こんにちは。豊田です。
Azure Logic Apps (以下、Logic Apps) について記事を書いてみたいと思います。
■本記事の対象者
Logic Apps を利用するにあたって、次のようなお悩みを抱えてらっしゃる方。
■本記事の内容
上記のような課題に対する解決策として、環境ごとに異なる設定値をパラメーター化することで、コード修正なしで異なる環境に複製 (デプロイ) できる Logic App を作成する方法について記載します。
Logic Apps については、Microsoft の公開情報をご参照ください。
【参考:Azure Logic Apps とは】
https://docs.microsoft.com/ja-jp/azure/logic-apps/logic-apps-overview
環境ごとに異なる設定値をもつ Logic App の例として、次の Logic App を作成します。
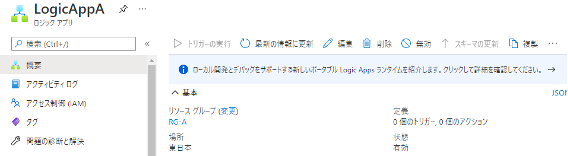
作成する Logic App の名前は「LogicAppA」とします。
<作成する Logic App>
定期的に HTTP リクエストを行います。
リクエスト先の URL は「https://www.softbanktech.co.jp/special/blog/cloud_blog/」とします。

1. 空の Logic App を作成します
手順は次のページをご参照ください。
【参照:ロジック アプリを作成する】
https://docs.microsoft.com/ja-jp/azure/logic-apps/tutorial-build-schedule-recurring-logic-app-workflow#create-your-logic-app
Logic App 作成時に指定する値は次の通りとします。

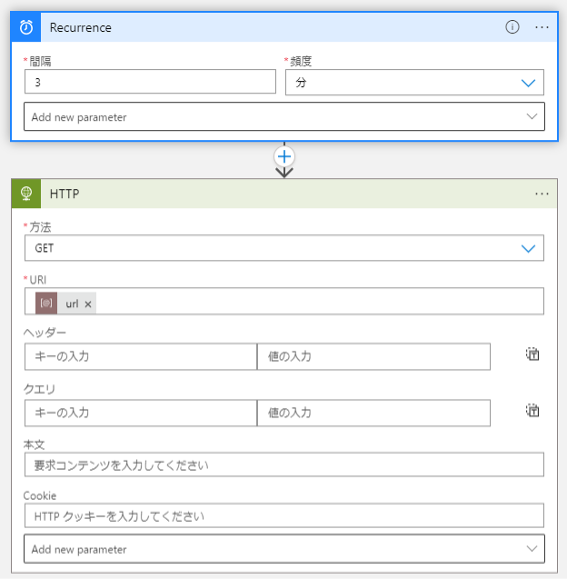
2. 繰り返しトリガーを追加する
手順は次のページをご参照ください。
【参照:繰り返しトリガーを追加する】
https://docs.microsoft.com/ja-jp/azure/logic-apps/tutorial-build-schedule-recurring-logic-app-workflow#add-the-recurrence-trigger
3. パラメーターを追加する
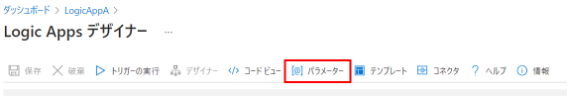
Logic Apps デザイナーを開き、「パラメーター」をクリックします。

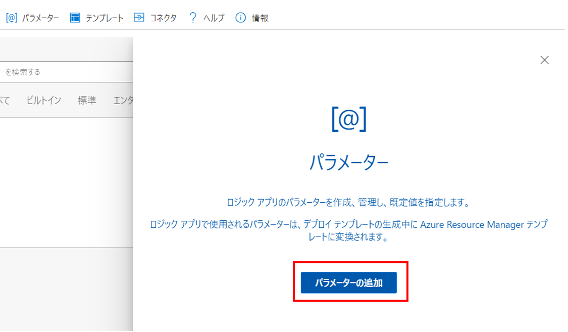
表示されたパネルで「パラメーターの追加」をクリックします

HTTP リクエスト先の URL をパラメーターとして追加します。
入力後、「×」をクリックしてパネルを閉じます。

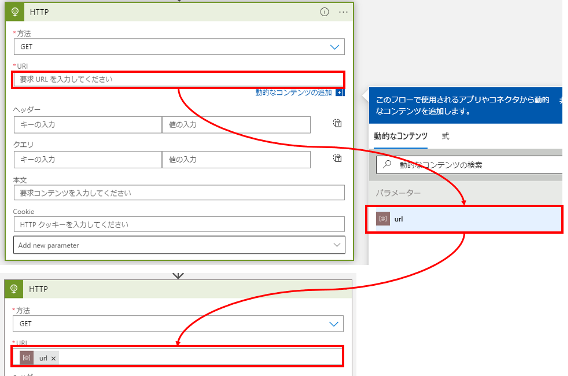
4. HTTP アクションを追加する
HTTP リクエストを行うために、HTTP コネクタの HTTP アクションを追加します。
URI には、先ほど追加した url パラメーターを指定します。
URI のテキストボックスを選択して表示されるダイアログで、url パラメーターを選択します。

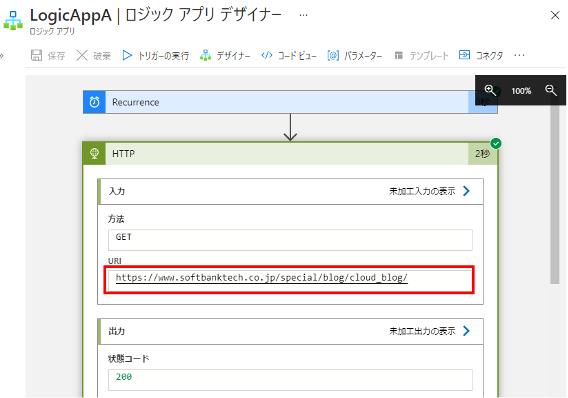
5. Logic App 実行
作成した Logic App を実行してみます。
実行履歴を見ると、url パラメーターで指定した URL (https://www.softbanktech.co.jp/special/blog/cloud_blog/) に対してHTTP リクエストが行われたことが確認できます。

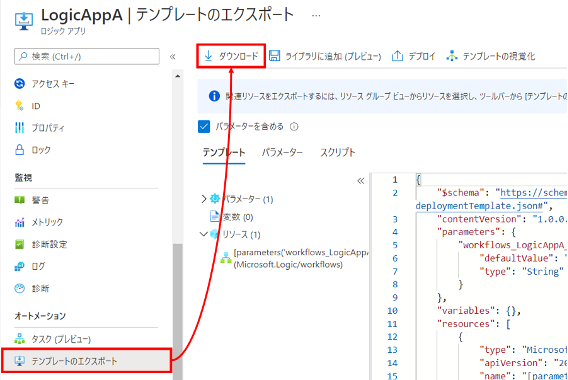
前の手順で作成した LogicAppA を別環境に複製するために、LogicAppA のコードを入手します。 コードは Azure Portal でエクスポートします。
1. 「テンプレートのエクスポート」を表示し、「ダウンロード」をクリックします。

zip ファイルがダウンロードされます。
ダウンロードした zip ファイルには2つのファイルが含まれています。
前の手順でエクスポートした template.json と parameters.json を使用して、新しい Logic App の「LogicAppB」をデプロイしたいと思います。
ただ大変残念ながら、エクスポートした template.json と parameters.json はそのままでは使えません。
テキストエディタを使用して、次の編集を行います。
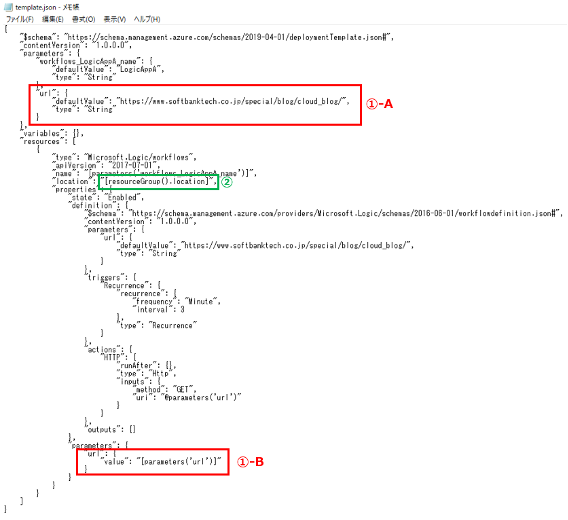
1. template.json の編集

① パラメーター「url」の定義を追加します (赤枠の内容を追加します)
"url": {
"defaultValue": "https://www.softbanktech.co.jp/special/blog/cloud_blog/",
"type": "String"
}
"url": {
"value": "[parameters ('url') ]"
}
② デプロイ先のリージョンをリソースグループと合わせます (緑枠の部分を変更します)
"location": "[resourceGroup () .location]",
2. parameter.json の編集

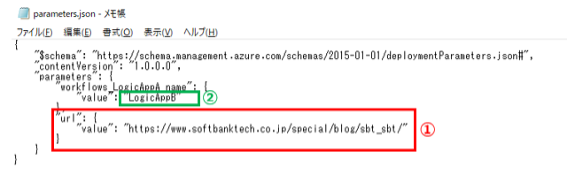
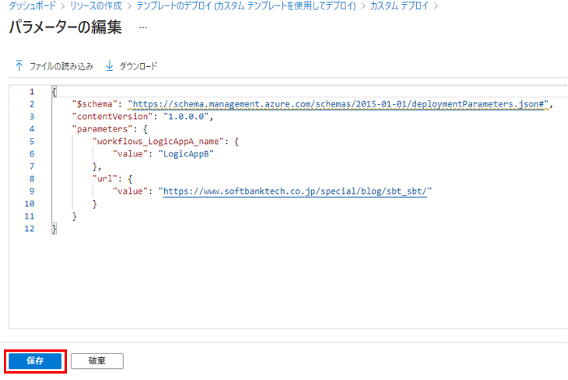
① パラメーター「url」を追加します (赤枠の内容を追加します)
value には、前手順の URL とは別の URL を指定します。
"url": {
"value": "https://www.softbanktech.co.jp/special/blog/sbt_sbt/"
}
② Logic App の名前を「LogicAppB」にします。
前の手順で編集した template.json と parameters.json を使用して、LogicAppB をデプロイします。
LogicAppB の内容は次の通りです。
(赤字太字部分が、前の手順で作成した LogicAppA と違う箇所です。)
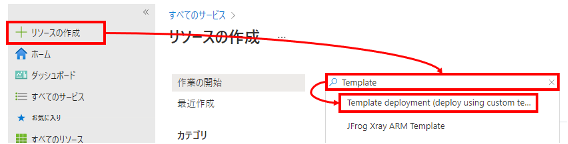
1. カスタムデプロイを表示
「リソースの作成」を「Template」で検索し、「Template deployment」を選択します。

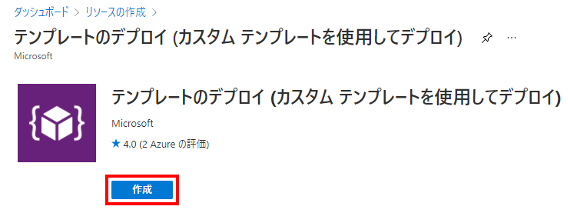
「作成」をクリックします。

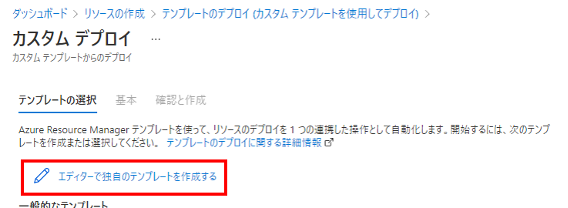
2. template.json のアップロード
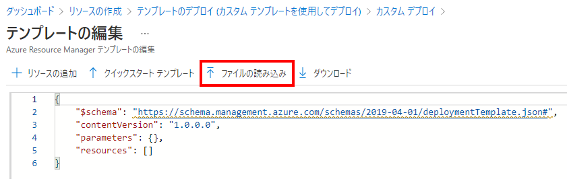
「エディターで独自のテンプレートを作成する」をクリックします。

「ファイルの読み込み」をクリックし、template.json をアップロードします。

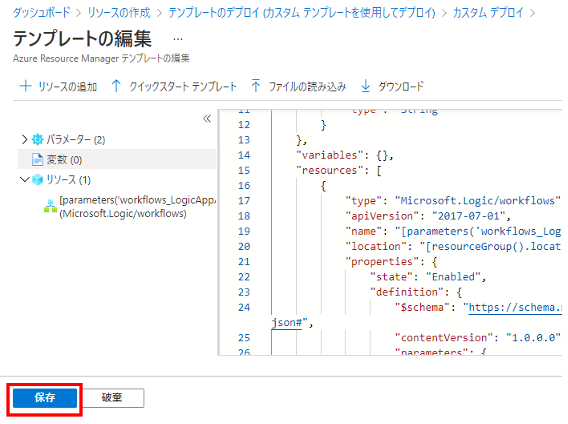
「保存」をクリックします。

3. parameters.json のアップロード
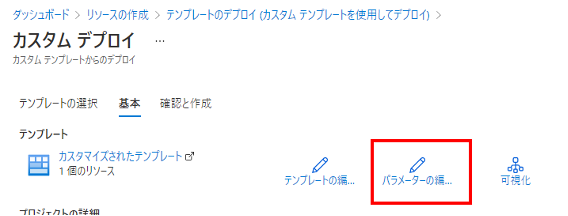
「パラメーターの編集」をクリックします。

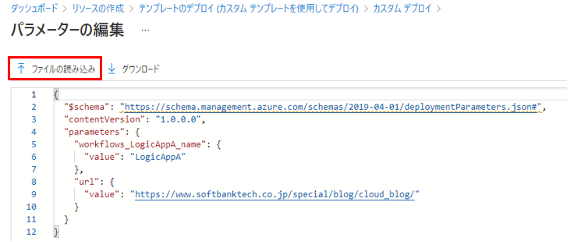
「ファイルの読み込み」をクリックし、parameters.json をアップロードします。

「保存」をクリックします。

4. デプロイ実行
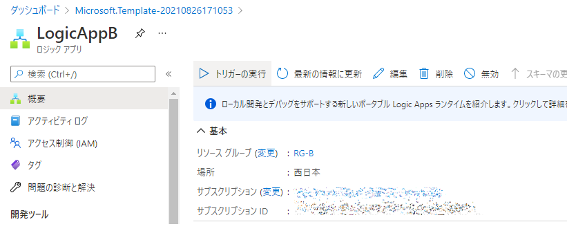
リソースグループ「RG-B」を新規作成します。
リージョンは「西日本」を指定します。
最後に「確認と作成」をクリックします。

「作成」をクリックします。

「LogicAppB」がデプロイされました。

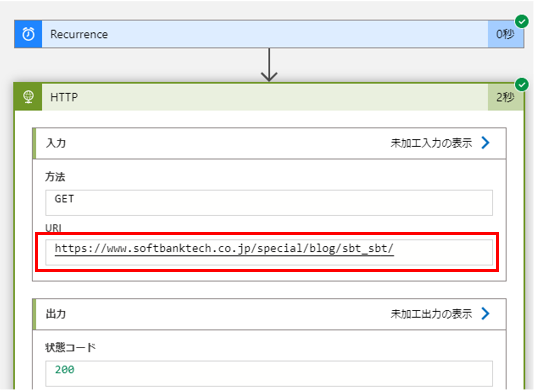
LogicAppB を実行してみます。
実行履歴を見ると、parameters.json で指定した URL に対して HTTP リクエストが行われたことが確認できます。

いかがでしたでしょうか。
パラメーター (parameters.json) をデプロイ先の環境ごとに用意すれば、コード (template.json) を変更することなく、複数環境へのデプロイが可能となります。
例として、実際の開発で作成する Logic App では、REST API や Azure Functions (HTTP トリガー) に対して HTTP リクエストを行うことがあると思います。
環境ごとに REST API、Azure Functions の URL が異なる場合、その値をパラメーター化すれば、それぞれの環境の REST API、Azure Functions に HTTP リクエストする Logic App をコード変更なしでデプロイできます。
今回ご紹介した方法が、パラメーターを使用した Logic Apps 開発の唯一の方法というわけではありません。
ARM テンプレートの直接作成、開発ツール (Visual Studio や Visual Studio Code) でも実現できます。
ただ、「ブラウザだけでサクッと開発できる」という Logic Apps のメリットを享受したい場合は、今回ご紹介した方法が参考になるかもしれません。
みなさまの Logic Apps 開発の一助になれば幸いです。