元気ですか︖元気です。
どうも渡邊です。今回は前回に引き続き Power Apps 使った Planner の機能強化をご紹介します。
さて、前回はアプリを作るための要件整理と利⽤する Power Apps のコネクタの調査を⾏いました。
前回のざっくりまとめを振り返ると以下のような内容になります。
いよいよ、今回は実際のアプリ作成の部分に⼊っていきます。
早速、アプリの作成に⼊っていきましょう。
今回作成するのは、Planner にタスクを登録するアプリとなるため Office 365 内でデータ連携は閉じています。
したがいまして、Power Apps のライセンスは Office 365 に付属するもので対応可能です。
まず、Power Apps のホーム画⾯から、[キャンバス アプリを⼀から作成] を選択してアプリ作成画⾯を表⽰します。

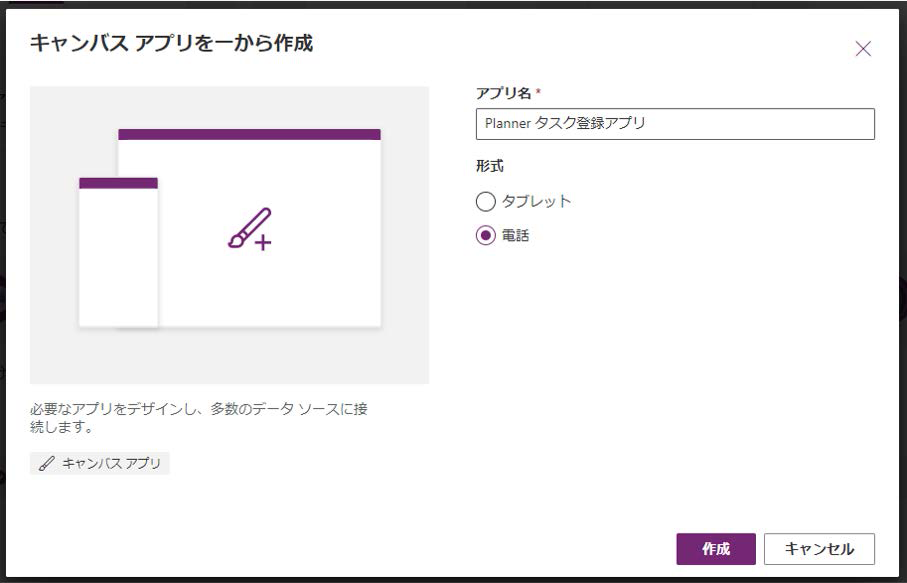
アプリ名や形式はお好みで設定してください。
※本ブログ記事ではアプリ名を「Planner タスク登録アプリ」、スマートフォンでも利⽤できるように形式を「電話」として作成を進めていきます。

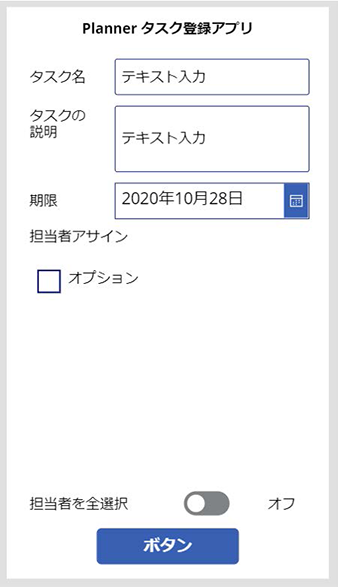
アプリ作成画⾯が表⽰されたら、各種パーツを配置して画⾯のレイアウトを作っていきます。
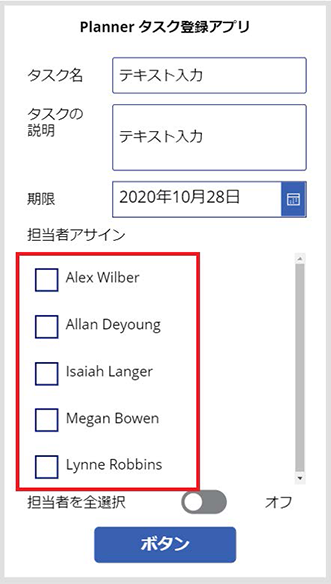
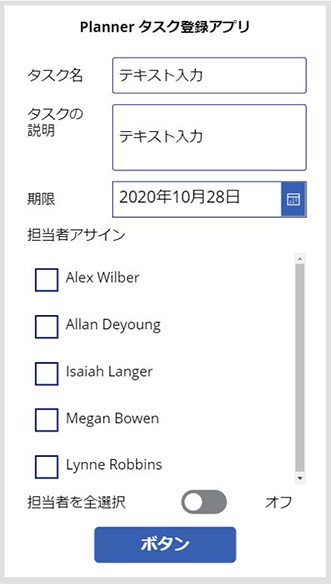
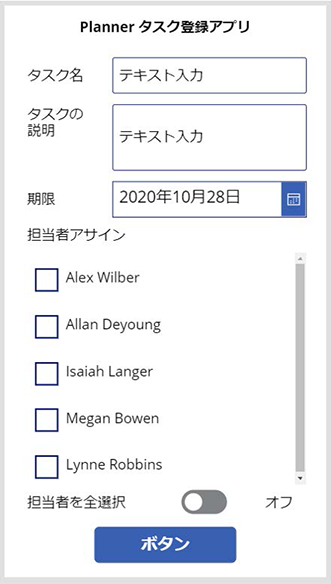
今回は以下のようなレイアウトにしました。

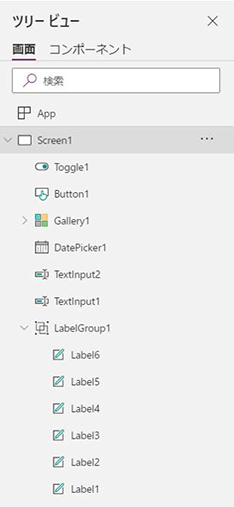
各オブジェクトの配置は以下のようにしています。

続いて、コネクタを接続します。
今回利⽤するコネクタは 「Planner」 と 「Office 365 グループ」です。それぞれを検索してアプリに接続します。


⼀通り設定をしたら、⼀度保存をしておきましょう。
[ファイル] メニューから [名前を付けて保存] を選択して、画⾯右下の「保存」をクリックします。
⼀度保存してしまえば、以降は⾃動保存になります。
ここまででアプリを作成するための準備が整いました。
ここから先は画⾯に配置したオブジェクトに処理を設定していきます。
最初に、アプリの全体の設定をします。
Screen1 の [OnVisible] に以下の設定をします。
Reset(TextInput1);//タスク名の⼊⼒をリセット
Reset(TextInput2);//メモの⼊⼒をリセット
Reset(DatePicker1);//⽇付の選択をリセット
UpdateContext(
{
Status: false,//変数に false を設定(チェックボックスの状態に利⽤)
GroupID: "f872ed33-a4e5-4092-a045-ad7c5154518b",//変数にグループ ID を設定(実際に利⽤する ID に書き換えてください)
PlanID: "dbbkT96g_0eEjSGQwN6aPvoAD3GX",//変数にプラン ID を設定(実際に利⽤する ID に書き換えてください)
BucketID: "9TRkIvcJu02AScx51ODKp_oAFk62",//変数にバケット ID を設定(実際に利⽤する ID に書き換えてください)
}
)
Screen1 の [OnVisible] には 画⾯が表⽰された時の処理を記述します。
今回のアプリでは、⼊⼒値の初期化や変数の定義に利⽤します。
まず、Reset 関数でテキスト⼊⼒や⽇付の選択をリセットします。また、UpdateContext 関数でチェックボックスの状態の初期値と事前に確認した GroupID, PlanID, BucketID を変数に設定します。(各種 ID の確認⽅法は前回の記事をご参照ください。)
続いて、ギャラリーの設定をします。
ギャラリーでは、Planner のメンバー⼀覧を表⽰してタスクを割り当てる担当者をチェックボックスで選択できようにします。
まず、Gallery1 の [items] に以下の設定をします。
Office365 グループ.ListGroupMembers(GroupID).value
Office365 グループ.ListGroupMembers は Office 365 グループのメンバー情報を取得する関数です。
ここではギャラリーで取り扱うテーブルに Office 365 グループのメンバーを格納しています。
また、GroupID は Screen1 の [OnVisible] に設定した変数です。
続いて、Gallery1 配下の Checkbox1 の [Text] に以下を設定します。
ThisItem.displayName
ギャラリーに格納した Office 365 グループのメンバー の表⽰名のレコードをチェックボックスの表⽰ラベルとして設定しています。
ここでは ThisItem としているのがポイントで、ThisItem で記述することでギャラリーに格納されたテーブルの値を登録されている数分利⽤できます。
また、ドットの後ろに続く displayName は、表⽰名の属性値を利⽤するという意味になります。
ここまで設定すると、ギャラリーの中にメンバーの名前が表⽰されます。

ちょっとずつ出来上がっていくと嬉しいですね。
さて、引き続きアプリの設定をしていきましょう。
次はチェックボックスの動作を記述します。
チェックボックスは、初期状態ではチェックがオフの状態にしたいと思います。また、チェックボックスがオンになったら対象のユーザーの情報を⼀時的にどこかに控えるようにしたいです。さらに、チェックボックスがオフになったら控えたユーザー情報をクリアするようにしたいです。
まず、Checkbox1 の [Default] を以下の設定にします。
Status
続いて、Checkbox1 の [OnCheck] を以下の設定にします。
Collect(staff,{mail:ThisItem.mail,id:ThisItem.id})
さらに、Checkbox1 の [OnUnCheck] を以下の設定にします。
Remove(staff,{mail:ThisItem.mail,id:ThisItem.id});
UpdateContext({Status: false})
Checkbox1 の [Default] はチェックボックスの既定の状態を記述する箇所になります。ここには、Screen1 の [OnVisible] に設定した変数を設定します。
Screen1 の [OnVisible] で Status は "false" と定義しましたので、チェックボックスの既定の状態はオフということになります。
続いて、Checkbox1 の [OnCheck] では、チェックボックスがオンになった時の処理を記述しています。
ここでは、選択されたユーザー情報を Collect 関数を利⽤してアプリ内の "staff" という名前のテーブル (コレクション) にメールアドレスとユーザー ID を格納しています。
そして、Checkbox1 の [OnUnCheck] では、チェックボックスがオフになった時の処理を記述しています。
ここでは、Remove 関数を利⽤してアプリ内の "staff" という名前のテーブルから不要なレコード (つまりチェックがオフになったユーザーの情報) を削除しています。また、UpdateContext 関数を使って、Status を"false" に上書きしています。
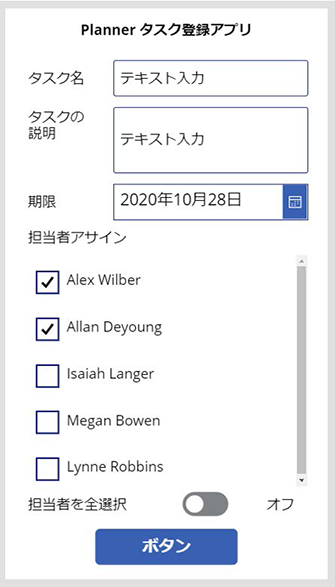
ここで、チェックボックスの動作確認をしてみたいと思います。
キーボードの Alt を押しながらアプリを操作するとアプリの動作確認ができます。
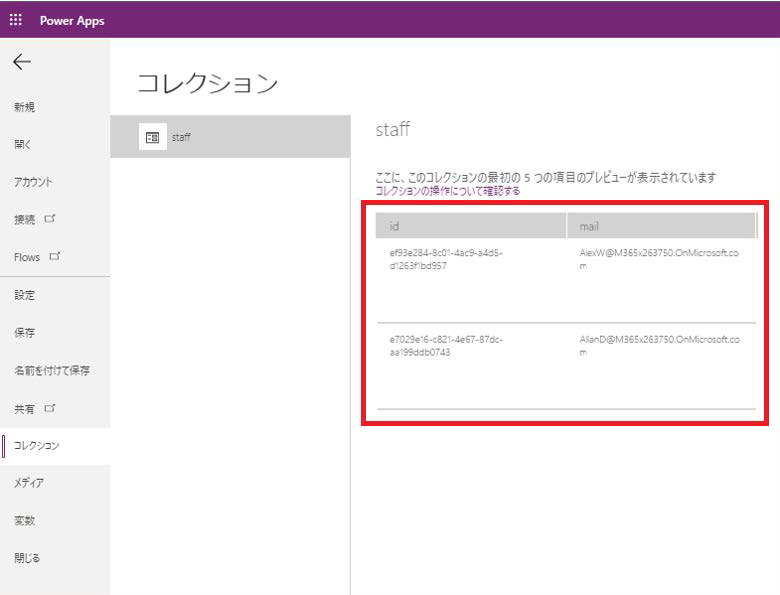
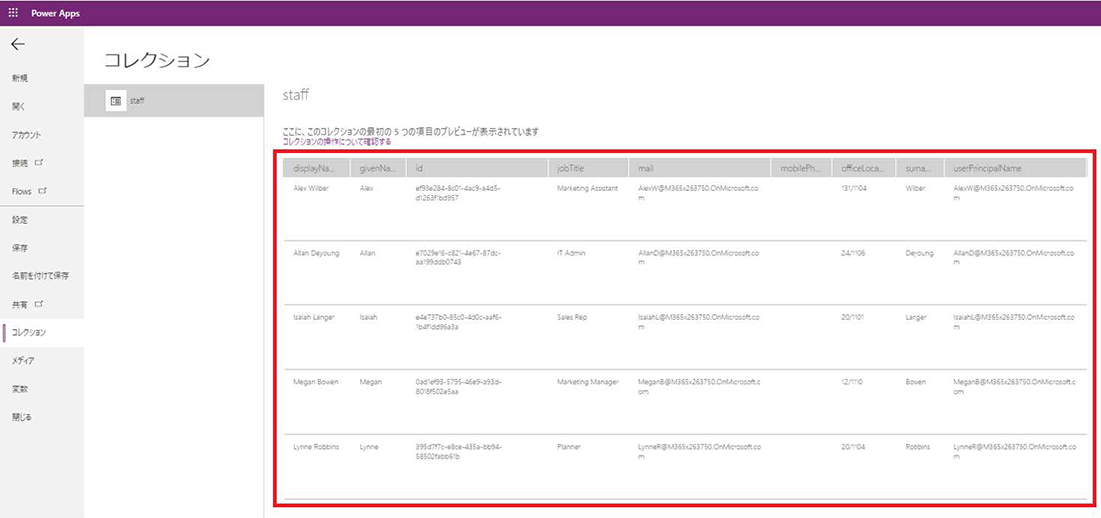
アプリで表⽰されているチェックボックスにいくつかチェックを⼊れた状態で、[ファイル] メニューから [コレクション] を選択します。すると、staff というテーブルにチェックを⼊れたユーザーの情報が格納されている様⼦が確認できます。
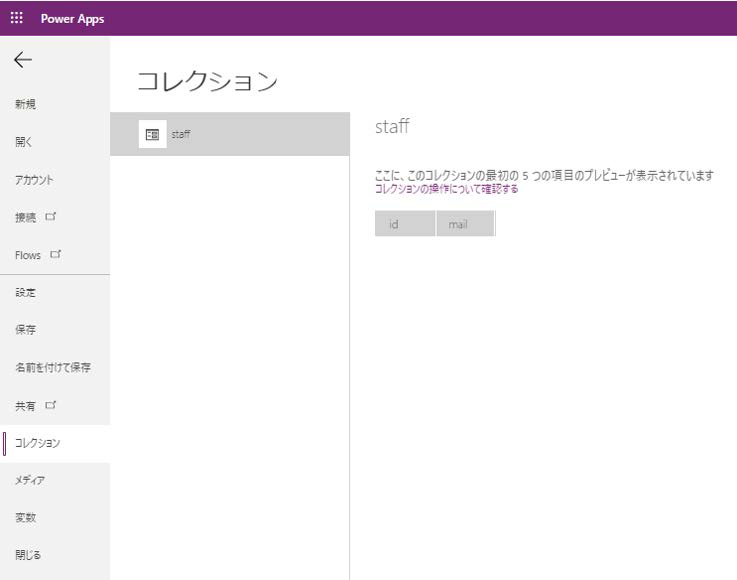
また、同様の操作でチェックボックスからチェックを外すと、今度は チェックを外したユーザーの情報が staff というテーブルから消えていることが確認できます。
チェックボックスにチェックを付けると、

チェックの付いたユーザーの情報だけがコレクションされる。

逆ににチェックを外すと、

ユーザーの情報がコレクションから削除される。

続いて、担当者全員を選択する切り替えスイッチの処理を記述していきます。
処理は基本的にはチェックボックスと同様になりますが、以下のような設定をします。
まず、Toggle1 の [Default] を以下の設定にします。
Status
続いて、Toggle1 の [OnCheck] を以下の設定にします。
Clear(staff);
UpdateContext({Status: true});
Collect(
staff,
Office365 グループ.ListGroupMembers(GroupID).value
)
さらに、Toggle1 の [OnUnCheck] を以下の設定にします。
Clear(staff);
UpdateContext({Status: false})
Toggle1 の [Default] はチェックボックスの既定の状態を記述する箇所になります。Status は "false" なので、既定の状態ではオフということになります。
続いて、Toggle1 の [OnCheck] ではすべてのチェックボックスをオンにして、ユーザーの情報をコレクションに格納します。
まず、Clear 関数を使って、コレクション内のレコードをすべて削除しています。続いて、UpdateContext 関数で Status は "true" に変更することで、すべてのチェックボックスをオンに変更しています。さらに、Collect 関数で、すべてのユーザーの情報をコレクションに格納しています。
Toggle1 の [OnUnCheck] では、[OnCheck] の逆の初期を記述しています。
ここで、チェックボックスの設定を⾏った時と同様に Alt キーを押しながら動作試験をしてみましょう。
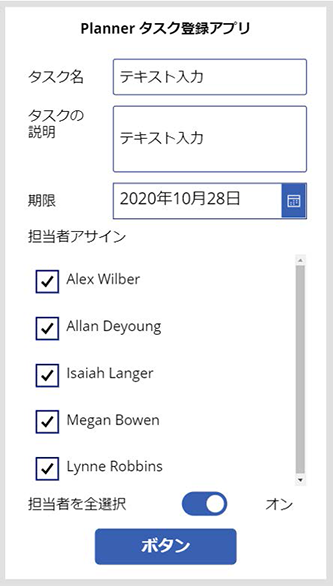
正しく動作すれば、切り替えスイッチのオン / オフでチェックボックスの全選択と全選択解除が確認できるはずです。
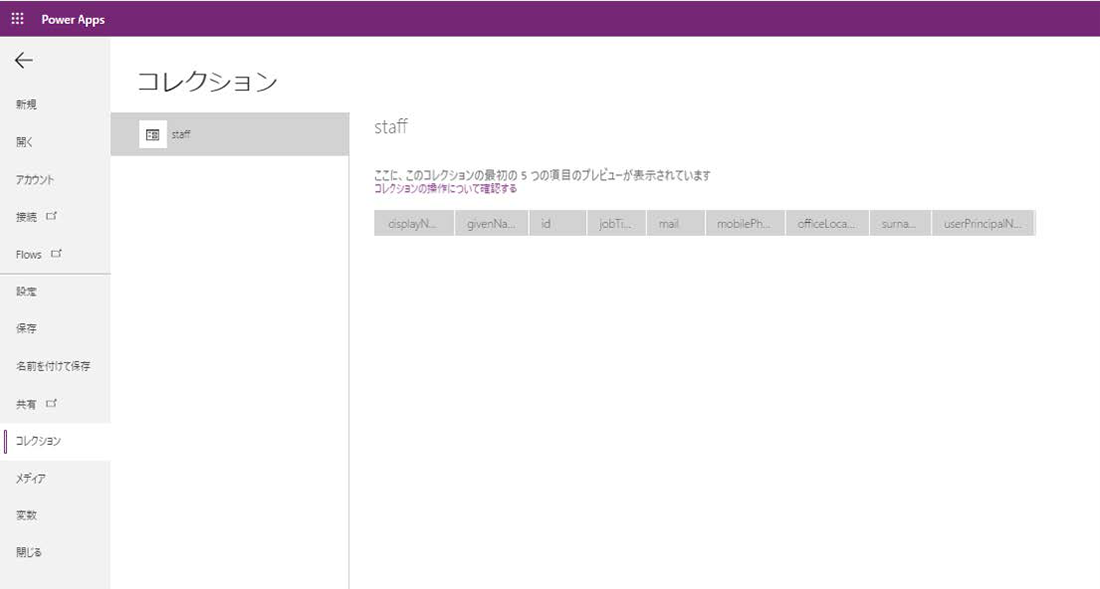
また、コレクションも確認してみましょう。メンバー全員の情報が取得できているはずです。
先ほどとは取得しているレコードの列に違いがありますが、これはグルーメンバーのすべての情報をすべて取得しているためで、動作に影響はありません。
切り替えスイッチをオンにすると、すべてのチェックボックスにチェックが付く。

コレクションにすべてのユーザーの情報が格納される。

切り替えスイッチをオフにすると、すべてのチェックボックスのチェックが外れる。

ユーザーの情報がコレクションから削除される。

それでは、最後にボタンを押したときの処理を記述します。これが出来上がれば、⼀通り動作するアプリになります。
ボタンを押した時には、タスク名とタスクの説明、期限、担当者の情報を Planner に登録して欲しいので、以下のような設定を記述します。
Clear(return);
ForAll(
staff,//staff という名前のコレクションのからデータをループ処理
Collect(//Planner へのタスク登録結果を return という名前のコレクションに追加
return,
Planner.CreateTaskV3(
GroupID,
PlanID,
TextInput1.Text,
{
bucketId: BucketID,
dueDateTime: DatePicker1,
assignments: ThisRecord.mail
}
)
)
);
ForAll(
return,//return という名前のコレクションのからデータをループ処理
Planner.UpdateTaskDetailsV2(//Planner へのタスク登録されたタスクにディスクリプションを追加
ThisRecord.id,
{description: TextInput2.Text}
)
);
ちょっと複雑な構造になっていますが、ひとつづつ解説していきます。
まず、Clear 関数を使って、return という名前のコレクションのレコードをすべて削除しています。return はここではじめて登場したコレクションですが、Planner にタスクを登録したときの戻り値を格納するために利⽤します。
続いて、ForAll 関数でループを作っています。staff というコレクションに格納されているユーザーの情報を順番に読み取って、ループ処理を実⾏させるようにしています。staff と並列に記述してあるのが Collect 関数で、これは return という名前のコレクションに Planner へのタスクを登録の戻り値を格納するために利⽤します。
そして、Collect 関数の中に記述してあるのが、Planner の Create a task の関数です。
設定しているパラメータ―は、Screen1 の [OnVisible] で設定した各種 ID とタスク名のテキスト⼊⼒、期限として設定した⽇付、そしてタスクを割り当てる担当者のメールアドレスになります。メールアドレスのところで ThisRecord としているのがギャラリーのところと同様にポイントになります。コレクション内からレコードを順次取り出しているため ThisRecord となっています。
ひとまず、ひとつめのループはここで終わりになります。
続けてもう⼀つ ForAll 関数でループを作っています。これは、タスクの説明を Planner に記録するための処理になります。
return という名前のコレクションに格納された 'Task Id' を順次取り出して、Planner.UpdateTaskDetailsV2 関数を使ってタスクの説明のテキスト⼊⼒値の値で更新をするという処理になっています。
さて、アプリが⼀通り出来上がったので、動作試験をしてみます。
今回アプリで実現したかったのは、以下のような動作です。(前回記事より)

それでは、動作を確認します。
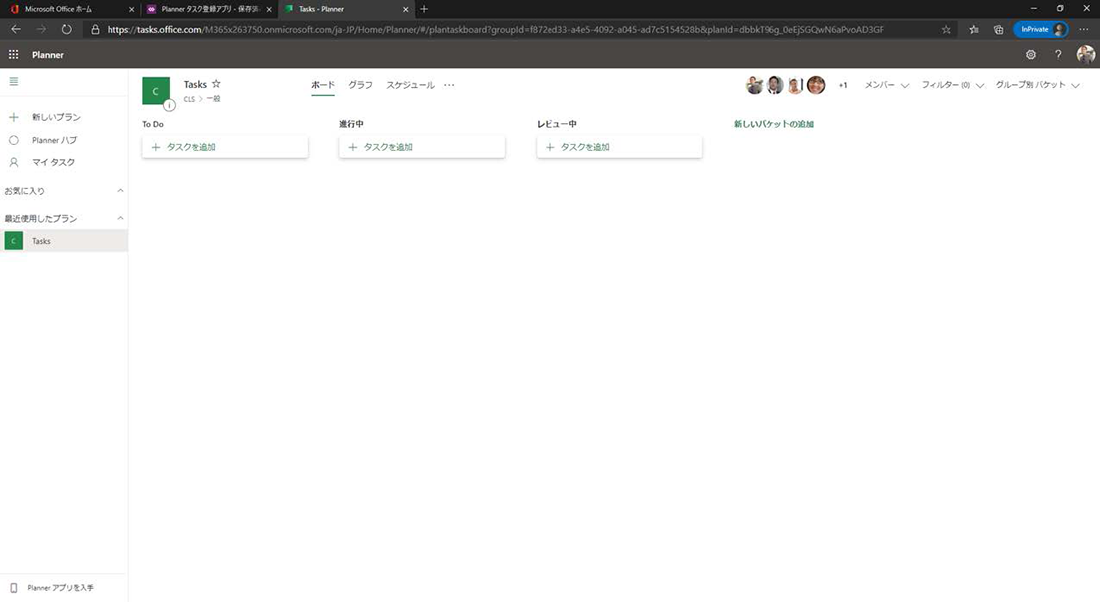
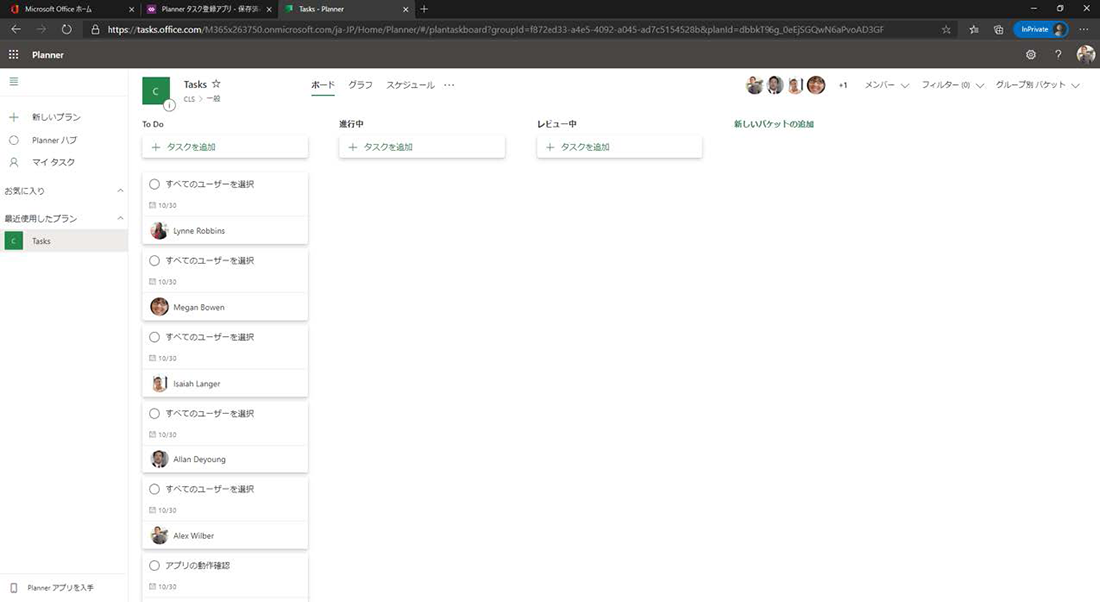
まず、Planner の 状態を確認します。
タスクは何も登録されていない状態です。

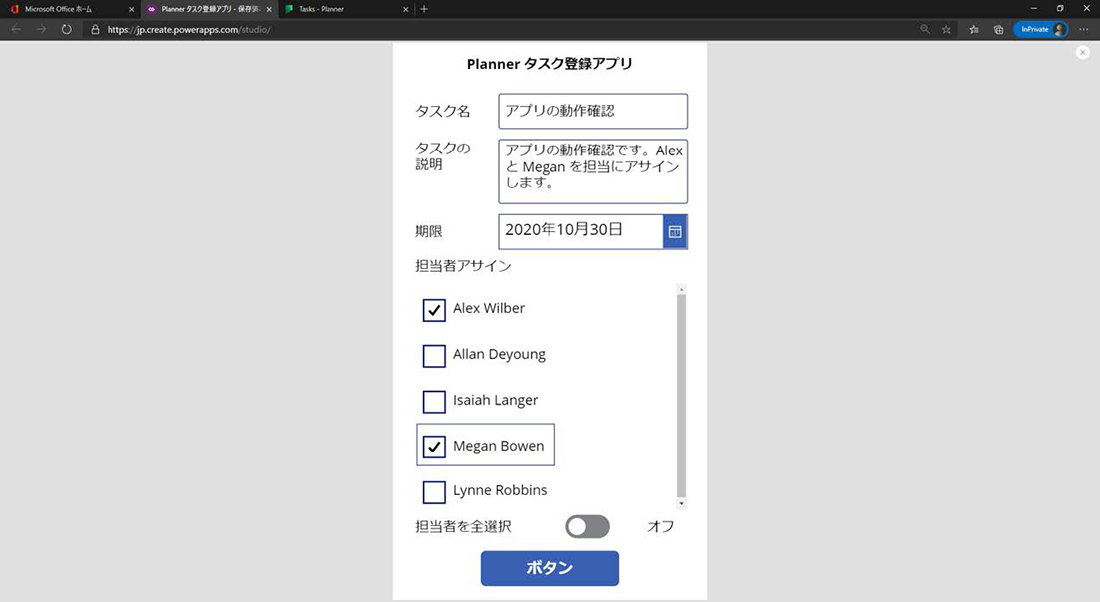
それでは、Power Apps の画⾯に戻って、画⾯左上のアプリのプレビューボタンをクリックして、動作確認を⾏います。

アプリには以下のような内容を⼊⼒しました。

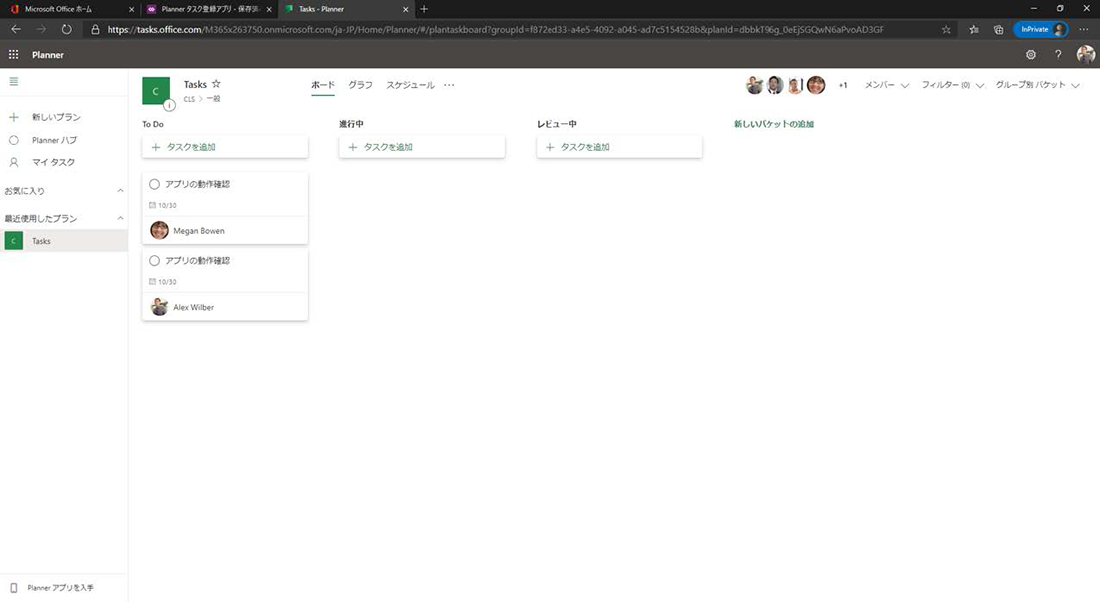
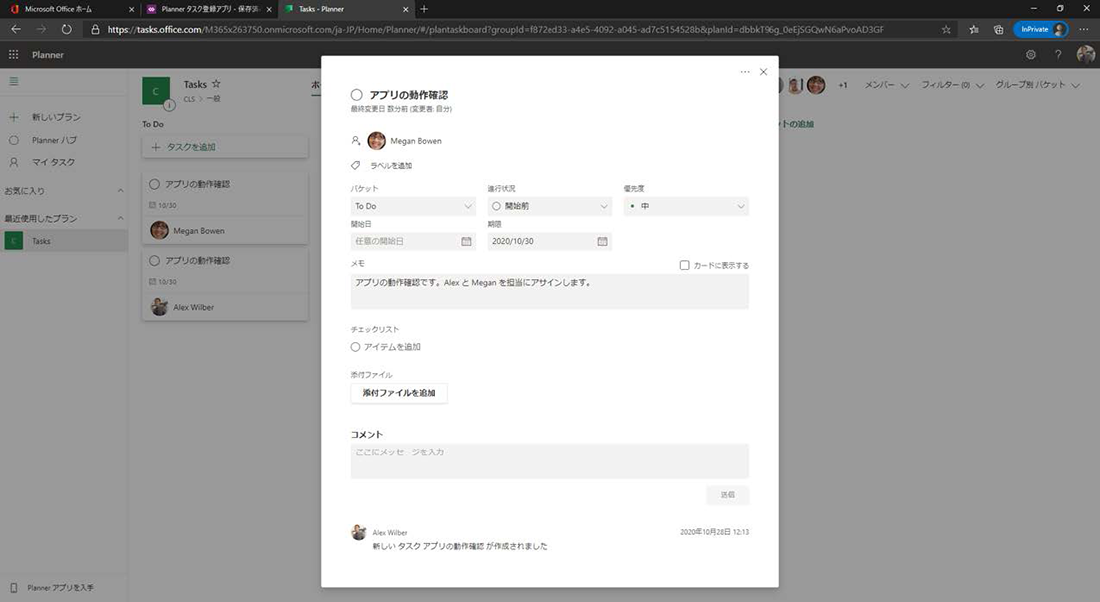
アプリのボタンをクリックすると、Planner の⽅にタスクが登録されました。


本⽂では割愛しますが、切り替えスイッチですべてのユーザーを選択した場合の動作も確認しました。

今回は「Power Apps で Planner の機能を強化してみる」というテーマで 2回にわたってご紹介しました。
Power Apps を利⽤して Planner のちょっと不便な箇所を解消できることがご理解いただけたかと思います。
今回の記事のように、Power Apps を使うことで Office 365 の各種サービスや機能を⾃分の業務に使いやすいようにカスタマイズすることができます。私はこのようなカスタマイズのことを「業務ハック」と勝⼿に呼んでいるのですが、この記事を読まれたみなさんも是⾮まねをして Power Apps を「業務ハック」に役⽴てていただけたらと思います。
また、今回の記事は基本的にコピー & ペーストでアプリを作成できるように意識して作ってあります。この記事を読んで難しい印象を持たれた⽅は、コピー & ペーストでアプリを作ってみていただければと思います。(※ GroupId 等の各種 ID はそれぞれご確認されたものをご使⽤ください。)
はじめはよくわからなくても、アプリを作っているうちに徐々にわかるようになっていきます。これは⾃分⾃⾝の経験からも⾃信を持って⾔えることです。
「千⾥の道も⼀歩から」
Power Apps で楽しい「業務ハック」を︕
ということで、今回のブログは以上とさせていただきます。
最後までお読みいただきありがとうございました。
次回の記事もお楽しみに︕
関連ページ
「Microsoft 365 を利用した働き方改革推進」 |