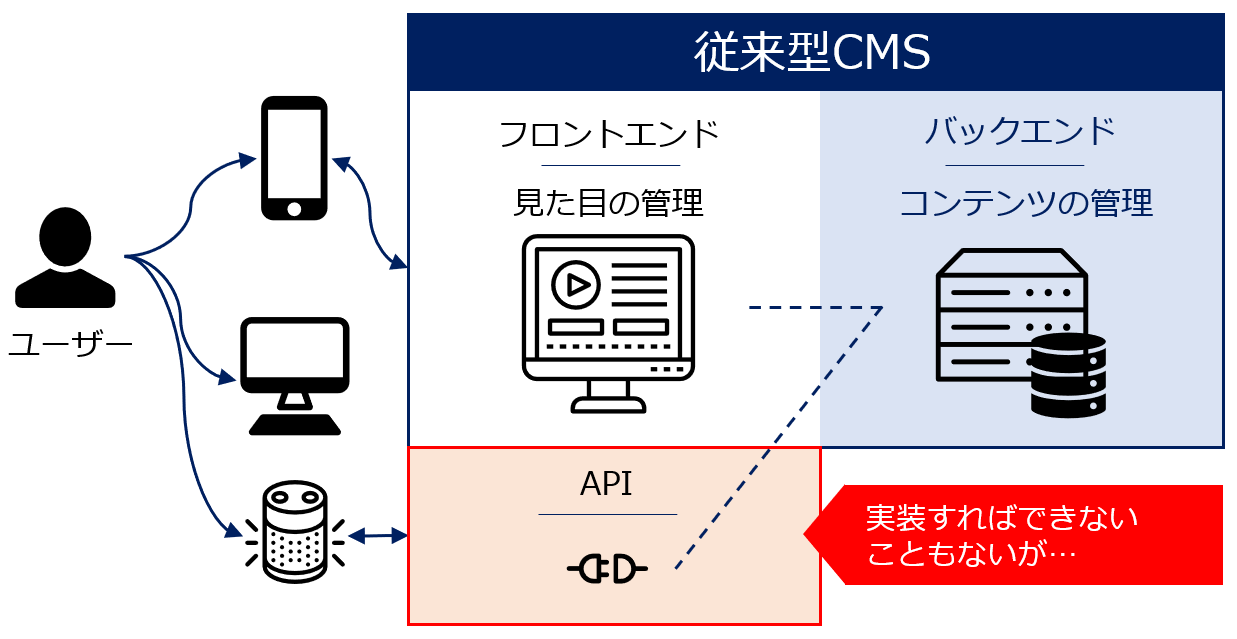
従来型の CMS は、Head(WEB サイトの見た目)が WEB 主体で設計されており、PC やスマートフォンなどの WEB サイト向けデバイスに対しての配信という面で威力を発揮しますが、このようにコンテンツの配信先が多岐にわたる場合を想定して設計されていません。
もちろん、従来型の CMS でも API を用意してウェアラブルデバイスなどにコンテンツを配信できないわけではありませんが、当然改修コストが嵩むこととなりますし、セキュリティ面も気を付けなければいけません。

一方 Headless CMS は、Head(WEB サイトの見た目)が無く API 経由でコンテンツを提供するため、どんなデバイスであろうと、API を呼び出せさえすれば Head(ユーザーとの接点)を実装することができます。
初めから API でコンテンツを提供する思想(API ファーストと言ったりします)ですので、余すことなく安全にコンテンツを取得、配信できるのです。
近年、WEB サイトに限らずユーザーとの様々なタッチポイントが世の中に出てきているため、マルチチャネルへのコンテンツ配信を好機と捉えてマーケティング活動を行っていくには、Headless CMS はうってつけというわけです。
また、コンテンツ利用者により良い UX を提供しファンになってもらうことが、顧客生涯価値(LTV:Life Time Value)の向上に繋がるという概念は引き続き主流であるものと思われます。
そんな中、各デバイスに対してしがらみ無く UI / UX を実現できる Headless CMS は、より素早くフロントエンドエンジニアの得意な言語で最適なコンテンツを開発・提供できるという点で、従来の CMS よりも優れています。
以上、このような時代背景から Headless CMS は注目されているというわけですね。
しかし、ここでいくつか疑問だったり不安だったりが湧くと思います。
はい。Headless CMS にも向き不向きがあります。
次にメリット・デメリットを紹介します。
メリットは以下が挙げられます。
デメリットは以下が挙げられます。
デメリットについて補足します。
1.について、Headless CMS は Head(WEB サイトの見た目)の部分が CMS から切り離されるため、WEB ページを作成するためには原則 HTML / CSS / JavaScript を使うこととなります。
2.について、下層ページの一覧を表示するなどの動的処理については、バックエンド側に API リクエストを行うこととなるため、API 実装の知識が必要になります。
3.について、1.同様 Head(WEB サイトの見た目)の部分が CMS から切り離されているため、CMS の管理画面から公開前のページの見た目を確認(プレビュー)したり、公開される表示のままでページを作成するといったことができなくなります。
従って、フロントエンド開発環境として、プレビューサイトを用意するなど工夫が必要となります。
デメリットの部分が無視できないほど大きな問題になることも十分にあると思います。
では、どんな状況だと Headless CMS が最適となるのでしょうか。
以下に当てはまるケースをいくつか記載いたします。
マルチデバイス・マルチチャネルへのコンテンツ配信を戦略的に行っていく場合は、API を独自に開発しなければいけない従来型 CMS と比較して Headless CMS にコストメリットが出るため、向いていると言えます。
Headless CMS の登場により、WEB 以外のマーケティングチャネルへ容易にアプローチできるという選択肢が増えたことになります。
この選択肢は、ユーザーとのタッチポイント・機会の創出につながるため、有用であると言えます。
また、Headless CMS はフロントエンドエンジニアの得意な実装方法(例えば React や Vue などのモダンな手法)で素早く画面実装ができ、トレンドやユーザーのニーズ、PDCA の結果などを素早くサイトデザインに反映できるため、向いていると言えます。
「Headless CMS が注目されるのは分かった、でもページ作成時の運用性は損ねたくないから、Headless CMS の導入は躊躇してしまう…」
こういったご意見が多いのではないでしょうか。
そんなあなたにうってつけの製品が Sitecore です。(いきなり営業)
Sitecore は従来型の動的 CMS の印象が強いと思いますが、実は Headless CMS 機能を兼ね備えているのです。
あまり知られていないですかね?
そして、Sitecore の Headless CMS では、なんと以下の Headless CMS 機能のデメリットを克服しているのです!!
「何それ!気になる!!」と思われたそこのあなた!
申し訳ございませんが、ここからは有料となります。
次回のブログで Sitecore の Headless CMS 機能について説明させていただきますので公開までお待ちください!
え、なぜ唐突に Sitecore ??怖いんだけど… と思われましたよね。
別のブログになりますが以下をご参照ください。(雑すぎ…)
【第1回】DAM?なにそれ美味しそう ~ デジタルアセット管理システムとは? ~
本ブログでは、2回に分けて Headless CMS の特徴と、その機能を有する製品である Sitecore における Headless CMS 機能の特徴についてお届けしようと企んでおります。
本ブログで 「Headless CMS についてもっと知りたい」 や 「Sitecore の Headless CMS 機能気になる!」などございましたら、お気軽に以下リンクよりお問い合わせください。
第2回へ続く。
関連ページ導入からデジタルマーケティングのコンサルティングまでご支援 - Sitecore on Cloud |